ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax+Struts2によるユーザー入力認証コード検証機能の実装方法
Ajax+Struts2によるユーザー入力認証コード検証機能の実装方法
- php中世界最好的语言オリジナル
- 2018-04-04 10:16:401891ブラウズ
今回は、Ajax+Struts2がユーザー入力検証コード検証機能を実装する方法について説明します。 Ajax+Struts2がユーザー入力検証コード検証機能を実装するために実装する注意事項については、次のとおりです。見てください。 ご存知のとおり、検証コードは私たちの生活の中で非常に一般的です。多くの企業がさまざまな検証コードを使用しています。ここでは、検証コードの機能を実装するための小さな例を簡単に説明します。確認コードのことは嫌いです)。
今日私が共有するのは、ajaxを介して入力された確認コードが正しいかどうかを動的に検証することです。今回の検証に使用するのは ajax+struts2 です。 新しい Web プロジェクトを作成しましょう。次に、Struts の対応するパッケージをインポートする必要があります。次に、検証コードを生成するクラスを作成する必要があります。 これは 01_image.jsp という名前です。このタイプの主な機能は、さまざまな描画線や乱数などを含む検証コードを生成することです。これを 5 桁の検証に変更したい場合は、ここで設定します。もう 1 つ、はい、一般的な考え方は、数値を生成するループに文字を追加することです。<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="image/jpeg" import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*" %>
<%!
public Color getColor(){
Random random = new Random();
int r = random.nextInt(256);//0-255
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r,g,b);
}
public String getNum(){
String str = "";
Random random = new Random();
for(int i=0;i<5;i++){
str += random.nextInt(10);//0-9
}
return str;
}
%>
<%
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setDateHeader("expires", 0);
BufferedImage image = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(new Color(200,200,200));
g.fillRect(0,0,80,30);
for (int i = 0; i < 50; i++) {
Random random = new Random();
int x = random.nextInt(80);
int y = random.nextInt(30);
int xl = random.nextInt(x+10);
int yl = random.nextInt(y+10);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
g.setFont(new Font("serif", Font.BOLD,16));
g.setColor(Color.BLACK);
String checkNum = getNum();//"2525"
StringBuffer sb = new StringBuffer();
for(int i=0;i<checkNum.length();i++){
sb.append(checkNum.charAt(i)+" ");//"2 5 2 5"
}
g.drawString(sb.toString(),15,20);
session.setAttribute("CHECKNUM",checkNum);//2525
//通过字节输出流输出
ImageIO.write(image,"jpeg",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%> 次に、認証コードを入力するための HTML ページを jsp ファイルに記述します。 checkcode.jsp
<th>验证码:</th> <td><input type="text" name="checkcode" id="checkcodeID" maxlength="5" /></td> <td><img src="01_image.jsp" id="imgID" /></td> <td id="resID"></td> </tr> </table> </form>という名前を付けて、このファイルに
javascript
コードを追加します。もちろん、ここでは ajax が使用されます。ajax のコーディング手順は以前に詳しく説明されているので、ここではそれを直接使用します。 ajax.js を作成した後、それを js ディレクトリの下に置き、中国語の js ファイル ajax.js のコンテンツをインポートするための checkcode.jsp を見つけます。サーバー側 コード検証には、次のクラスが必要です://创建AJAX异步对象,即XMLHttpRequest
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
try{
ajax = new XMLHttpRequest();
}catch(e2){
alert("你的浏览器不支持ajax,请更换浏览器");
}
}
return ajax;
}
最後に、対応するメソッドを struts.xml ファイルに記述します。 //去掉两边的空格
function trim(str){
str=str.replace(/^\s*/,"");//从左侧开始,把空格去掉
str=str.replace(/\s*$/,""); //从右侧开始,把K歌都去掉
return str;
}
document.getElementById("checkcodeID").onkeyup=function(){
var checkcode=this.value;
checkcode=trim(checkcode);
if(checkcode.length==5){
var ajax=createAJAX();
var method="POST";
var url = "${pageContext.request.contextPath}/checkRequest?time="+new Date().getTime();
ajax.open(method,url);
//设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content="checkcode="+checkcode;
ajax.send(content);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
var tip=ajax.responseText;
var img=document.createElement("img");
img.src=tip;
img.style.width="14px";
img.style.height="14px";
var td=document.getElementById("resID");
td.innerHTML="";
td.appendChild(img);
}
}
}
}else{
var td=document.getElementById("resID");
td.innerHTML="";
}
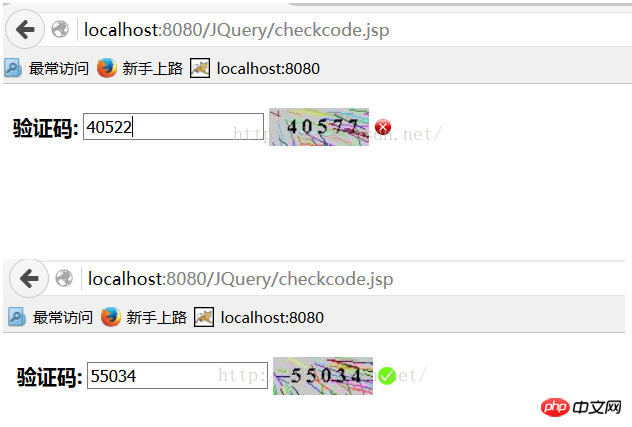
}実行結果は次のとおりです。検証が成功した場合は緑のチェックマークが返され、エラーの場合は赤のバツが返されます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
 Ajax の逆使用
Ajax の逆使用
以上がAjax+Struts2によるユーザー入力認証コード検証機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

