ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax を使用してインテリジェントなプロンプト関連単語検索を実装する方法
Ajax を使用してインテリジェントなプロンプト関連単語検索を実装する方法
- php中世界最好的语言オリジナル
- 2018-04-03 17:43:212572ブラウズ
今回は、Ajax でインテリジェントなプロンプト関連単語検索を実装する方法と、Ajax でインテリジェントなプロンプト関連単語検索を実装するための 注意事項 について説明します。実際のケースを見てみましょう。
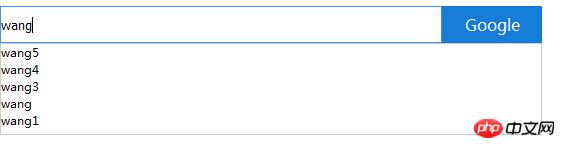
1. レンダリング:

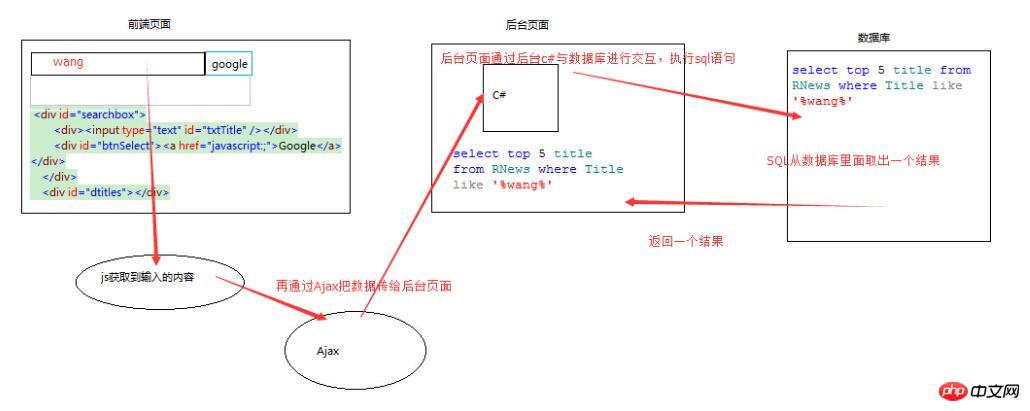
2. 実装プロセス:
アイデア:

3. コードの一部: html :りー
css コード:<p id="searchbox"> <p><input type="text" id="txtTitle" /></p> <p id="btnSelect"><a href="javascript:;">Google</a></p> </p> <p id="dtitles"></p>
js コード:
* {
padding:0px;
margin:0px;
}
#searchbox {
margin-top:10px;
height:37px;
width:550px;
}
#searchbox p {
float:left;
}
#txtTitle {
height:35px;
width:440px;
line-height:35px;
border:solid 1px #4791FF;
}
#btnSelect a{
width:100px;
height:37px;
background:#167ED9;
display:block;
line-height:37px;
color:#ffffff;
text-align:center;
}
a:link {
text-decoration:none;
}
a:hover {
cursor:pointer;
}
#dtitles {
width:540px;
height:90px;
border:solid 1px #CCCCCC;
display:none;
font-size:12px;
}
.li1 {
background:#F0F0F0;
}
ajax:
$(function ()
{
//1.页面加载之后,找到文本框的内容对它触发一个事件
$("#txtTitle").keyup(function ()
{
//2.获取到文本框的内容,注意去空格
var title = $.trim($("#txtTitle").val());
//3.获取到输入的内容之后,就要通过ajax传给后台
$.post("/Handler3.ashx", { "title": title }, function (data)
{
if (title == "") {
$("#dtitles").hide();
}
else
{
//显示展示p,把它清空
$("#dtitles").show().html("");
if (data == "") {
$("#dtitles").text("没有相关数据!");
}
else {
$("#dtitles").append(data);
//4.鼠标移上去之后,加一个背景
$("li").hover(function ()
{
$(this).addClass("li1");
}, function ()
{
$(this).removeClass("li1");
});
}
}
});
});
}); この記事の事例を読んだ後、あなたはこの方法をマスターしたと思います。さらに興味深い情報については、その他の情報に注目してください。関連記事はPHP中国語サイトにあります! 推奨読書:
成功直後に新しいウィンドウを開くように Ajax リクエストを設定する方法
Ajax はユーザー登録を実装するためにバックエンド データベースにデータを送信します
以上がAjax を使用してインテリジェントなプロンプト関連単語検索を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

