ホームページ >ウェブフロントエンド >jsチュートリアル >AJAX の基礎となる原理の詳細な図とテキストの説明
AJAX の基礎となる原理の詳細な図とテキストの説明
- php中世界最好的语言オリジナル
- 2018-04-03 17:13:374600ブラウズ
今回は、AJAX の基本的な原理について、JAX の基本的な原理を使用する際の注意事項について、実際の事例を交えながら詳しく解説していきます。
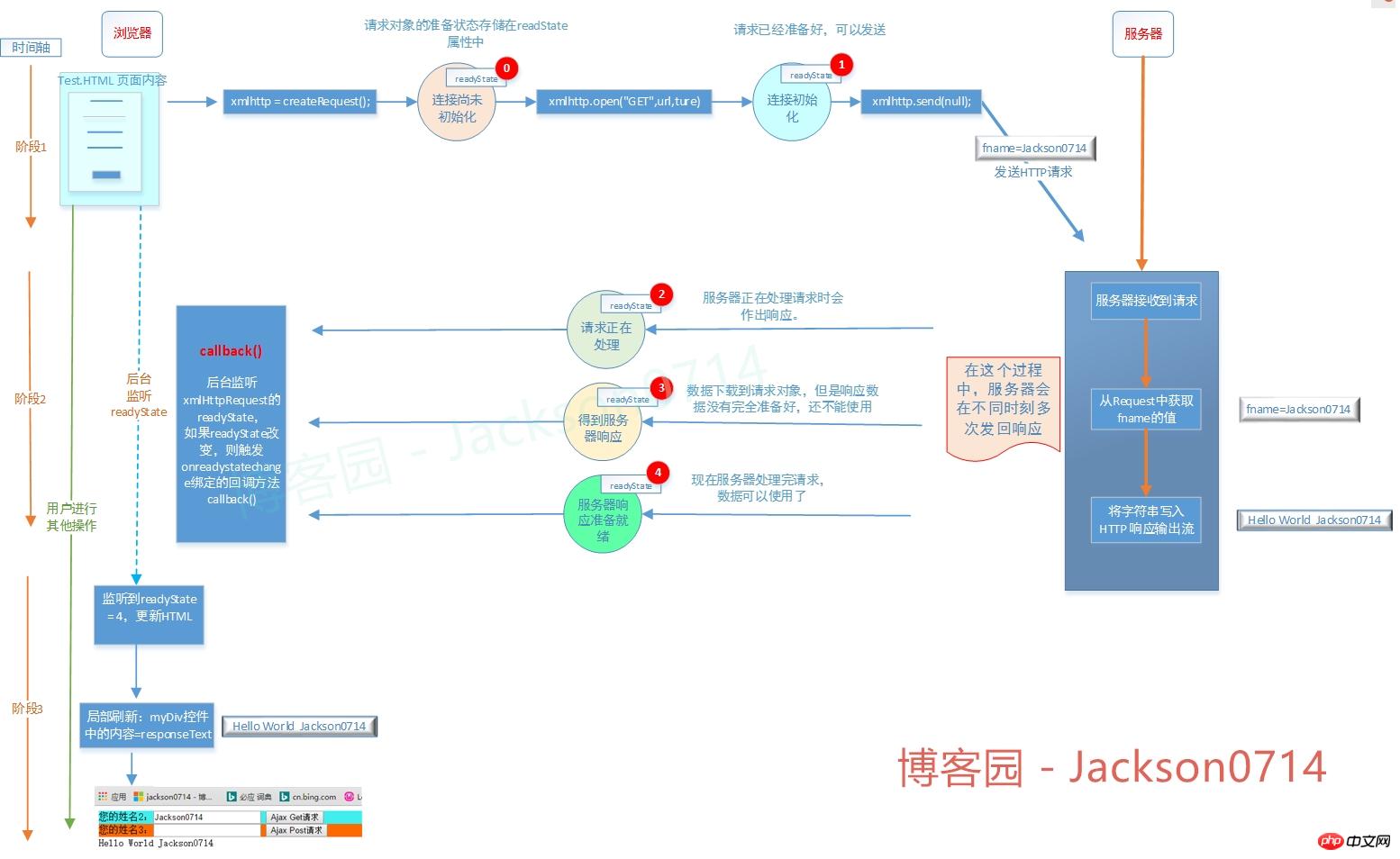
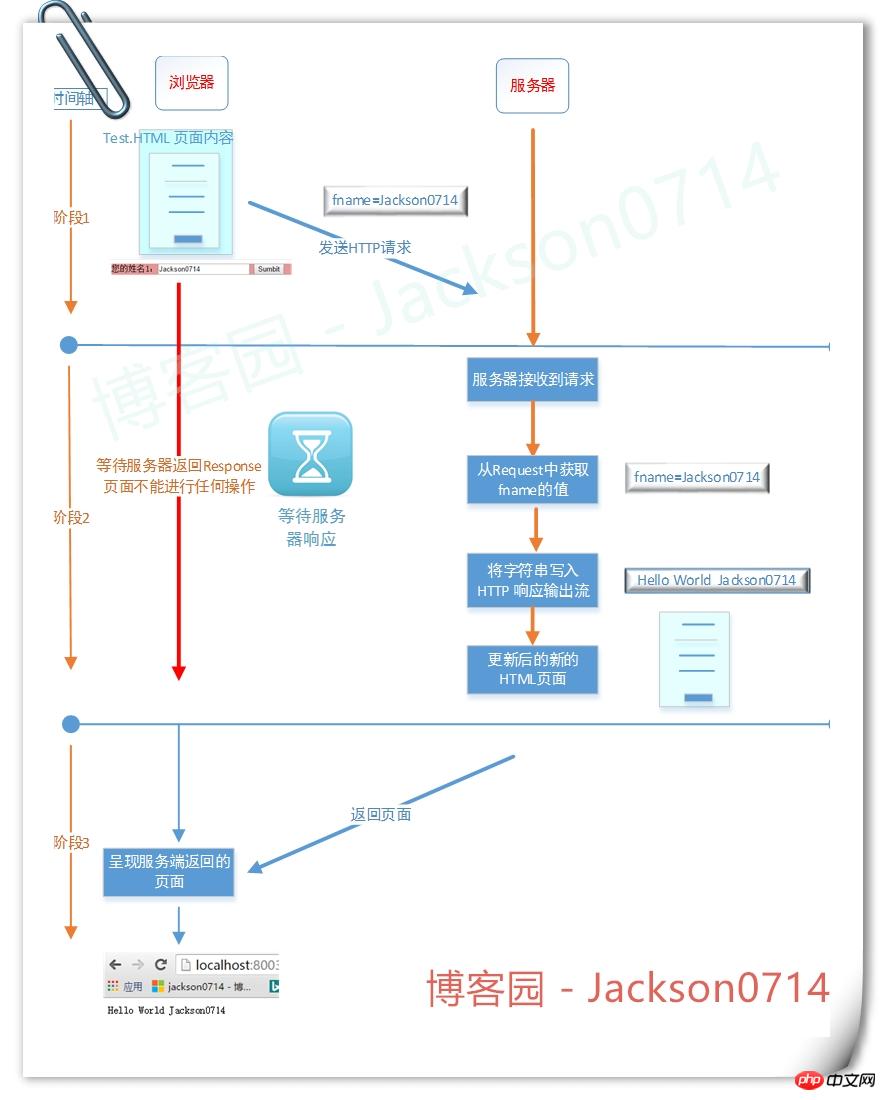
まず概略図:

背景:
1. 従来の Web Web サイトの場合、フォームを送信するにはページ全体を再読み込みする必要があります。
2. サーバーが長時間応答を返さない場合、クライアントは応答しなくなり、ユーザー エクスペリエンスは非常に低下します。
3. サーバーがレスポンスを返した後、ブラウザはページ全体をロードする必要があり、これもブラウザに大きな負担を与えます。
4. ブラウザがフォームを送信した後、大量のデータが送信され、ネットワーク パフォーマンスの問題が発生します。
質問:
1. 改善するにはどうすればよいですか?
2.AJAX とは何ですか?
3. 利点は何ですか?
4. デメリットは何ですか?
1. AJAX とは
1. AJAX が必要な理由
AJAX を使用しない場合、サーバーからデータを取得してページを更新する必要がある場合、フォーム全体 フォームを送信すると、リクエストがサーバーに送信され、ページは操作を再開する前にサーバーが応答を送信するまで待つ必要があります。
2. AJAX の概念:
1.AJAX = 非同期 JavaScript および XML。
2.AJAX は、高速で動的な Web ページを作成するために使用されるテクノロジーです。
3. バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。
4. Web ページ全体を再読み込みしなくても、Web ページの特定の部分を更新できます。
3. 非同期とは何ですか? 現在のページは、Web ページを操作するためにサーバーの応答を待つ必要はありません。リクエストの送信後は、現在のページを引き続き参照および操作できます。
4. 部分リフレッシュとは何ですか?
部分リフレッシュは 2 つの方法で実現できます。
1. iframe ページをリロードする方法。
この方法では部分的な更新が可能ですが、ページの再読み込みとなるため、パフォーマンスの問題も発生します。
ステップ1. ページ内にiframeを定義しますステップ2. ボタンのクリックイベントを追加します
。 iframe の内部を実装するには、ページが更新されます。 Iframe の外側のコンテンツは更新されません。<iframe id="indexFrame" name="index" width="1000" height="800"
frameborder="0" marginwidth="0" marginheight="0" scrolling="yes" style="margin-top:100px;"></iframe>rrreeこのようにして、ナビゲーションバーの機能を実装できます: 2.AJAXメソッド
Step1.JavaScrpitが非同期リクエストを送信します
。 Step3. サーバーはResponseを返します
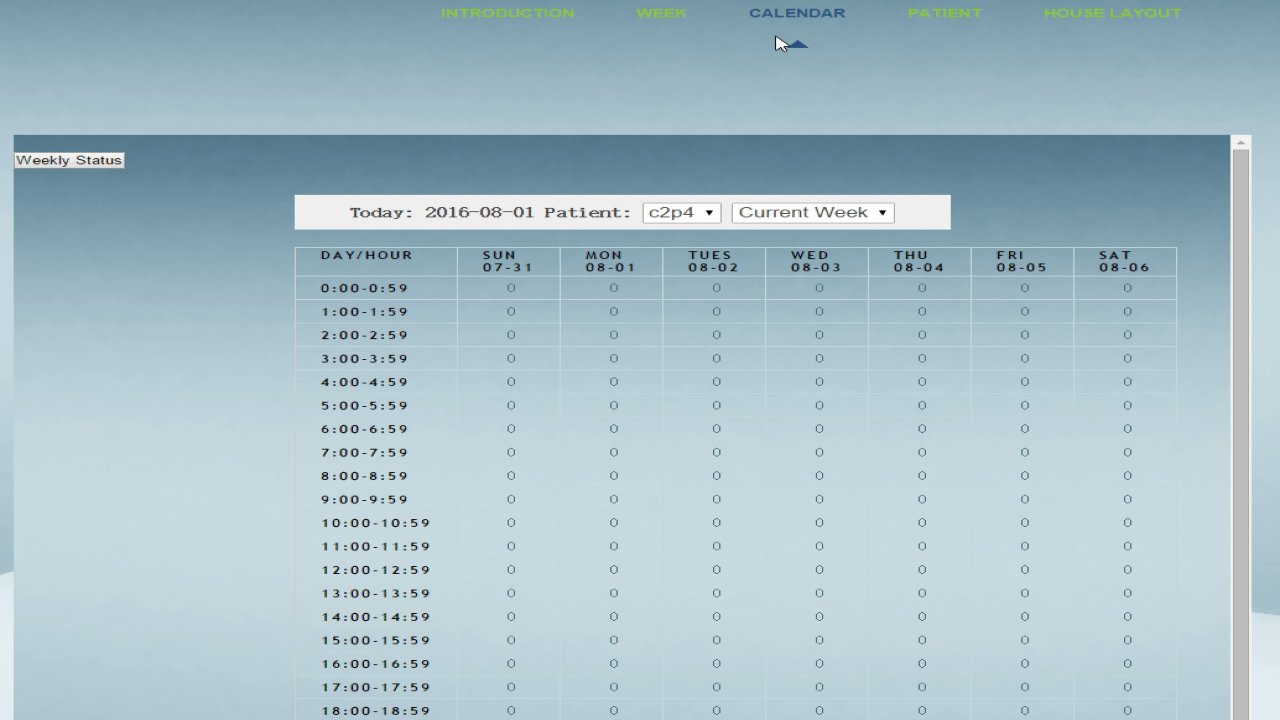
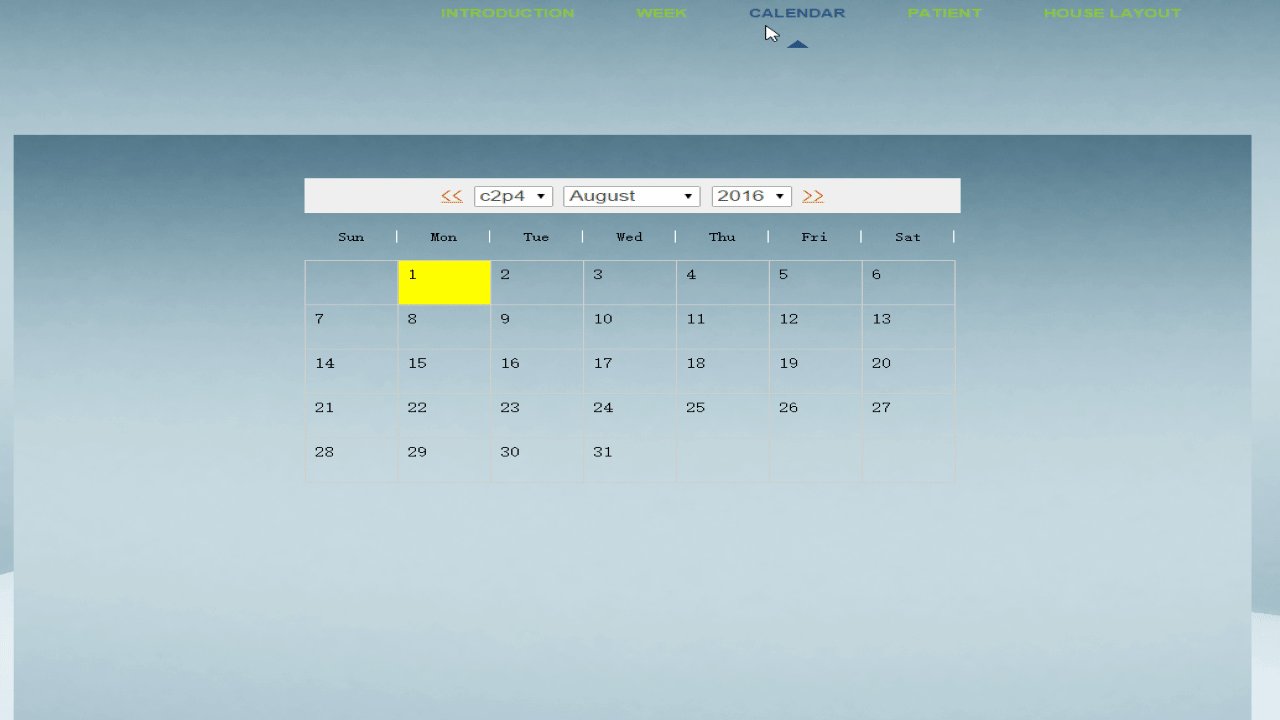
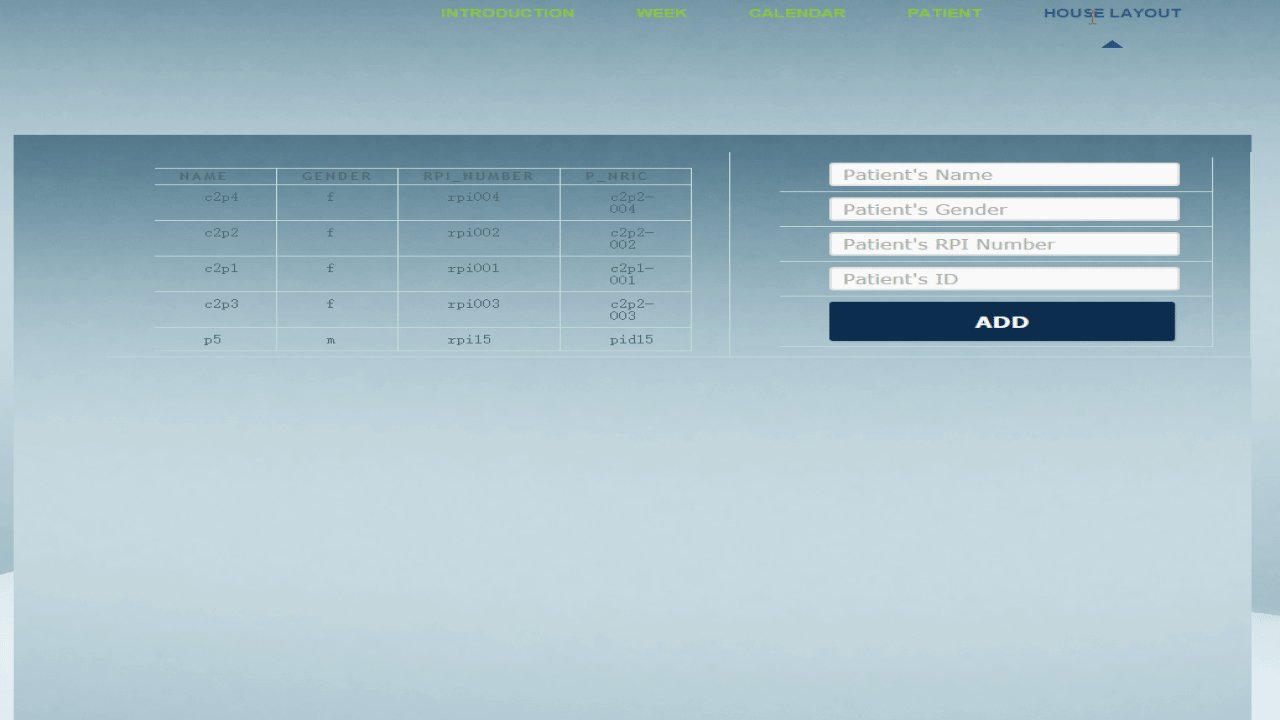
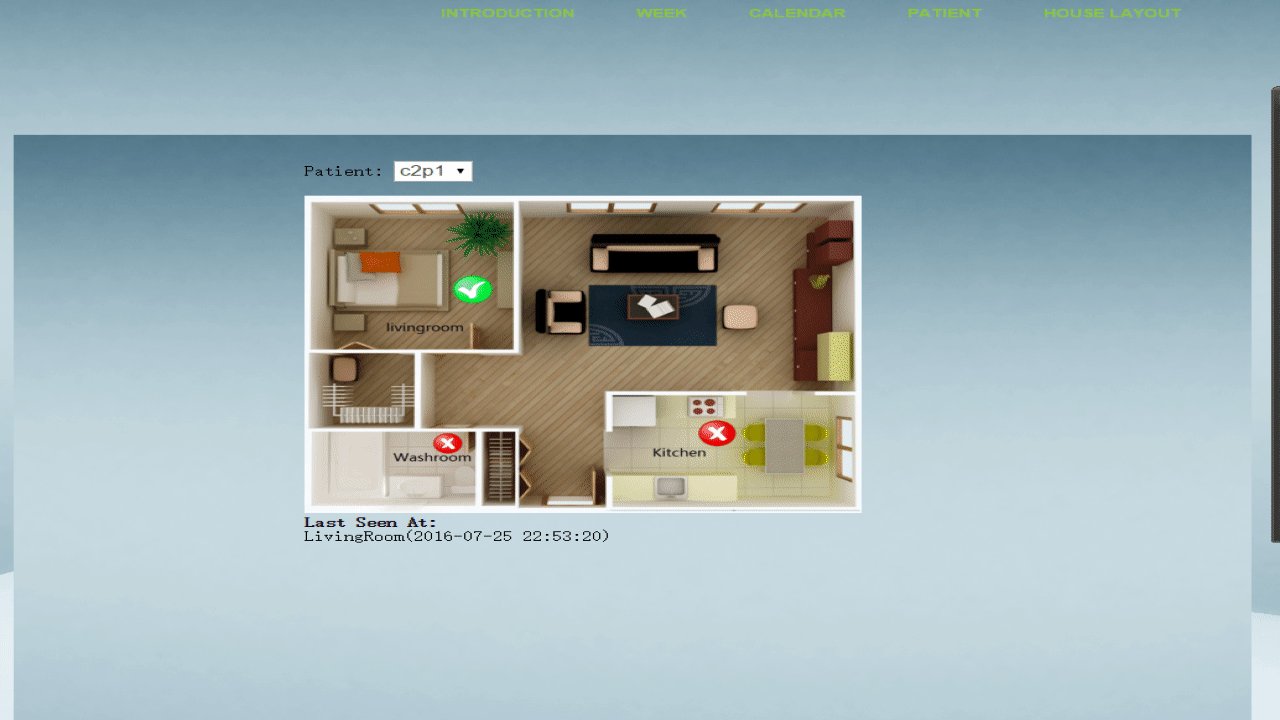
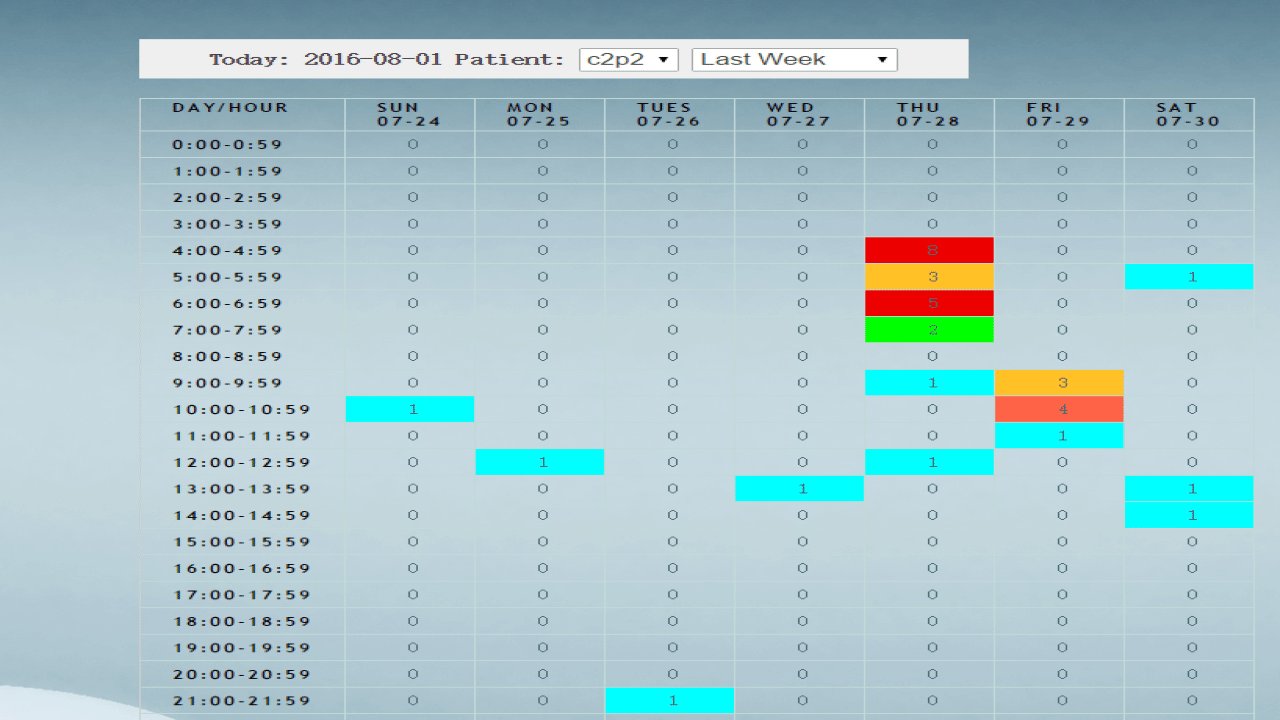
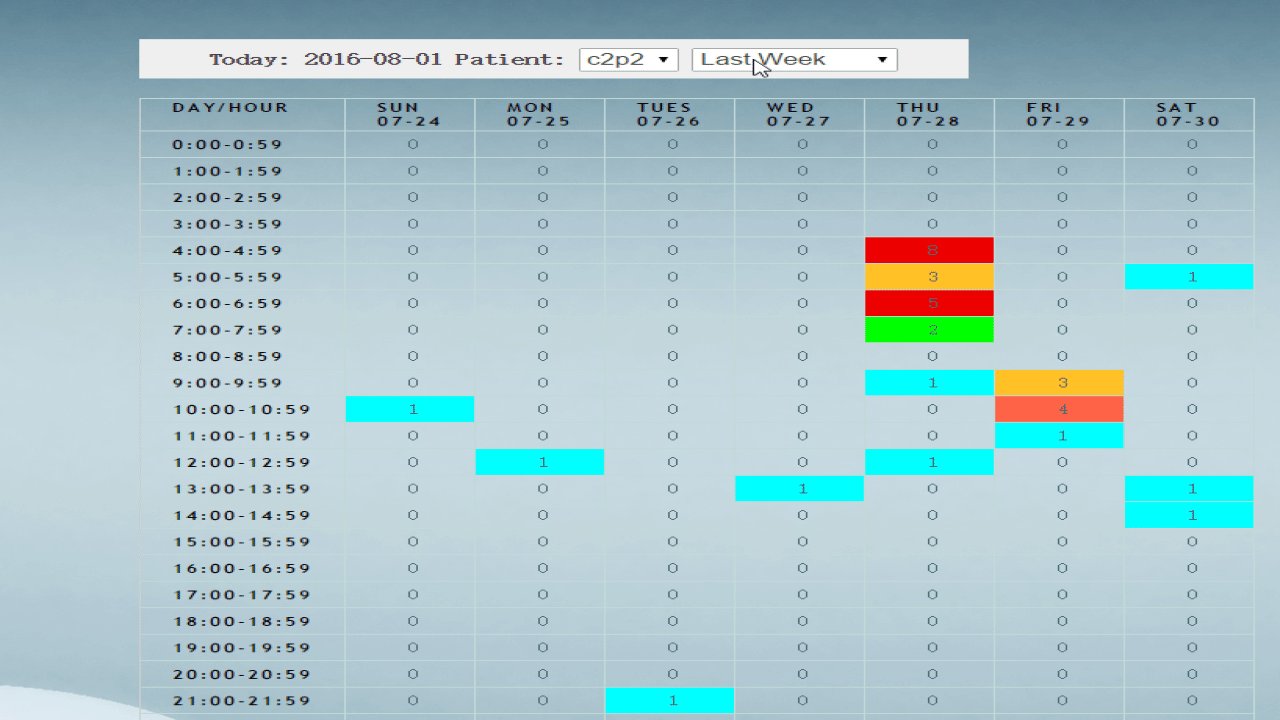
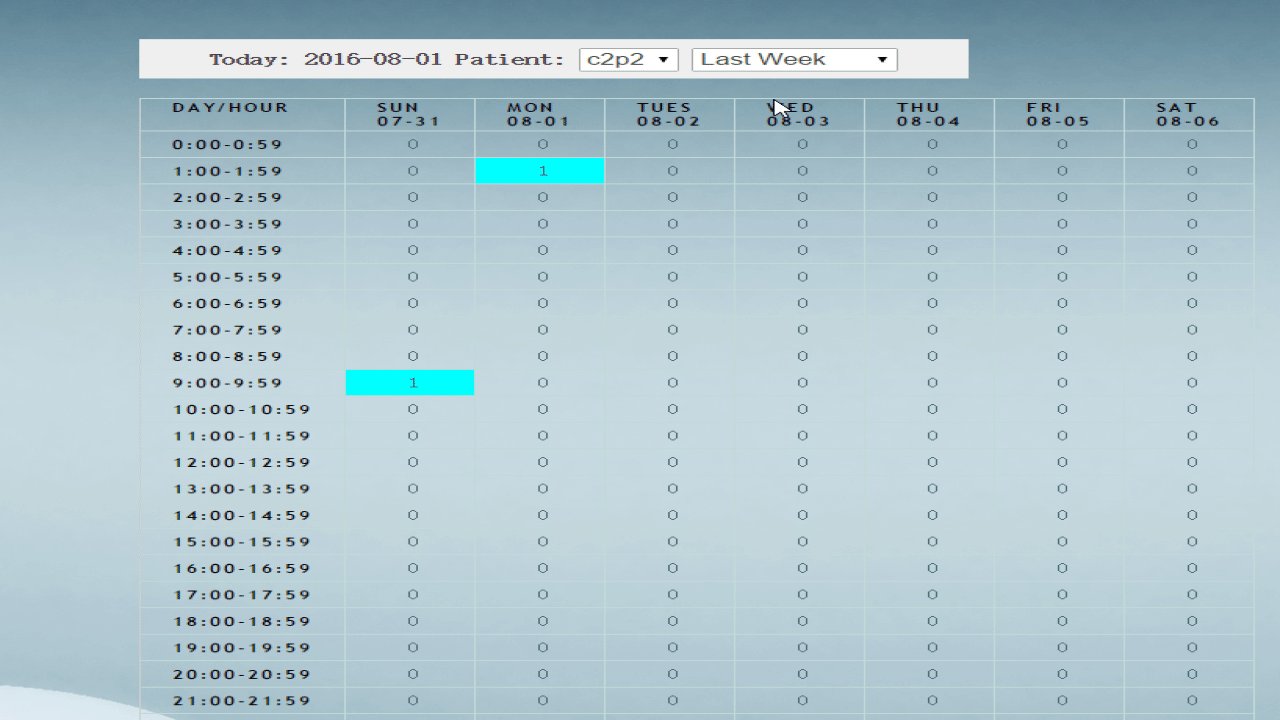
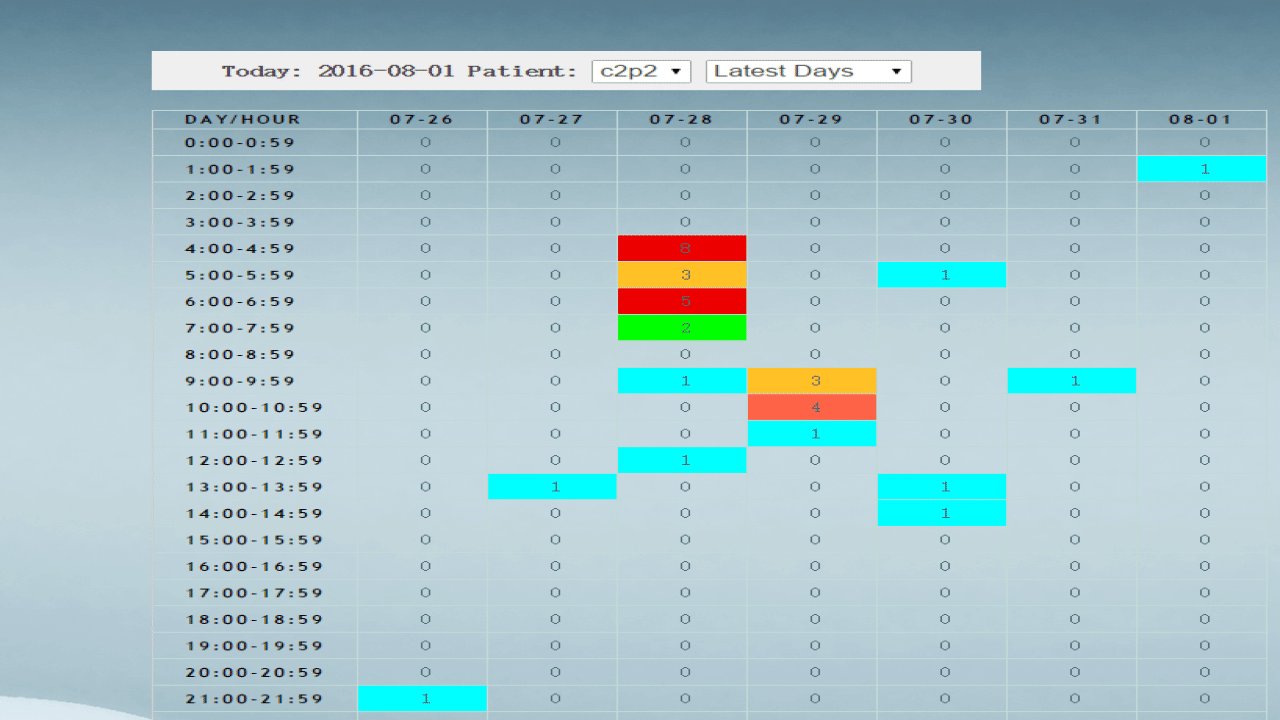
Step4. クライアントは返されたResponseに基づいてJavaScriptを使用してDOMを操作します。 次の例を見てください:DropDownList 内の項目を切り替えると、JavaScript はサーバー側に非同期リクエストを送信し、サーバー側はデータを返し、次に JavaScript がデータを解析し、テーブルを結合し、ページ上にテーブルを表示します。
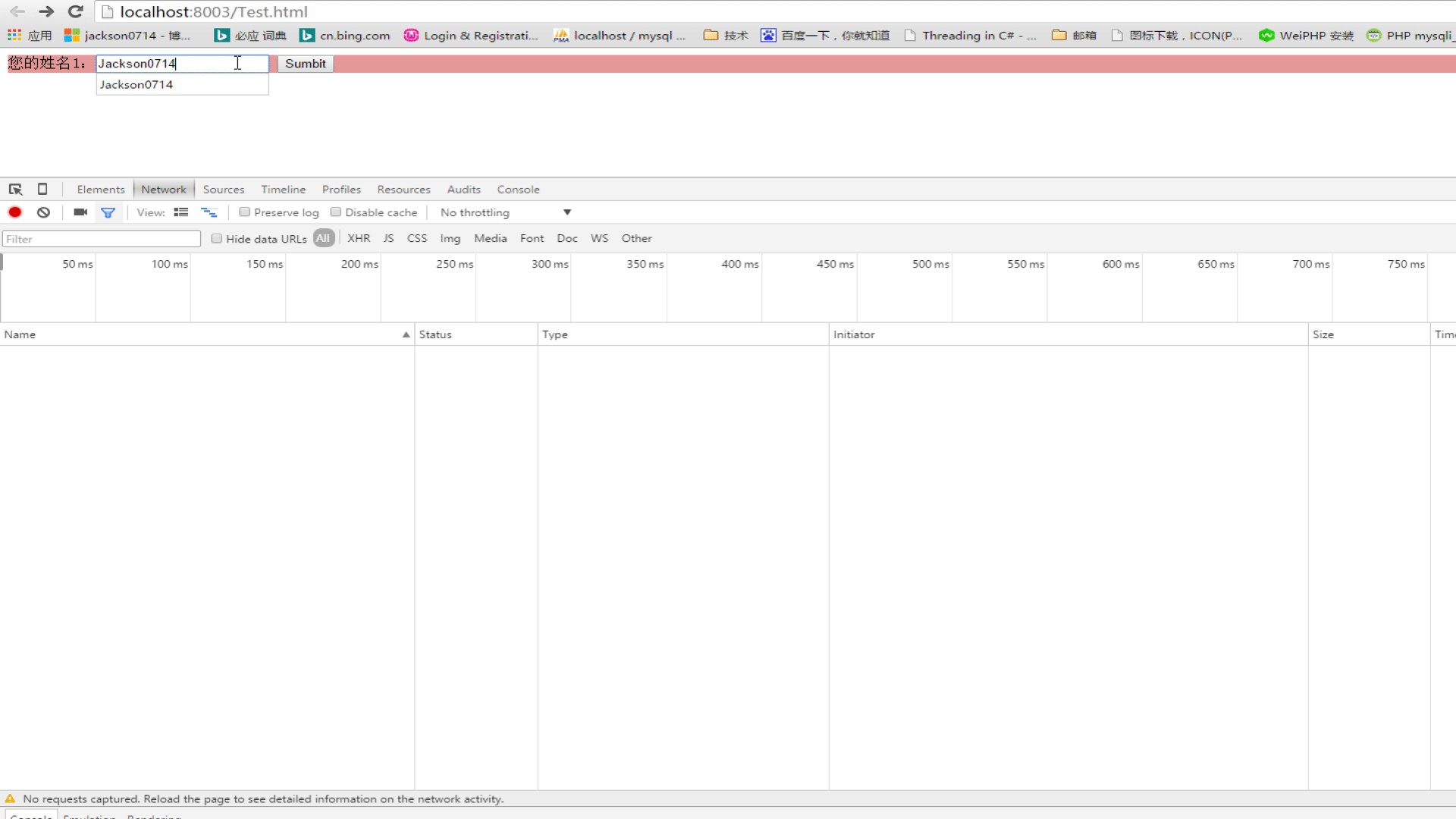
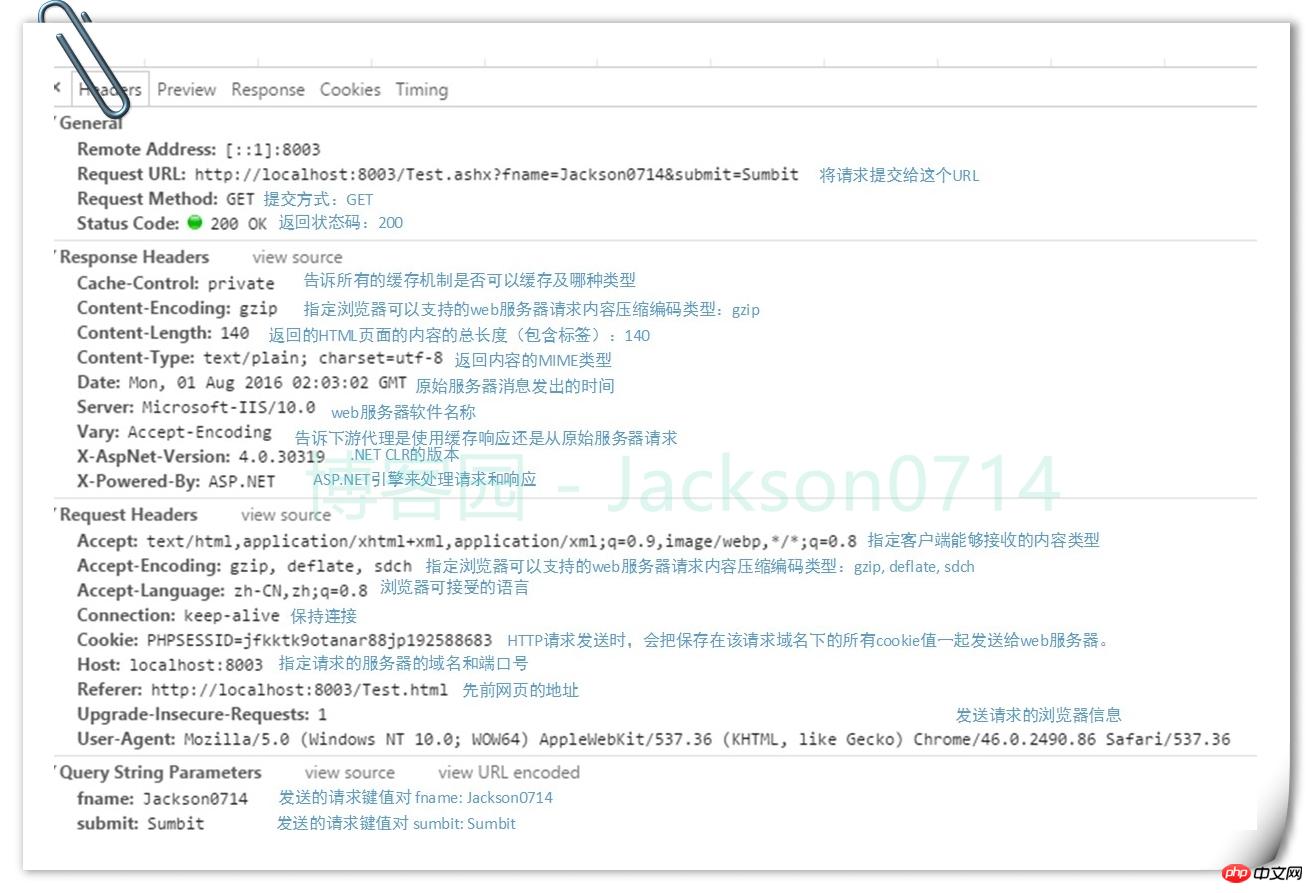
2. フォーム送信の原則
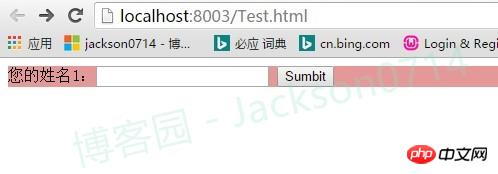
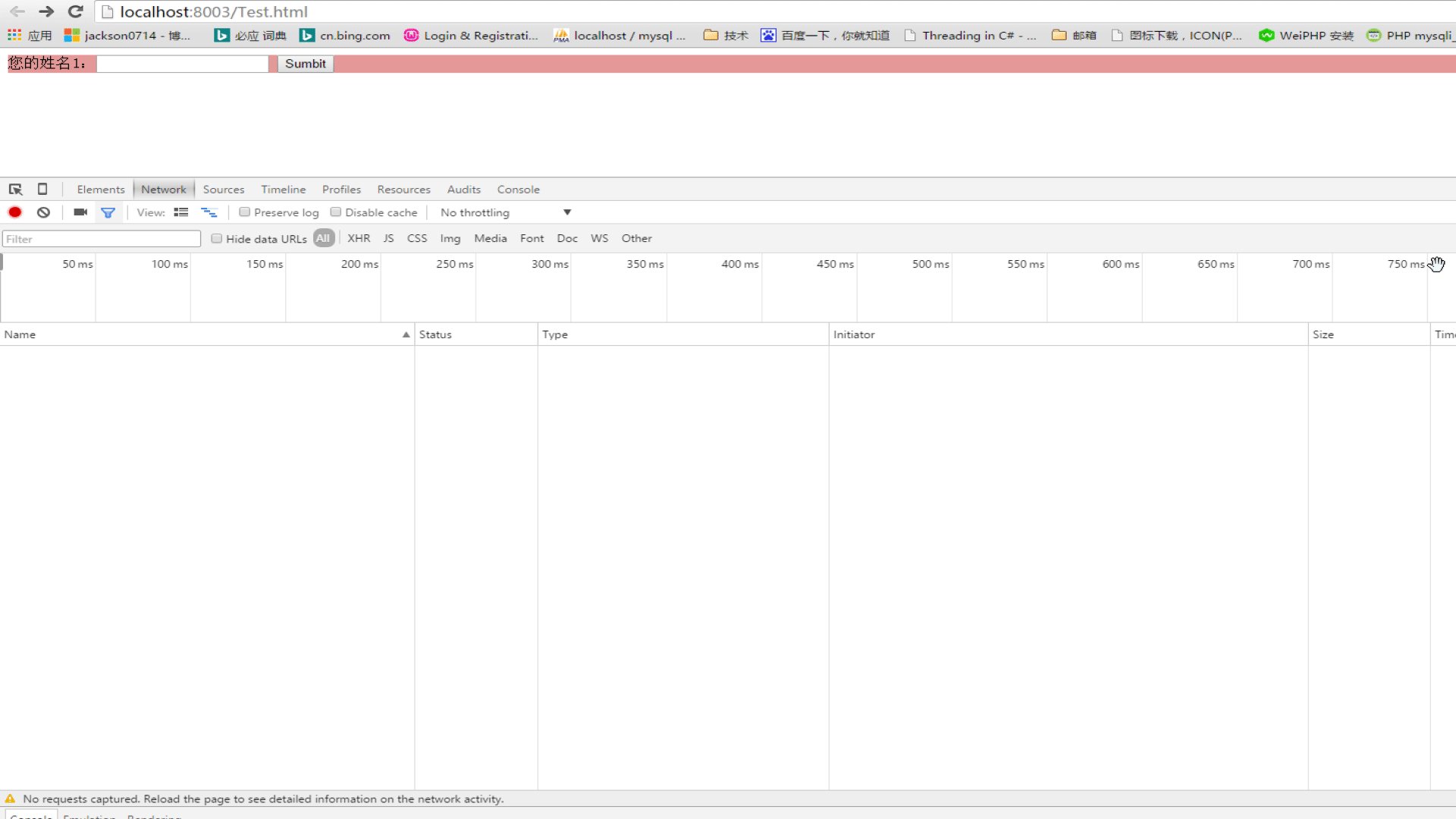
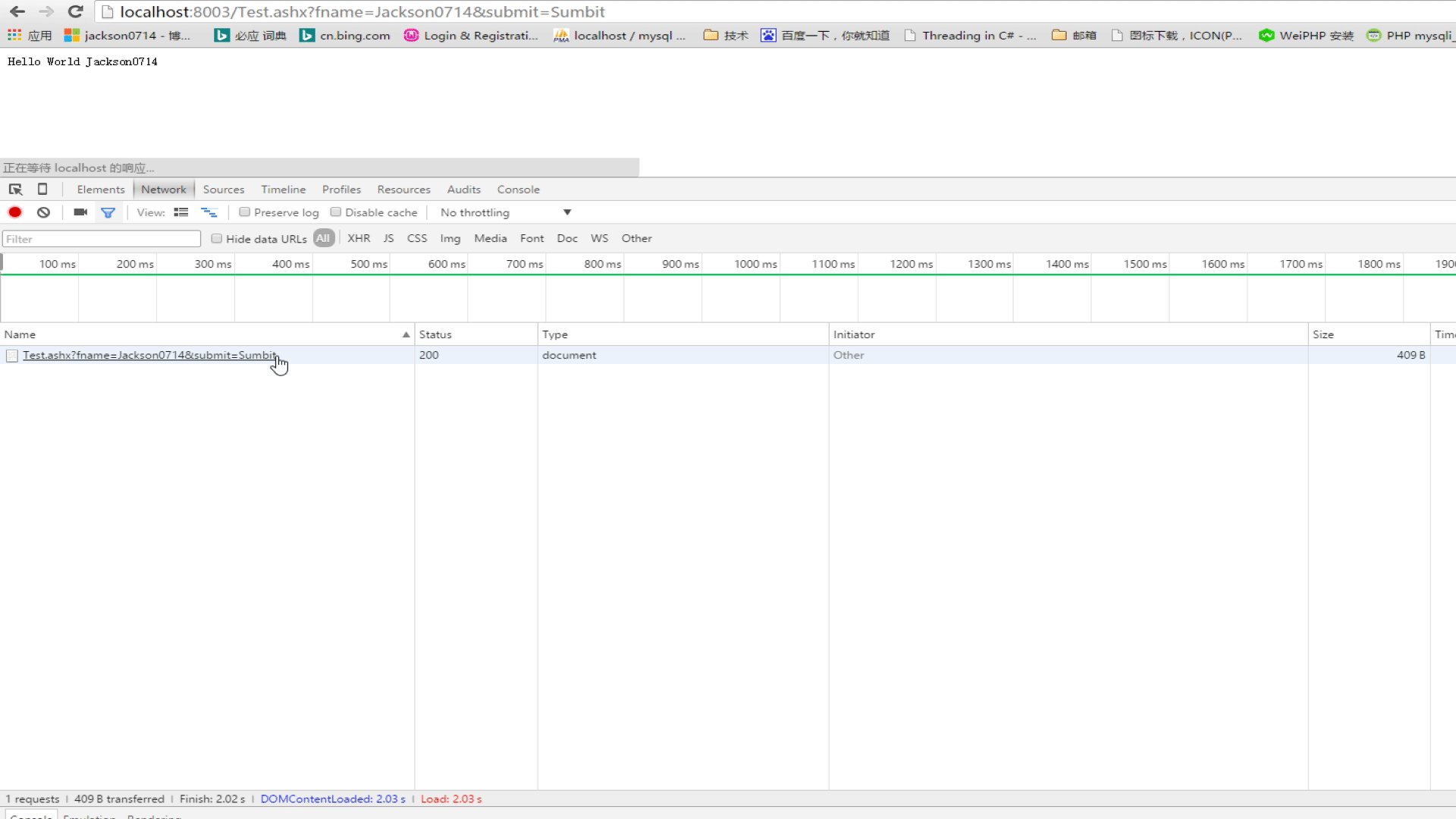
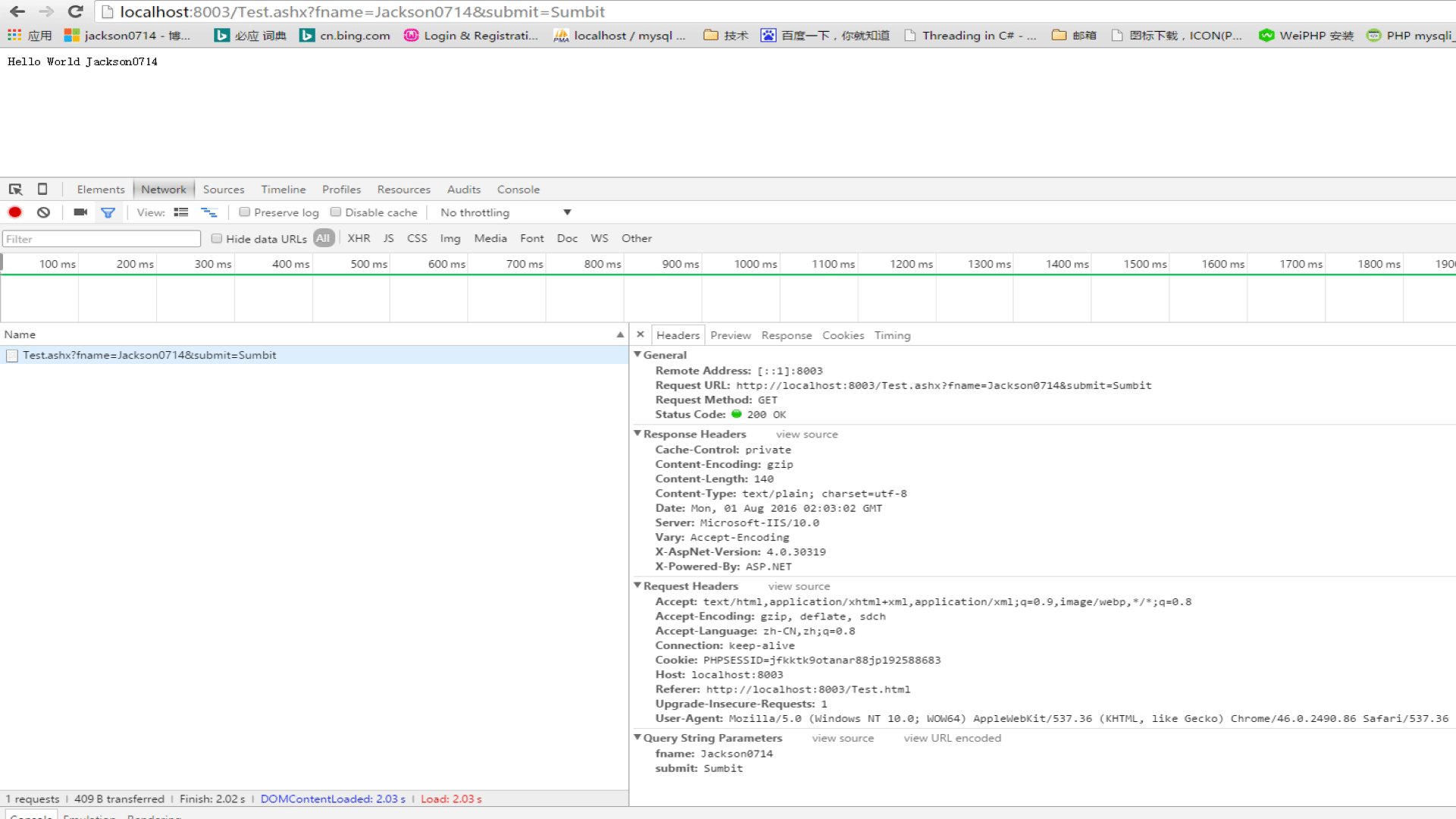
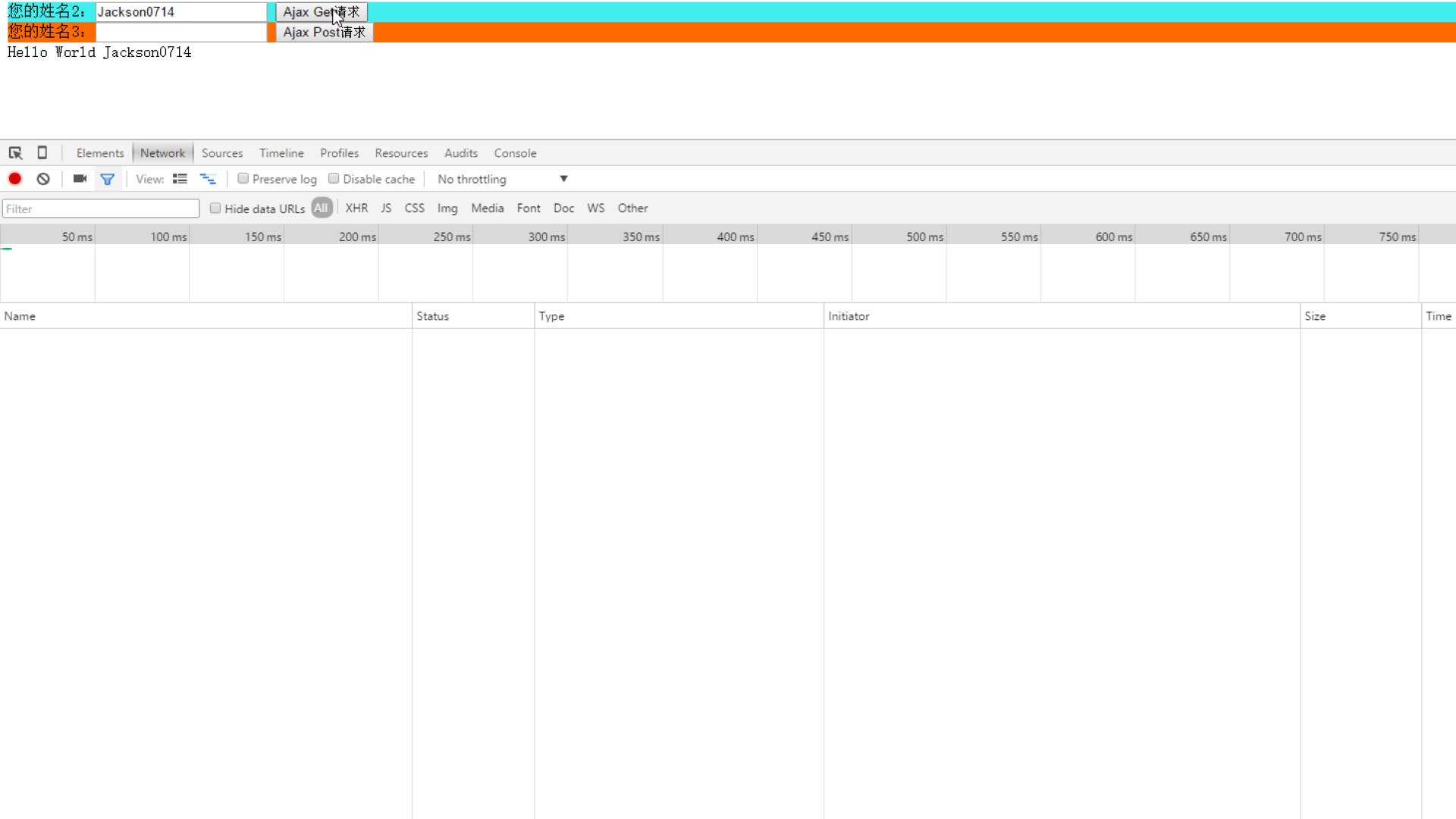
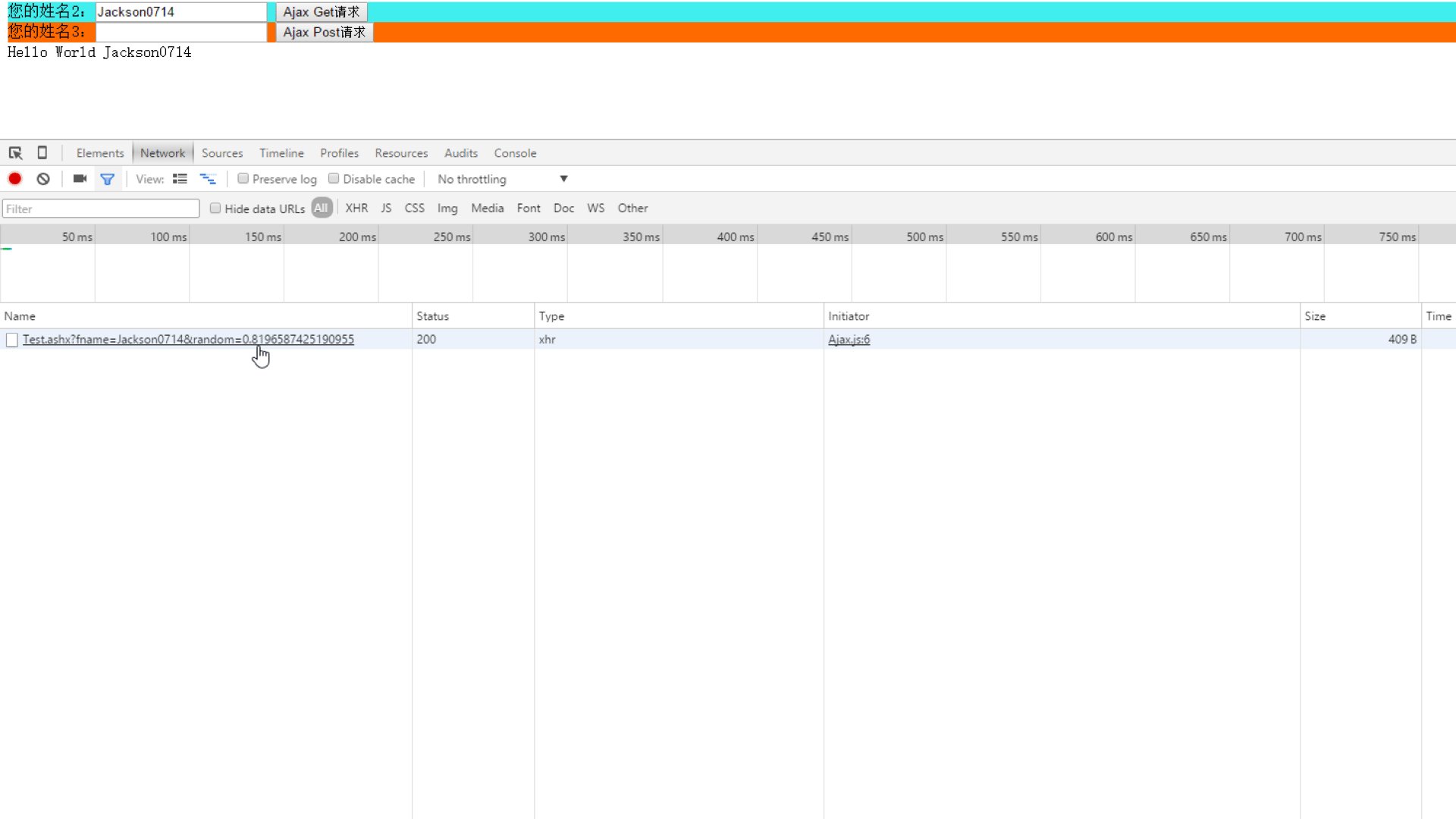
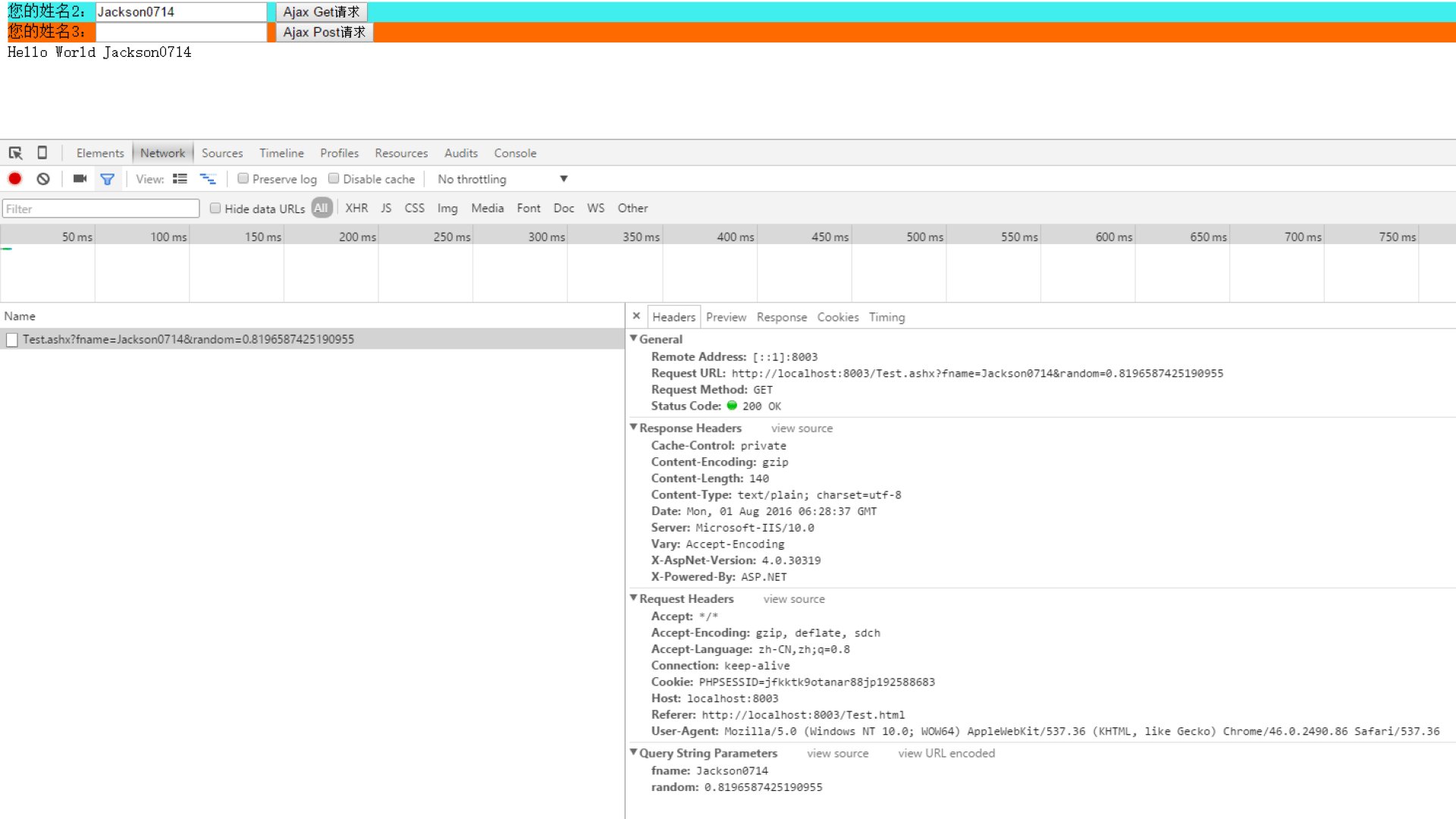
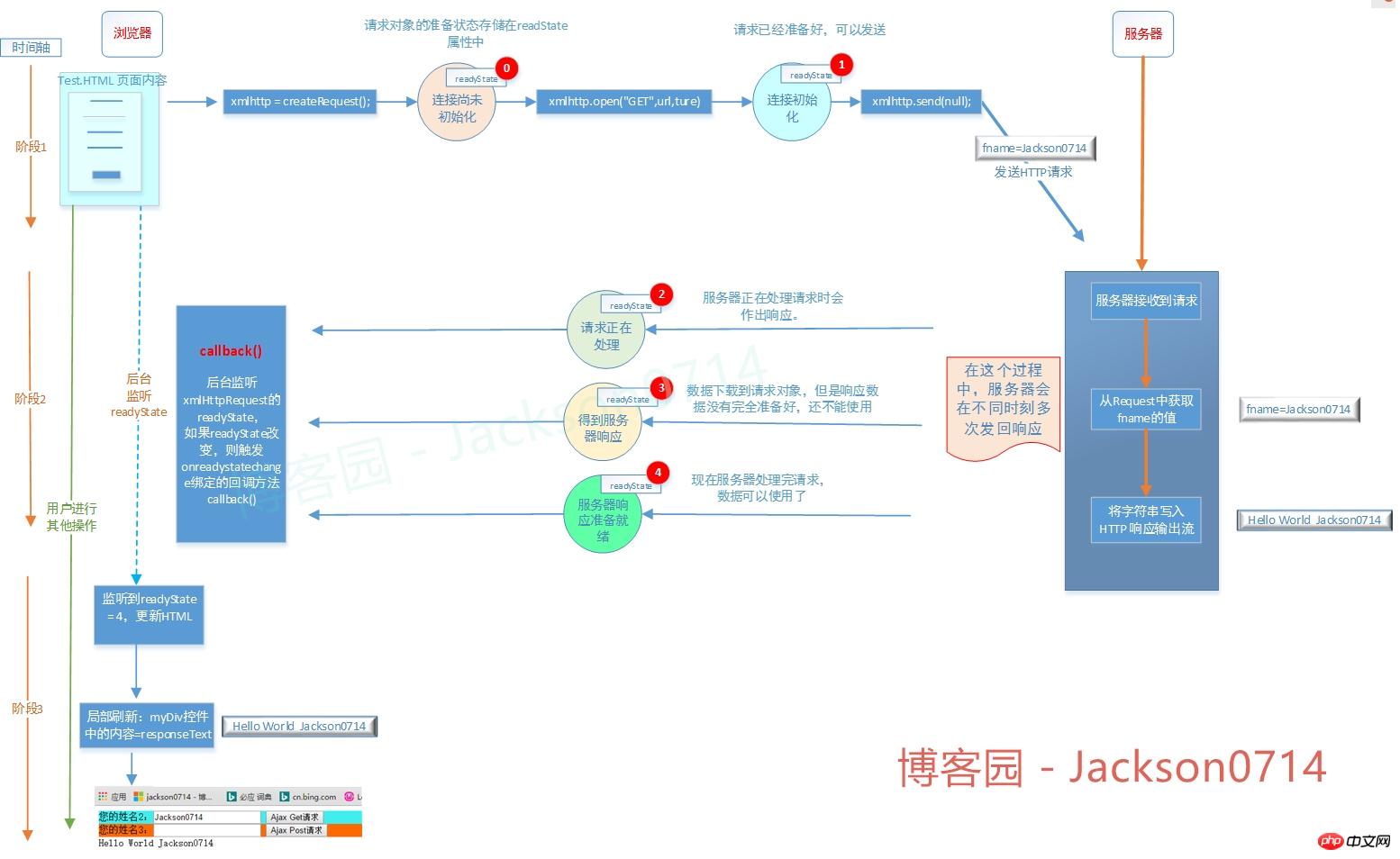
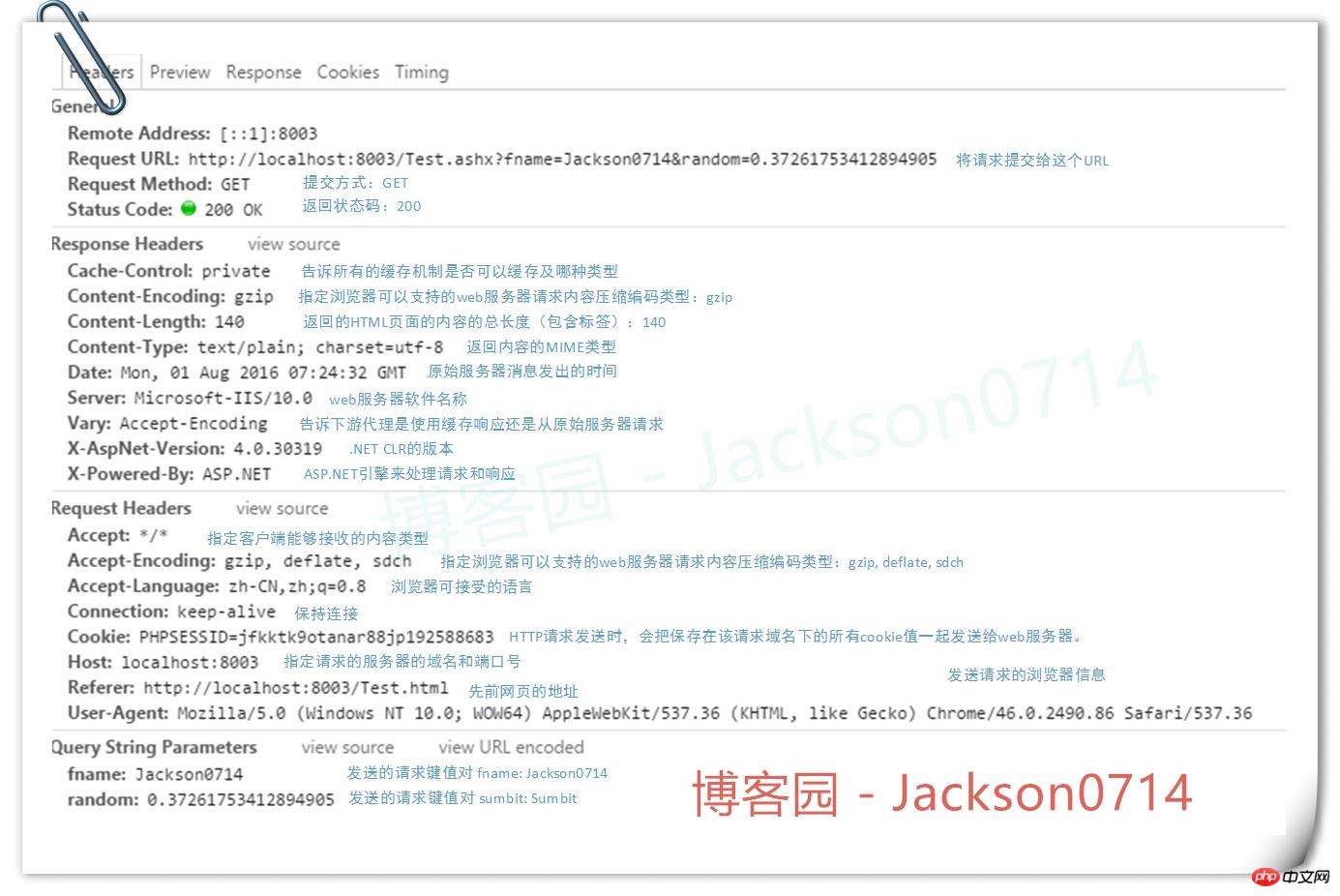
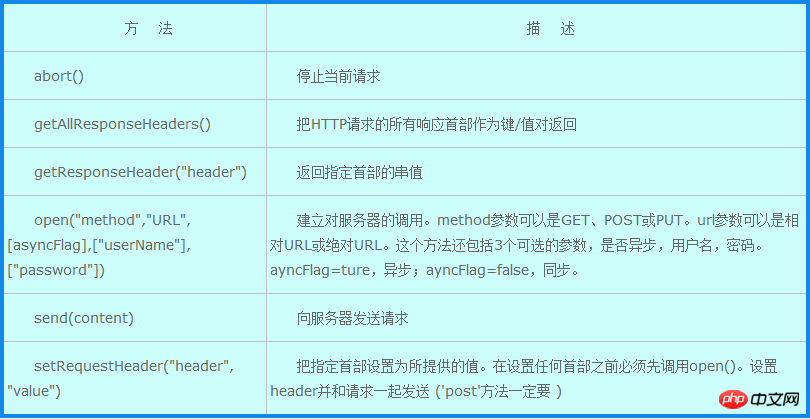
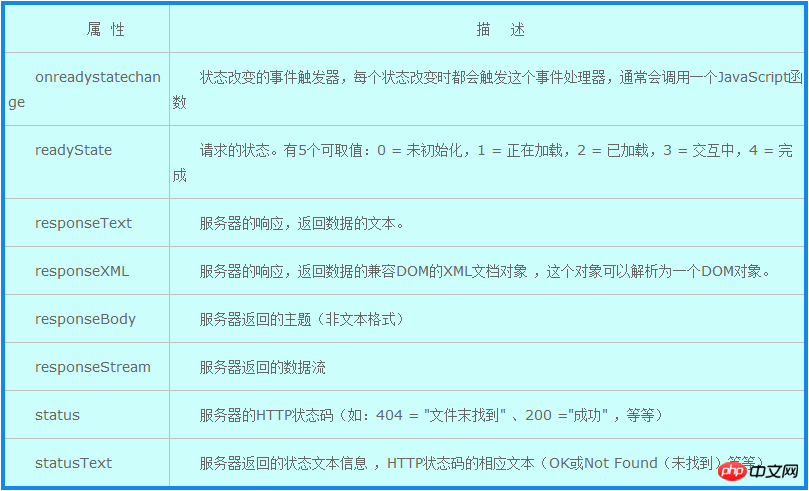
客户端代码: 服务端代码: 2.将代码部署到IIS 3.打开站点: http://localhost:8003/Test.html 4.输入“Jackson0714”然后点击Sumbit按钮,页面会重新刷新,显示"Hello World Jackson0714" 5.提交Form表单后,页面发送请求和服务端返回响应的流程 6.通过抓包,我们可以得到HTTP Headers 浏览器发送HTTP给服务端,采取的协议是HTTP协议。 在传输过程中,我们可以看下HTTP Headers。 三、AJAX提交请求和服务响应的原理 1.代码 客户端HTML代码: 客户端JS代码: 这里有一点需要注意 1.让服务端能够操作这个变量,如果定义成局部变量,则服务端返回response时,不能对xmlhttp的属性赋值。回调函数要求request是全局的,才能访问这个变量和它的属性值。 2.定义成全局变量后,可能出现两个请求或多个请求共享同一个请求对象。而这个请求对象只能存放一个回调函数来处理服务器响应。当服务器返回两个请求的Response后,可能会调用后指定的回调函数。所以可能有两个完全不同的服务器响应由同一个回调函数处理,而这可能并不是正确的处理。解决办法是创建两个不同的请求对象。 服务端代码不变。 2.输入“Jackson0714”然后点击Sumbit按钮,页面不会刷新,在最下面显示"Hello World Jackson0714" 3.AJAX发送请求和服务端返回响应的流程 4.通过抓包,我们可以得到HTTP Headers 浏览器发送HTTP给服务端,采取的协议是HTTP协议。 在传输过程中,我们可以看下HTTP Headers: 5.AJAX GET和POST方式区别 AJAX发送请求和POST发送请求的代码如下: 四、XMLHttpRequest 对象的知识 1.XMLHttpRequest 对象的方法 2.XMLHttpRequest 对象的属性 五、JQuery实现AJAX 下面的代码实现了当切换DropDownList的item时,触发getWeeklyCalendar方法,用JQuery的类库方法$.ajax来发送AJAX请求。 客户端JQuery代码 后台成功返回Response后,执行paintWeeklyCandler(data)方法 后台PHP代码 六、优势 1.使用异步方式与服务器通信,页面不需要重新加载,页面无刷新 2.按需取数据,减少服务器的负担 3.使得Web应用程序更为迅捷地响应用户交互 4.AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行 5.浏览器的内容和服务端代码进行分离。页面的内容全部由JAVAScript来控制,服务端负责逻辑的校验和从数据库中拿数据。 七、缺点 1.安全问题:将服务端的方法暴露出来,黑客可利用这一点进行攻击 2.大量JS代码,容易出错 3.Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰——用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等 4.可能破坏浏览器后退按钮的正常行为; 5.一些手持设备(如手机、PAD等)自带的浏览器现在还不能很好的支持Ajax 八、应用场景 1.对数据进行过滤和操纵相关数据的场景 2.添加/删除树节点 3.添加/删除列表中的某一行记录 4.切换下拉列表item 5.注册用户名重名的校验 九、不适用场景 1.整个页面内容的保存 2.导航
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<form id="form1" action="Test.ashx" method="get">
您的姓名1:<input type="text" name="fname" size="20" />
<input type="submit" name="submit" value="Sumbit">
</form>
public void ProcessRequest (HttpContext context)
{
//Delay
for (int i = 0; i < 2; i++)
{
System.Threading.Thread.Sleep(1000);
}
//从Requset.Form中获取fname的值。使用Form获取请求的键值对的值的前提条件是HTTP request Content-Type 值必须是"application/x-www-form-urlencoded" 或 "multipart/form-data".
string fname = context.Request["fname"];
context.Response.ContentType = "text/plain";
//将字符串写入 HTTP 响应输出流。
context.Response.Write("Hello World " + fname);
}




<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="Ajax.js"></script>
</head>
<body>
<p id="Test" style="background-color:#40eeee">
您的姓名2:<input type="text" id="testGetName" size="20" />
<button type="button" onclick="testGet();">Ajax Get请求</button>
</p>
<p id="Test" style="background-color:#ff6a00">
您的姓名3:<input type="text" id="testPostName" size="20" />
<button type="button" onclick="testPost();">Ajax Post请求</button>
</p>
<p id="myp" />
</body>
</html>
var xmlhttp = createRequest();
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
function createRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp
}
function callback() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myp").innerHTML = xmlhttp.responseText;
}
}
var xmlhttp = createRequest(); 。


//GET方式
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
//POST方式
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}


function getWeeklyCalendar(name,currentDate,mode){
$.ajax({
type:'POST',
url:'weekProcess.php',data:'func=getWeeklyCalender&name='+name+'¤tDate='+currentDate+'& mode='+mode,
success:function(data){
paintWeeklyCandler(data);
}
});
}
<?php<br> //定义返回的Response的格式为JSON格式
header('Content-type: text/json');<br> //引入自定义的数据库连接文件
include 'dbConfig.php';<br> //引入自定义的设置session的文件
include_once 'session.php';
/*
* Function requested by Ajax
*/
if(isset($_POST['func']) && !empty($_POST['func']))
{
switch($_POST['func']){
case 'getWeeklyCalender':
getWeeklyCalender($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getWeeklyStatus':
getWeeklyStatus($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getEvents':
getEvents($_POST['date'],$_POST['name']);
break;
default:
break;
}
}
function getWeeklyCalender($name = '',$currentDate = '',$mode = '')
{
//逻辑代码<br> <br> <br> //返回JSON格式的Response
echo json_encode(array('result'=>$DaysOfWeekResultsArray));
}<br>?>
以上がAJAX の基礎となる原理の詳細な図とテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

