ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxを使用して、登録されたユーザー名が存在するかどうかを確認します
ajaxを使用して、登録されたユーザー名が存在するかどうかを確認します
- php中世界最好的语言オリジナル
- 2018-04-03 16:16:193465ブラウズ
今回は、ajaxを使用して登録されたユーザー名が存在するかどうかを確認する方法を紹介します。 ajaxを使用してユーザー名が存在するかどうかを確認する場合の注意点は何ですか? 以下は実際的なケースです。
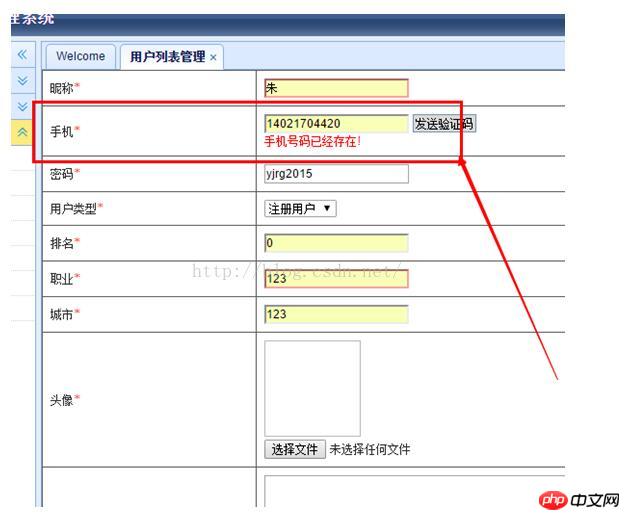
新しいユーザーを追加する場合、携帯電話番号が存在するかどうかを判断する必要があります。最初のアイデアは、テキストボックスにonmouseout イベントを設定するという非常に簡単な方法です。これは IE にはよく反映されますが、Google には反映されません。とても良いです
OK、考えを変えて、フォームを送信するときにチェックしてください://检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}そして、その過程で非常に興味深いことを発見しました:hiddenMobileがfalseを返しても、フォームはまだ送信されています
async:false,
さて、問題を解決して詳しく調べてみましょう: ふむふむ、新しいものは自分で確認してください 
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2(); 上記の例では、ajax ブロックがリクエストを行った後、function1() に留まり、サーバーからの戻りを待ちますが、同時に (この待機プロセス中)、フロントデスクは function2() を実行します。つまり、この時点で 2 つのスレッドが表示されます。ここでは function1() と function2() について説明します。 asyn が false に設定されている場合、ajax リクエストは同期です。つまり、この時点で ajax ブロックはリクエストを送信した後、function1() で待機し、function2() を実行しません。 ()部分が実行されます。
注同期とは、JS コードが現在の AJAX にロードされるときに、ページ内のすべてのコードのロードが停止し、AJAX が完了するとページの一時停止されたアニメーションが解除されることを意味します。コード ページは引き続き実行され、アニメーションの一時停止状態は解除されます。
この AJAX コードの実行中に、他のコードを非同期的に実行できます。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨書籍:Ajax+mysqで都道府県・市区町村の3段階連携リストを実現
JsonとXMLデータのAjax送信手順を詳しく解説(コード付き)
以上がajaxを使用して、登録されたユーザー名が存在するかどうかを確認しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

