ホームページ >ウェブフロントエンド >jsチュートリアル >AjaxリクエストWebServiceのクロスドメイン実装方法(コード付き)
AjaxリクエストWebServiceのクロスドメイン実装方法(コード付き)
- php中世界最好的语言オリジナル
- 2018-04-03 13:49:591563ブラウズ
今回は、AjaxがクロスドメインでWebServiceをリクエストする実装方法(コード付き)をお届けします。 AjaxがクロスドメインでWebServiceをリクエストする場合の注意点は何ですか?実際のケースを見てみましょう。
1. 背景
asp.netの開発環境でJqueryでAjaxを使用してWebService
インターフェースを呼び出す 2. 発生する問題
 理由分析: ブラウザーの同一オリジン ポリシーの影響 (つまり、
理由分析: ブラウザーの同一オリジン ポリシーの影響 (つまり、
または Cookie は同じドメイン内のコンテンツにのみアクセスできます)
3. 解決策: (1) JSONP: GET メソッドのみをサポートします
(2) CROS: クロスドメイン リソース共有
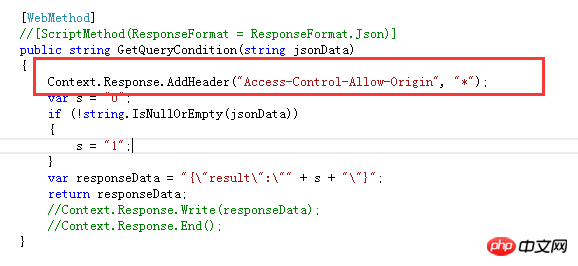
以下は CROS ソリューションです: a. WebService インターフェイスに応答ヘッダー情報を追加します:
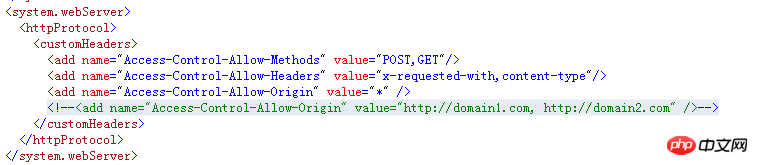
 b.これを web.config ファイルに追加します 関連する構成セクション情報:
b.これを web.config ファイルに追加します 関連する構成セクション情報:
 解決策 a または b を使用した後、ブラウザーのヘッダー情報は次のように変更されました:
解決策 a または b を使用した後、ブラウザーのヘッダー情報は次のように変更されました:
 最終的に、問題はよりよく解決されましたが、サポートはこのソリューションの各ブラウザの違いは次のとおりです:
最終的に、問題はよりよく解決されましたが、サポートはこのソリューションの各ブラウザの違いは次のとおりです:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php の他の関連記事に注目してください。中国語のサイトです!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php の他の関連記事に注目してください。中国語のサイトです!
推奨読書:
Bootstrap の DatePicker 属性の日付範囲を選択する方法AJAX 登録ページの非同期リクエスト メソッドの実装以上がAjaxリクエストWebServiceのクロスドメイン実装方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

