ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax+PHPのデータインタラクション実装
Ajax+PHPのデータインタラクション実装
- php中世界最好的语言オリジナル
- 2018-04-03 11:38:062692ブラウズ
今回は、Ajax + PHP データ相互作用の実装について説明します。Ajax + PHP データ相互作用を実装するための 注意事項 について、実際の事例を見てみましょう。
PHP は、動的なインタラクティブなサイトを作成するためのサーバー側スクリプト言語です。 利点: PHP スクリプト言語は広く使用されており、オープンソースであり、無料であることが最も重要です。
PHP は動的なページコンテンツを生成できます
PHP はサーバー上でファイルを作成、開き、読み取り、書き込み、削除、閉じることができます
PHP はフォームデータを受信できます
PHP は Cookie を送信および取得できます
PHP は追加、削除、データベース内のデータを変更します
PHP は、Web サイト内の特定のページへのユーザーのアクセスを制限できます
さまざまなプラットフォームで実行でき、ほぼすべての WEB サーバーと互換性があり、さまざまなデータベースをサポートしています
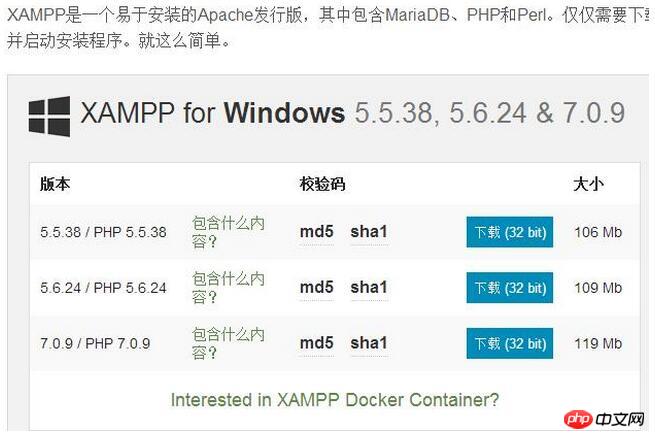
1。まず、Web サーバーが必要です。通常、テスト用にサーバーをローカルにデプロイできます。そこで、XAMPP をダウンロードする必要があります。Baidu で Apache の友達を検索し、最初のリンクを直接開き、迷わず最新バージョン (PHP7.0.9) をダウンロードし、ダウンロード後にインストールします。

 2.
2.
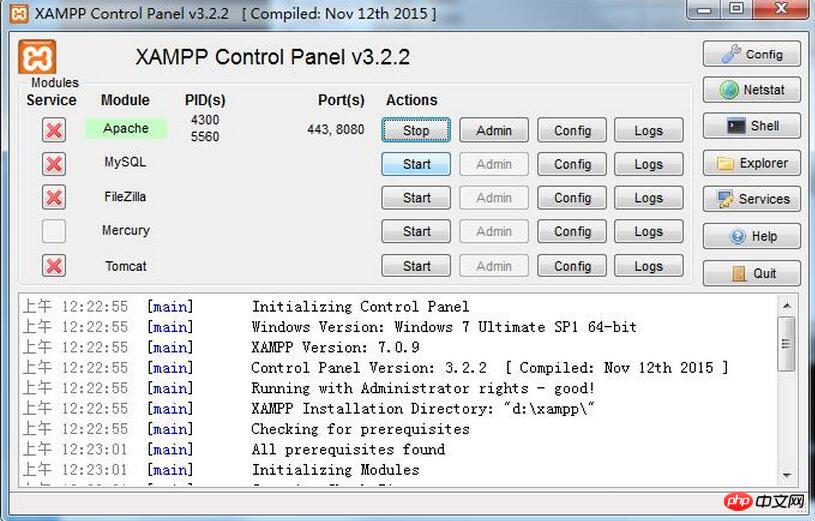
2. 次に、ローカルサーバーをデプロイするように XAMPP を設定しましょう。Apache サービスを有効にするだけで済みます。アクティベーションが失敗し、[ポート] にデータが表示されない場合は、リッスンしている PC ポートが占有されているということです。Config の最初のオプションでリッスン ポートを変更し、メモ帳で Listen 8080 コマンドを見つけて、サフィックスを変更します。ここでは、リスニング ポートを空きの 8080 に変更しました。

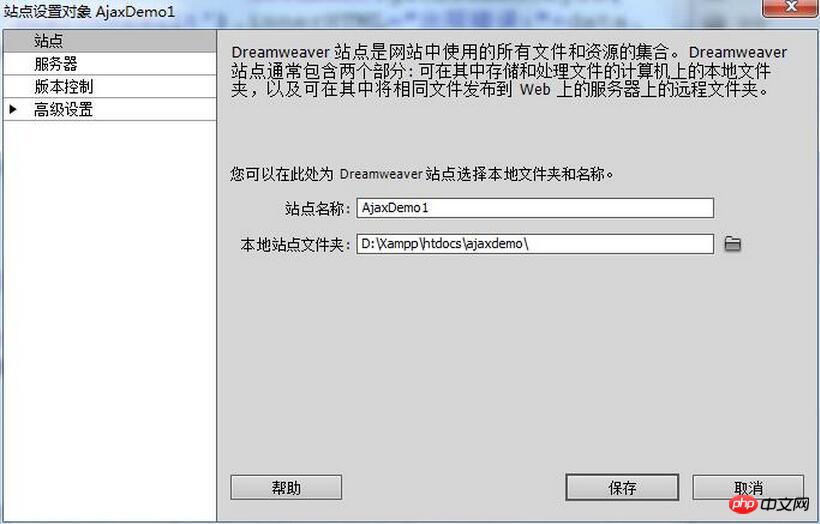
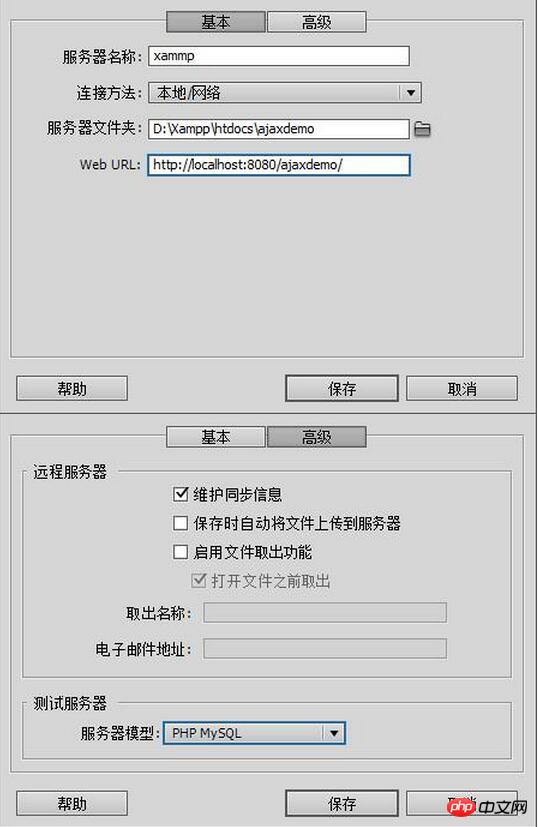
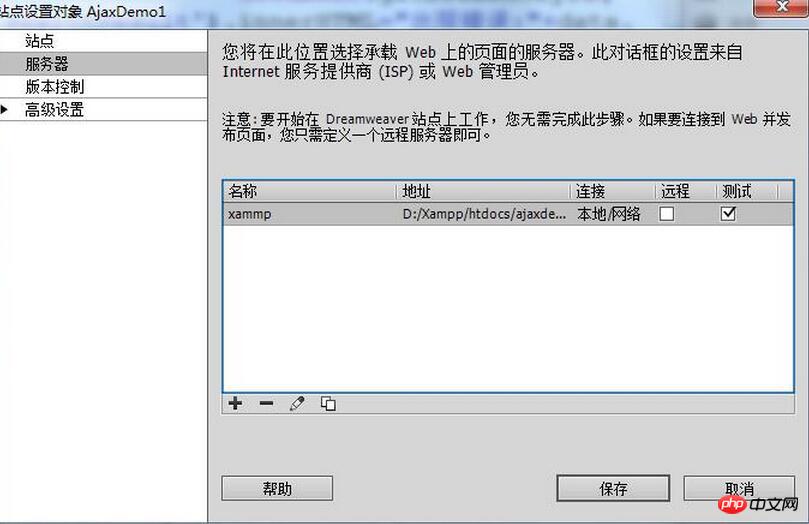
3. 次に、Dreamweaver を開いてサーバー サイトを構築します。サイト構成: Xampp をインストールしたパスの htdocs ディレクトリでローカル サイト フォルダーを選択する必要があります。

4. サーバー構成を追加します:


サイトがセットアップされ、サイトフォルダーにserver.phpを作成します。スクリプトは次のとおりです
<?php
//设置页面内容是html编码格式是utf-8
//header("Content-Type: text/plain;charset=utf-8");
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');
header('Access-Control-Allow-Credentials:true');
header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "乔布斯", "number" => "101", "sex" => "男", "job" => "IOS开发工程师"),
array("name" => "比尔盖茨", "number" => "102", "sex" => "男", "job" => "微软开发工程师"),
array("name" => "陈美丽", "number" => "103", "sex" => "女", "job" => "安卓开发工程师"),
array("name" => "黄力", "number" => "104", "sex" => "男", "job" => "Java开发工程师"),
array("name" => "车神", "number" => "105", "sex" => "男", "job" => "游戏开发工程师"),
array("name" => "测试猫", "number" => "106", "sex" => "男", "job" => "web前端开发工程师")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"参数错误"}';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>
server.php ファイル Staff 内のデータをクエリすることができ、データを追加する機能を実現できます。興味深い情報が満載です。PHP 中国語 Web サイトの他の関連記事にもご注目ください。
推奨書籍: 
ネイティブ Ajax を使用して JSON データを処理する方法
データベース + Ajax メソッドを使用してマップ インターフェイスを実装する方法
以上がAjax+PHPのデータインタラクション実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

