ホームページ >ウェブフロントエンド >jsチュートリアル >Ajaxページの進む、戻る、更新を実現する方法
Ajaxページの進む、戻る、更新を実現する方法
- php中世界最好的语言オリジナル
- 2018-04-03 10:35:032077ブラウズ
今回は、Ajax ページの前進、後退、更新を実現する方法を紹介します。以下は実際のケースです。 Ajax を使用すると、データを非同期で取得し、ページをより効率的にレンダリングできます。
しかし、いくつかの問題もあります: ページをもう一度更新すると、ページは初期状態になります
ブラウザの進む、戻る機能は無効です
のクローラーに優しくありません検索先ほどは、ブラウザのハッシュ アンカーを使用して問題を解決していました
異なるハッシュは、ページの異なる部分をマークし、誤ったページ更新データの問題を修正できます
次に、ハッシュ アンカーを監視します。 onhashchange
イベント 2、
2、
その後、ハッシュバン技術が登場しました。つまり、上記の問題を解決するために、URL の後にマーク #!/myPath を追加しました
パスはページ パーツを定義します。これは、単一ページ アプリケーション (既に Angular でカプセル化されています) でよく見られます。しかし、このパスのクロールを実際にサポートしているのは Google だけのようです
3、
HTML5 の新機能は、pushState と replaceState という 2 つの新しい履歴メソッドと、onpopstate ウィンドウ イベントを通じて、上記の 3 つの問題を解決するのに役立ちました。 , これは HTML5 の新機能であるため、古いブラウザでは十分にサポートされていません。互換性のために hashbang メソッドを使用することをお勧めします
この記事では主に PushState などの新しいことについて説明します
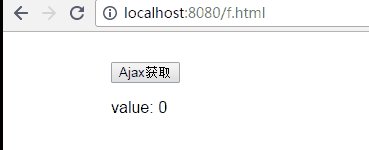
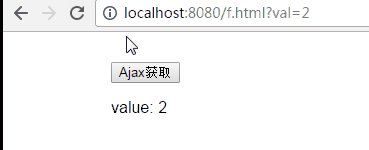
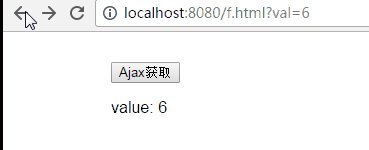
テキストが退屈すぎます。まずアイコンを見て、クリックして感じてみてください
この栗の目的は次のとおりです: 初期値は 0 で、値は非同期リクエストを通じて自動的に増加します。前方または後方に進んで更新できます。また、新しい URL を開いた後に対応するデータを取得することもできます
history.pushState(state, title, url) history.replaceState(state, title, url)
 状態は json オブジェクトであり、いくつかのデータを保存するようにカスタマイズできます。 タイトルは、この URL に対応するラベル タイトルです (ただし、ブラウザーは無視するようです)。このパラメータ)
状態は json オブジェクトであり、いくつかのデータを保存するようにカスタマイズできます。 タイトルは、この URL に対応するラベル タイトルです (ただし、ブラウザーは無視するようです)。このパラメータ)url は特定のページのタグ URL (操作が変更されるだけです。アドレスバーの URL はすぐには読み込まれません。単に ?w=a、ajaxPage.html/w=a、&w をマークするだけで済みます) =a. これは単なるマークです。値を取得するときに比較するだけです)
replaceState との違いは、前者は現在の値を直接置き換えるのに対し、後者は値をスタックにプッシュすることです
イベントがトリガーされると、上記のメソッドの最初の json オブジェクトは、history.state
実装部分を通じて取得できます
HTML
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};
PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
ここでは、さまざまな Ajax 結果ページが ?val=num でマークされています
ヒント:
pushStateを使用した後、前後に進むときにpopstateイベントがトリガーされ、対応するjsonオブジェクトが取得されます
jsonオブジェクトのデータはカスタマイズできます
関連するタグを選択してリクエストを送信するか、タグページに対応する結果を直接保存します
戻る操作でアドレスバーのURLが取得され、更新され、非同期データも更新されます
ページを更新するか、新しいページを開き、 URL 内のタグに従ってデータをリクエストする必要があります
覚えておく必要があるのは、ブラウザは自動的に読み込まれないということです
URL タグのこの部分は、対応する非同期コンテンツ ページを取得する必要があります マスターしたと思いますこの記事の事例を読んだ後にその方法を説明してください。さらに興味深い内容については、PHP 中国語 Web サイトの他の関連記事にご注目ください。AJAX キューリクエストを実装する方法 (コード付き)
pushState+Ajax を使用して更新せずにページ切り替えを実現する
以上がAjaxページの進む、戻る、更新を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

