ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax はページを更新せずにページング クエリを実装します
Ajax はページを更新せずにページング クエリを実装します
- php中世界最好的语言オリジナル
- 2018-04-02 10:52:161691ブラウズ
今回は、Ajax がページを更新せずにページング クエリを実装する方法を紹介します。Ajax がページを更新せずにページング クエリを実装する場合の注意事項は何ですか。以下は実際のケースです。
今日は、Ajaxを使用してページングを実行します: Ajaxページングを実装します: 可能であればクエリ条件を追加します- ページング用のテーブルを検索します
- ページクラスを使用せずにページングします
- Page更新する必要はありません
- Ajax 読み込みデータ
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.dangqian{ background-color:#69F}
</style>
</head>
<body>
<p>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</p>
<table width="50%" border="1" bordercolordark="0" bordercolorlight="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="neirong"><!--显示内容-->
</tbody>
</table>
<p id="fenyexinxi">
</p>
</body>
<script type="text/javascript">
var page = 1;//定个变量,当前要显示的页
Load();//加载数据
Loadfenyexinxi();//加载分页信息
//查询
$("#chaxun").click(function(){
page = 1;
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
function Load()
{
var key = $("#key").val();//查询条件。用户输入的内容
$.ajax({
url:"chuli.php",
data: {
page: page,
key: key
},//传2个参数一当前页2关键字也就是查询条件
type:"POST",
dataType:"JSON",
success: function(data){//匿名函数
var str = "";//这个将来要放表格显示的
for(var k in data)//通过K可以获得每一条数据
{//加载数据完成
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号
}
$("#neirong").html(str);
}
});
}
function Loadfenyexinxi()//分页信息
{
var str = "";
var minys = 1;//最小页数
var maxys = 1;//最大页数
var key = $("#key").val();//取关键字用于传到zys页面用
$.ajax({
async:false,
type:"POST",
url:"fenye.php",
data:{key:key},
dataType:"TEXT",
success:function(d){
maxys = d;
}
});
str += "<span style='text-decoration:underline; cursor:pointer'>总共:"+maxys+"页</span> ";
str += "<span id='prev' style='text-decoration:underline; cursor:pointer'>上一页</span>";
for(var i=page-2;i<page+3;i++)
{
if(i>=minys && i<=maxys)
{
if(i==page)
{
str += "<span style='text-decoration:underline; cursor:pointer' class='dangqian' bs='"+i+"'>"+i+"</span> ";
}
else
{
str += "<span style='text-decoration:underline; cursor:pointer' class='list' bs='"+i+"'>"+i+"</span> ";
}
}
}
str += "<span style='text-decoration:underline; cursor:pointer' id='next'>下一页</span>";
$("#fenyexinxi").html(str);
$("#prev").click(function(){
page = page-1;
if(page<1)
{
page=1;
}
Load();
Loadfenyexinxi();
})
$("#next").click(function(){
page = page+1;
if(page>maxys)
{
page=maxys;
}
Load();
Loadfenyexinxi();
})
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load();
Loadfenyexinxi();
})
}
</script>
</html>
<?php
include("DBDA.class.php");
$db = new DBDA();
//把上个页面的2个值传过来
$page = $_POST["page"];//当前页
$key = $_POST["key"];//条件,关键字
$num = 20;//定义,一页里多少条数据,
$tiaoshu = ($page-1)*$num;//$tiaoshu跳过多少条($page-1)*$num现在$num是20条
//写$SQL语句
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiaoshu},{$num}";//根据关键字查like '%{$tiaojian}%'。
echo $db->JSONQuery($sql);上記は処理ページです: chuli.php:
<?php
include("DBDA.class.php");
$db = new DBDA();
$key = $_POST["key"];
$num = 20;
$sql = "select count(*) from chinastates where areaname like '%{$key}%'";
$zts = $db->StrQuery($sql);
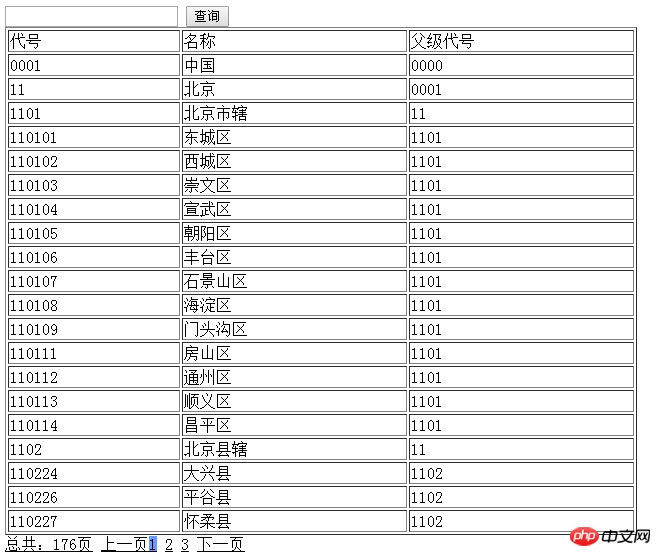
echo ceil($zts/$num);上記はページングページです: fenye .php以下は私たちです 表示効果:

fileinput を使用して非同期 Ajax アップロードを実装する方法
以上がAjax はページを更新せずにページング クエリを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:クロージャの理解に関する簡単な分析と例次の記事:クロージャの理解に関する簡単な分析と例

