ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax ページング クエリのグラフィックとテキストの詳細な説明
Ajax ページング クエリのグラフィックとテキストの詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-02 10:08:431506ブラウズ
今回は、Ajax ページング クエリについて画像とテキストを使って詳しく説明します。Ajax ページング クエリの 注意事項 は何ですか? 実際のケースを見てみましょう。
(1) まず、データを表示するページを作成します。ページングクエリには何個のパーツが必要ですか?
1. 最初はクエリテキストボックスの入力とクエリボタンで、コードの作成を開始します
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
効果を見てください:

2.データはデータベースで確認する必要があり、ajax メソッドを使用する必要があります
まず、データを表示するページに jQuery パッケージを導入します<script src="../jquery-1.11.2 .min .js"></script> //jQuery パッケージの紹介<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包
编写想要显示的列的内容,自然是要写表了,写一行,行中有单元格放想要显示内容的字段名(这里显示3种信息)
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
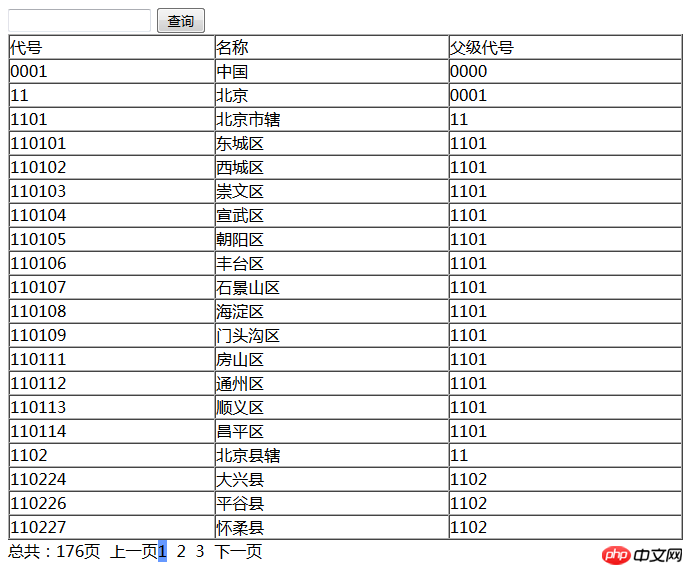
现在还没有查看数据库,但是可以先看下显示效果:

3.现在可以先来查数据库了,这里就要用到ajax了
3.1不过既然是要分页显示,那么会有个默认的第一页,可以先定个变量
var page = 1; //当前页
3.2然后开始写ajax,查询一下数据库了,但是这个会常用到,避免再写很多遍,我们可以写一个方法
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}
3.3再写显示数据的处理页面,这里要考虑的是跳过多少条数据还有想要显示多少条数据
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式
JSON数据格式是关联数组,所以要进行处理一下,将处理方式封装成类就好
在“AJAX中的dataType(数据格式)-text、json”中写到过处理方式
3.4处理页面结束后,就是要写ajax中执行完处理页面后写代码(注意:上面用的是JSON的数据格式,所以要注意字段名要和数据库中的一样,还有就是他是关联数组)
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}
这样就把想要显示的数据放到bg中了,记得这个方法调用一下

到此就是显示数据了,但是这样没法实现分页,所以还需要分页,这里就是要放数字了,但是也是需要遍历的,随意放空的就可以
<p id="xinxi"> //显示数字或是上一页 </p>
3.5这个也是可以写成个方法,然后调用
要知道最大能显示多少页,这里可以先定义一个默认最大数,这个最大数也可以是搜索关键字时显示的最大页数
var maxys = 1;
找到关键字的值
var key = $("#key").val();
然后就是写ajax了,查总页数
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});
接下里就是写处理信息的处理页面了
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数
处理页面执行结束后,就要把查到的最大页数交个默认的最大页数
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}
这样之后就是要有“上一页”“下一页”,中间的数可以让他每次显示5条
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
然后再是写循环的页数了
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}
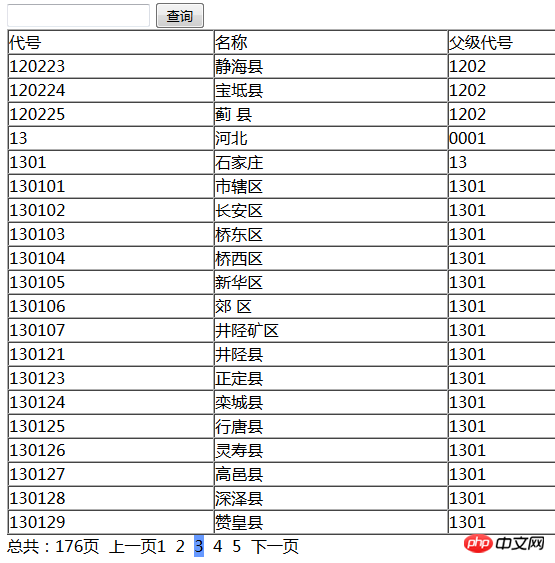
将值传送到p的xinxi处
$("#xinxi").html(str);表示したい列の内容を書きます。当然テーブルを書かなければなりません。行を書きます。表示したい行のセル コンテンツフィールド名 (ここには 3 種類の情報が表示されます)
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})まだデータベースを確認していませんが、まず表示を見てください:


3. これで、最初にデータベースを確認できます。ここで使用します
3.1 ただし、ページ単位で表示するため、デフォルトの最初のページが存在します。最初に変数を設定できます
🎜🎜🎜var。 page = 1; //現在のページ🎜🎜🎜3.2 次に、ajax の記述を開始してデータベースにクエリを実行しますが、これは何度も記述しないようにするために頻繁に使用されます。メソッドを書くことができます🎜🎜🎜//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})🎜🎜3.3 次に、データを表示するための処理ページを記述します。ここで考慮する必要があるのは、スキップするデータの数とデータの数です。表示したいデータの内容🎜🎜🎜//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})🎜 JSONのデータ形式は連想配列なので、処理メソッドをクラスにカプセル化するだけです🎜🎜 処理メソッドは「dataType(データ形式)」で記述されています。 in AJAX - text, json"🎜🎜🎜3.4 ページ処理が完了したら、ajax でページ処理を実行した後のコードを記述するだけです (注: 上記は JSON データ形式を使用しています) , そのため、フィールド名はデータベース内と同じである必要があり、連想配列であることに注意してください) 🎜🎜🎜("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})🎜 このように表示したいデータをbgに入れるだけで、このメソッドを呼び出すことを忘れないでください🎜🎜🎜🎜これでデータは表示されますが、ページングは実行できませんこの方法でもページングが必要です。ただし、数値はここに配置されますが、自由に空のままにすることもできます🎜🎜3.5。メソッドとして記述され、 🎜🎜🎜🎜 が呼び出されます。 表示できる最大ページ数を知るには、まずデフォルトの最大数を定義できます。この最大数は検索キーとしても使用できます。単語が表示されます🎜🎜var maxys = 1;🎜🎜キーワードの値を見つけます🎜🎜var key = $("#key").val(); code >🎜🎜次に、ajaxを書いて総ページ数を確認します🎜rrreee🎜次のステップは、情報を処理するための処理ページを書きます🎜rrreee🎜処理ページが実行された後、見つかった最大ページ数を渡す必要がありますデフォルトに戻す 最大ページ数🎜rrreee🎜 この後、「前ページ」と「次ページ」が表示されます🎜rrreee🎜 次に、サイクルを書き込むページ数です。 🎜rrreee🎜はpのxinxiに転送する値になります🎜🎜$("#xinxi").html(str);🎜🎜最終結果は以下に示されています: 🎜🎜🎜🎜🎜その後、次のページは前のページと次のページ ページのクリックイベント、まず前のページのクリックイベント🎜rrreee🎜次に次のページのクリックイベント🎜rrreee🎜ループした数字にクリックイベントを追加します🎜//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
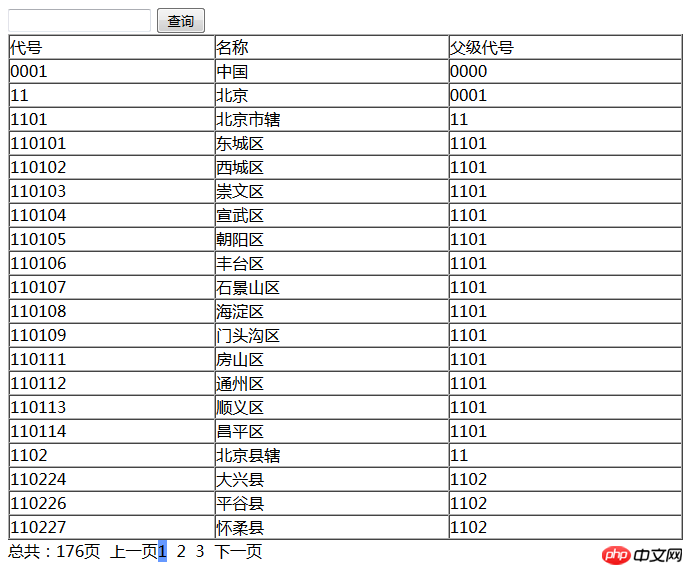
最后整体的显示:

这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
(1)分页显示

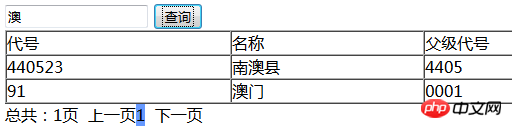
(2)查询显示

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がAjax ページング クエリのグラフィックとテキストの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

