ホームページ >ウェブフロントエンド >jsチュートリアル >Ajaxを使用してデータベースの変更および追加機能を実装する詳細な手順
Ajaxを使用してデータベースの変更および追加機能を実装する詳細な手順
- php中世界最好的语言オリジナル
- 2018-04-02 09:42:3910896ブラウズ
今回は、Ajax でデータベースの変更と追加の機能を実装するための詳細な手順をお届けします。Ajax でデータベースの変更と追加の機能を実装するための 注意点とは何ですか。以下は実際のケースです。
データベースの情報を修正、追加します。これらのデータベースは、以前のエッセイデータベースと同じです1. データベース内の情報を表示します
(1) 表示します。効果bootstrapのタブページを使って表示することもできます(bootstrapの導入が必要です)
<ul id="myTab" class="nav nav-tabs"> <li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a> </li> <li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li> <li class="dropdown" style=" font-size:30px"> <a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px"> <li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab"> 酒水</a> </li> <li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab"> 饮品</a> </li> </ul> </li> </ul>

2.内容を変更
(1) タイトルが表示されたら、は各タイトルの内容です これで、ajax traversal<p id="mian"> </p>(2) を使用してデータベースを横断することができます
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})(3) 処理ページは次のように記述されます
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果(4) そして、変更されたコンテンツは次のように変更できますモーダルボックス
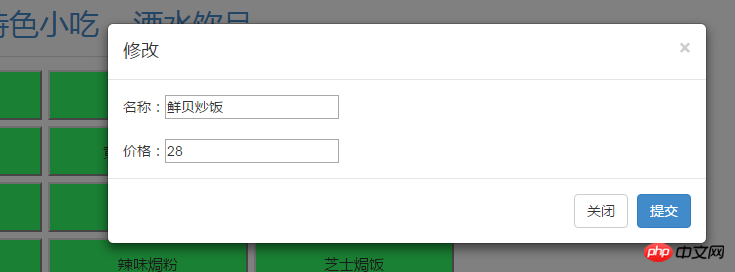
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">修改</h4> </p> <p class="modal-body" id="content"> <!--这里是显示的修改的内容--> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="tijiao">提交</button> </p> </p><!-- /.modal-content --> </p><!-- /.modal --> </p>(5) デフォルトでは元の名前と価格が表示されるはずなので、以前に通過したコードを渡す必要があります
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})

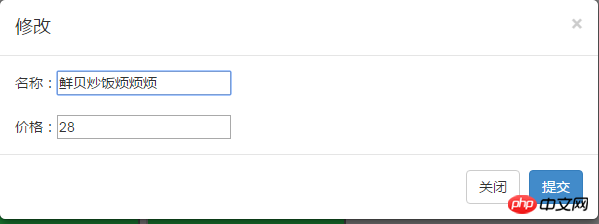
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})



3. コンテンツを追加します
(1) 上記のように、中にテキスト ボックスを含むポップアップ ボックスを作成します<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>


$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
}) (3) ページの書き込み処理
<?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"]; //将传来的值接收
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1; //使最大值加1
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库
$db->Query($sqll,0);
echo "ok";
}
?> (4) 追加後、結果を確認します


Ajaxリクエストサーバーのデータリスト読み込み待機時のユーザーエクスペリエンスを最適化する
Ajaxを使用して返されたタグにスタイルを動的に追加する方法
以上がAjaxを使用してデータベースの変更および追加機能を実装する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

