ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxで変更機能を実装する方法(コード付き)
ajaxで変更機能を実装する方法(コード付き)
- php中世界最好的语言オリジナル
- 2018-04-02 09:26:182098ブラウズ
今回は、ajaxの変更機能を実装する方法(コード付き)と、ajaxが変更機能を実装する際の注意事項を紹介します。実際のケースを見てみましょう。
内部管理システムを構築しているため、メインページは1つだけ使用しており、すべてのページでWebページ全体を更新することはできません。そのため、もちろんajax
を使用するしかありません。最初はかなり寄り道しましたが、最終的にはまだ完成してうれしいです
今日は、変更関数のajax実装を整理します。ここではログインログインについては書きません。将来使用するときに便利に見つけられるように、変更の一般的なコードを説明します
私が使用している
bootstrap<input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了
以下は便宜上、ajax の部分です。 , 変更をメソッドとして書きました。使用する場合は、直接呼び出すだけです
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}
<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
}
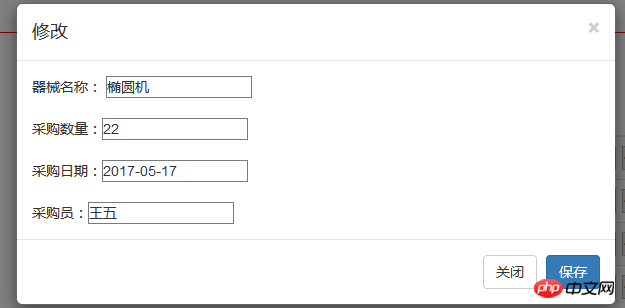
このように、変更をクリックすると、次のようにポップアップボックスが表示されます。表示された写真:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
PHP + Ajax でテーブルのリアルタイム編集を実装する方法 Ajax を使用してセッション タイムアウトを実装し、ログイン ページにジャンプする以上がajaxで変更機能を実装する方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

