ホームページ >ウェブフロントエンド >jsチュートリアル >Vue_vue.js の計算とメソッドの違いの詳細な説明
Vue_vue.js の計算とメソッドの違いの詳細な説明
- 不言オリジナル
- 2018-03-31 17:29:541472ブラウズ
この記事では主にVueにおけるcomputedとmethodの違いについて詳しく解説しています。内容がとても良かったので、参考としてシェアさせていただきます。一緒に見てみましょう
Vue で計算されたデータは、表示する必要があるデータを単純に結合するために使用できます

計算されたメソッドとメソッド
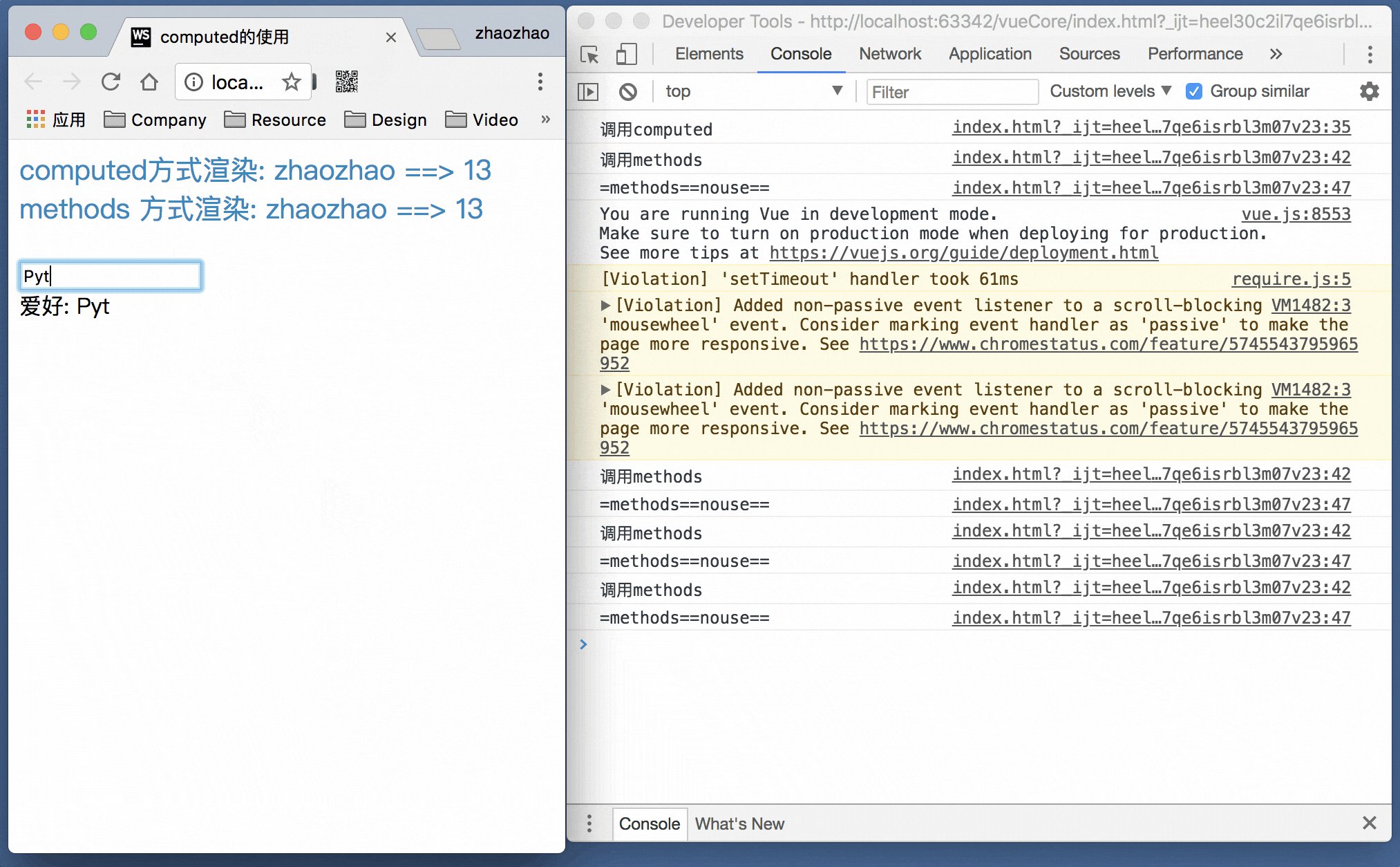
データを結合して表示するタスクは、メソッドを使用して完了することもできますが、ページ上のデータが変更されると、メソッド内のメソッドが再度呼び出されます (不要なパフォーマンスの消費が発生します)。メソッド内のメソッドは、それ自体に関連するデータが変更された場合にのみ呼び出されます
単純なインスタンス

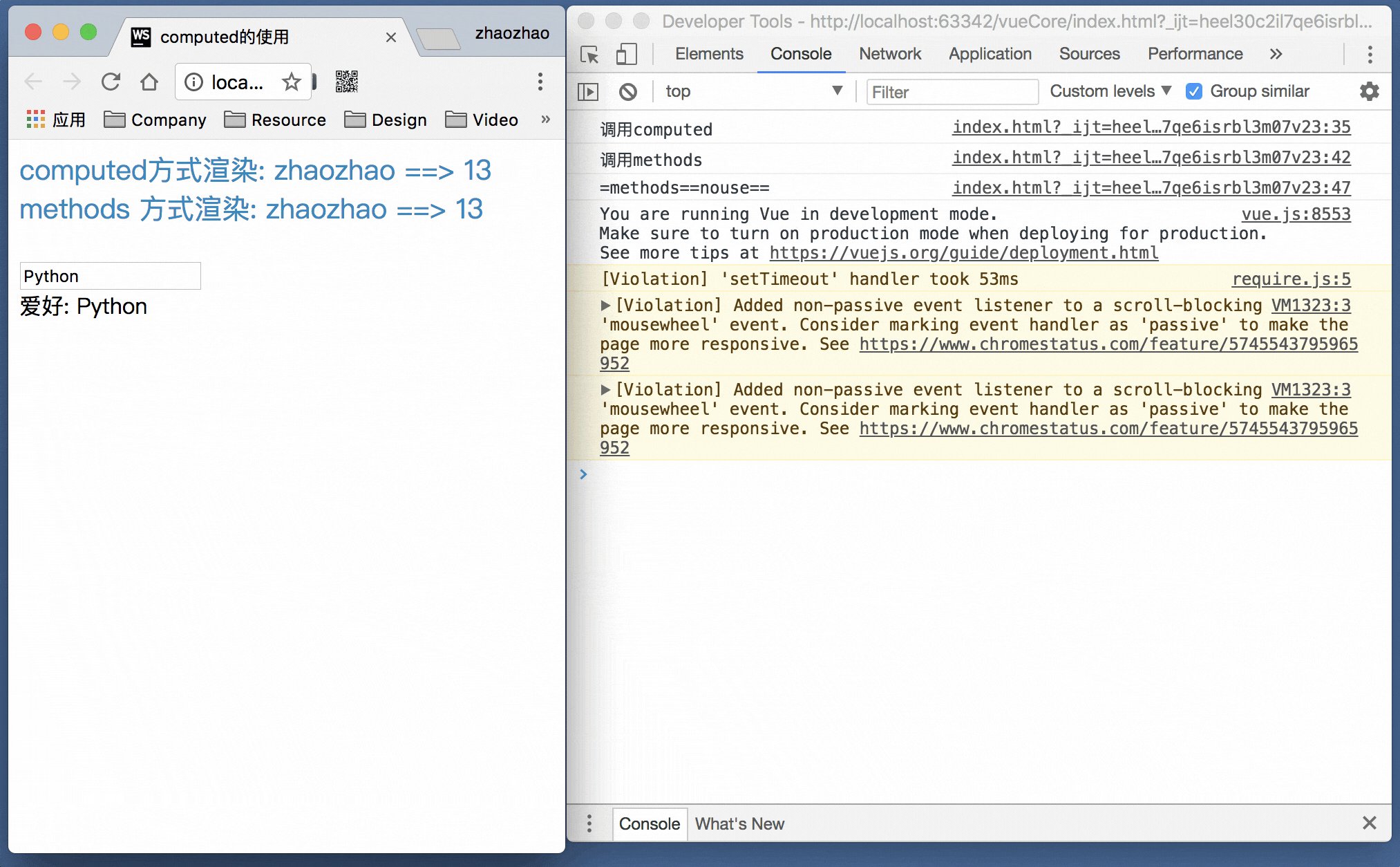
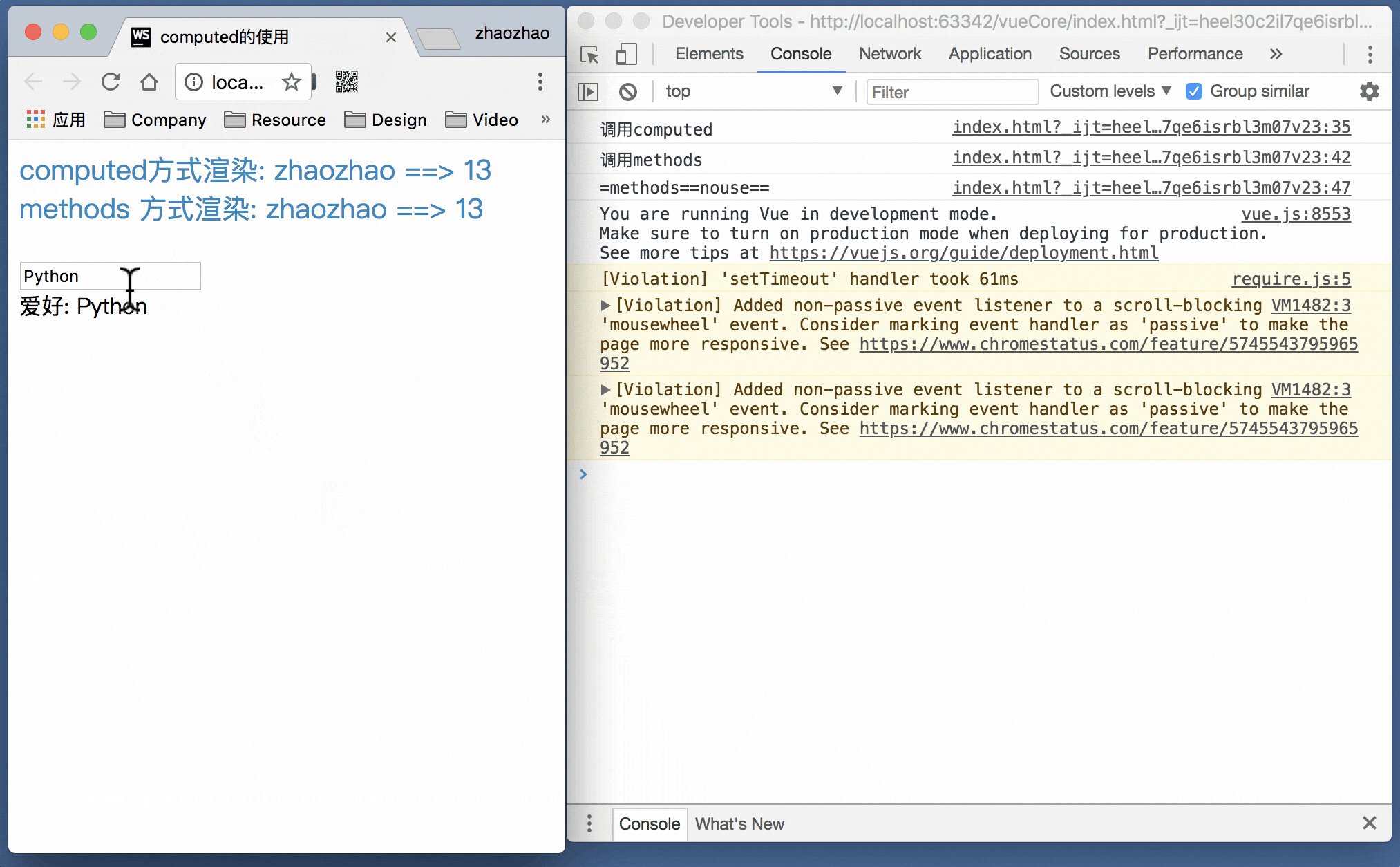
実行中にのみ計算されます初期化 Called
computed は初期化中にのみ呼び出されます
メソッドは、変更されたデータがそれ自体に関係がない場合でも、データが変更されると呼び出されます
テストソースコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
以上がVue_vue.js の計算とメソッドの違いの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

