ホームページ >ウェブフロントエンド >jsチュートリアル >nodeJS_node.js の概要
nodeJS_node.js の概要
- 不言オリジナル
- 2018-03-31 17:11:552119ブラウズ
この記事ではnodeJSの基礎知識を中心に紹介します。とても良い参考値ですので、困っている友達は見てみてください
1. ノードの概要
nodeJS についてはずっと聞いていましたが、始めたことはありませんでした。今日試してみてください。
nodeJSとは何ですか?
nodeJS、私の理解では、バックエンドで実行できる JavaScript です。
なぜバックエンドで実行できるのでしょうか?
これは V8 エンジン のおかげです (V8 は Google Chrome ブラウザーの JavaScript エンジンです)。高性能の V8 エンジンをカプセル化し、一連の最適化された API ライブラリを使用することで、バックエンドで実行できます。
そしてnodeには2つの大きな特徴があります:
1. イベント駆動型、
2. ノンブロッキング。
このように、nodeJS は同時リクエストの処理に非常に適しています。
nodeJS が本質的に JavaScript であることは誰もが知っているので、イベント駆動型であり、理解するのは難しくありませんが、ノンブロッキングについてはどうでしょうか?
JavaScript はシングルスレッドであるため、ノンブロッキングを実現するために、node は多数のコールバック関数を通じてこの目標を達成します。
わかった、これ以上ナンセンスはやめてください。次に、それを最初に体験してみましょう。
2.node&npmをインストールします
nodeJSはバックエンドで動作するJavaScriptなので、実行環境が必要です。ただし、nodeJS をインストールする環境は比較的簡単です。具体的な手順は次のとおりです。
1. まず、公式 Web サイトにアクセスして、nodeJS インストール パッケージをダウンロードします。
公式 Web サイトでは、nodeJS の公式説明もご覧いただけます:
Node.js は、Chrome の V8 JavaScript エンジン上に構築された JavaScript ランタイムです。Node.js は、イベント駆動型のノンブロッキング I/O モデルを使用します。 Node.js のパッケージ エコシステムである npm は、世界最大のオープン ソース ライブラリのエコシステムです。
2. インストール パッケージをダウンロードした後、Windows のデフォルト プログラムに従います。
3. インストールが成功したかどうかを確認します。Windows 環境では、コマンド プロンプトを開き、「node – v」と入力します。正常であれば、バージョン番号が出力されます。
は次のとおりです:

公式の紹介文では、npm については言及されていません (Node.js のパッケージ エコシステムである npm は、世界最大のオープン ソース ライブラリのエコシステムです。)。は、nodeJS をインストールするときに使用されます。インストールをお手伝いします。
信じられない場合は、コマンド プロンプトに npm –v と入力して見てみましょう。
以下の通り:

さて、ノード開発環境は完璧に「セットアップ」されました、笑、非常に簡単ではありませんか?
次に、最初のノードプログラムを入力してみましょう。
3. 始めましょう
すべては「Hello world」から始まります。結局のところ、私たちは皆、感情を持った人間です。
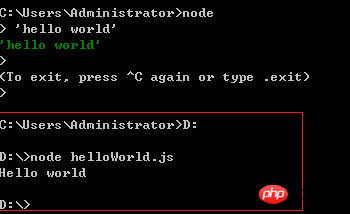
コマンド プロンプトにプログラムを入力して Enter キーを押すだけで、コマンド プロンプトでノードの対話環境に入ることができます。
次のように:

ノードの対話型環境に入ったら、「hello world」という文字列を入力して Enter キーを押します。
結果は次のとおりです:

ノードの対話型環境を終了したい場合は、Ctrl + C を 2 回押して終了し、Windows コマンド プロンプトに戻ります。
は以下の通りです:

Nodeの対話環境でプログラムしたい場合は時間がかかりすぎるため、以下のようなjsファイルを導入して実行します。
前提条件: js ファイルが必要です。
このjs(helloWorld.js)ファイルをDドライブに置いたので実行結果は以下の通りです:
'use strict' console.log('Hello world');

はぁ、面白いですね。
nodeJSというのはバックエンドで動作するJavaScriptではないでしょうか?次に、nodeJS を使用して最も単純なサーバー プログラムを開発します。
4. サーバー用のノード
前提:nodeJS は CommonJS 仕様に従います。
つまり、
各 .js ファイルはモジュールであり、モジュールの利点は名前空間の汚染を回避できることです。モジュールが変数を外部に公開したい場合は、 module.exports = variable を使用できます
また、モジュールが別のモジュールによって公開されている変数を参照したい場合は、 var ref = などの require キーワードを使用するだけです。 require( 'モジュール名');
好了,简单的知道了nodeJS的运用规则,那么我们想要编写一个http服务器,就得先引入这个模块。
如下:

接下来就是调用引入的HTTP模块的一个工厂模式方法(createServer)来创建一个新的http服务器。
如下:

由于nodeJS的特性之一是事件驱动,so当我们访问一个http服务器时,它会触发一个request事件,我们利用其进行相应处理。
例如,我们的处理方式是,利用writeHead来设置HTTP的响应头和HTTP正文。
具体代码如下:

最后,就是想监听的端口号咯。比如我们监听的是80端口。

代码以及很完美了,但,为了方便在nodeJS交互环境下运行该js文件后,知道服务器已经启好了,我们还是打印一条日志吧。
如下:

'use strict'
//通过require将http库包含到程序中
var http = require('http');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
res.writeHead(200, {'Content-Type':'text/plain'});
res.end('Hell World\n');
});
server.listen('80');
console.log('Server running!');
EntireCode
好了,开启nodeJS交互环境,运行该js文件,我的命名是http.js。
so:

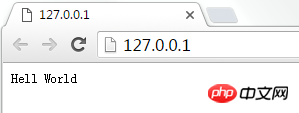
这样http服务器就启好了,接下来我们再打开网页,输入127.0.0.1:80,看看效果:

good!!有木有一点小小的激动,这样就把http服务器启好并运行起来了。
相关推荐:
以上がnodeJS_node.js の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

