ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript は js クロージャを深く理解しています
JavaScript は js クロージャを深く理解しています
- 不言オリジナル
- 2018-03-31 15:12:302711ブラウズ
クロージャは JavaScript 言語の難しさと特徴です。多くの高度なアプリケーションはクロージャに依存しています。この記事では、JS クロージャについて詳しく説明します。興味のある方は参考にしてください
1. 変数のスコープ
クロージャを理解するには、まず Javascript 変数スコープの特殊な機能を理解する必要があります。
変数のスコープは、グローバル変数とローカル変数の2種類にすぎません。
JavaScript 言語の特別な点は、グローバル変数を関数内で直接読み取ることができることです。
Js code
var n=999;
function f1(){
alert(n);
}
f1(); // 999一方、関数内のローカル変数は関数外から読み込むことができません。
Js code
function f1(){
var n=999;
}
alert(n); // errorここで注意しなければならないことが1つあります。関数内で変数を宣言する場合は、varコマンドを使用する必要があります。これを使用しない場合、実際にはグローバル変数を宣言していることになります。
Jsコード
function f1(){
n=999;
}
f1();
alert(n); // 999----------------------------------------------------- -------------------------------------------------- ----------------
2. ローカル変数を外部から読み取るにはどうすればよいですか?
さまざまな理由により、関数内でローカル変数を取得する必要がある場合があります。ただし、前述したように、これは通常の状況では不可能であり、回避策によってのみ実現できます。
それは、関数の中に別の関数を定義することです。
Js code
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}上記のコードでは、関数 f1 の中に関数 f2 が含まれています。このとき、f1 内のローカル変数はすべて f2 から見えます。ただし、その逆は機能しません。f2 内のローカル変数は f1 には見えません。これは、JavaScript 言語の独自の「チェーン スコープ」構造です。
子オブジェクトは、すべての親オブジェクトの変数をレベルごとに検索します。したがって、親オブジェクトのすべての変数は子オブジェクトから見えますが、その逆はありません。
f2はf1のローカル変数を読み込めるので、f2を戻り値として使用する限り、f1の外にある内部変数を読み込むことはできないのでしょうか?
Jsコード
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999------------------------------------- --- --------------------------------------------------- --- ------------------
3. クロージャの概念
コードの前のセクションの f2 関数はクロージャです。 。
さまざまな専門文献における「閉鎖」の定義は非常に抽象的で、理解するのが困難です。私の理解では、クロージャーは他の関数の内部変数を読み取ることができる関数です。
JavaScript言語ではローカル変数を読み込めるのは関数内のサブ関数のみなので、クロージャは単純に「関数内で定義された関数」と理解できます。
つまり、本質的に、クロージャは関数の内部と関数の外部を接続する橋です。
---------------------------------------------- --- --------------------------------------------------- --- -------b
4. クロージャーの用途
クロージャーはさまざまな場所で使用できます。これには 2 つの大きな用途があります。1 つは、前述したように関数内の変数を読み取ることです。もう 1 つは、これらの変数の値をメモリに保持することです。 この文はどうやって理解できますか?以下のコードを見てください。
Js code function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000このコードでは、result は実際にはクロージャ f2 関数です。これは 2 回実行され、1 回目の値は 999、2 回目の値は 1000 でした。これは、関数 f1 のローカル変数 n が常にメモリに格納され、f1 が呼び出された後に自動的にクリアされないことを証明します。
なぜですか?その理由は、f1 が f2 の親関数であり、f2 がグローバル変数に割り当てられているため、f2 は常にメモリ内に存在し、f2 の存在は f1 に依存するため、f1 は常にメモリ内にあり、削除されないためです。呼び出しが完了すると、ガベージ コレクション メカニズム (ガベージ コレクション) によってリサイクルされます。
このコードでもう 1 つ注目すべき点は、「nAdd=function(){n+=1}」という行です。まず、var キーワードが nAdd の前に使用されていないため、nAdd はローカル変数ではなくグローバル変数です。 。第二に、nAdd の値は匿名関数であり、この
匿名関数自体もクロージャであるため、nAdd は関数の外部で関数内のローカル変数を操作できるセッターと同等です。
---------------------------------------------- --- --------------------------------------------------- --- -------
5. クロージャ使用時の注意点
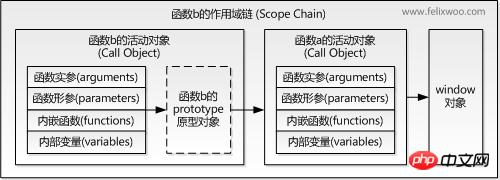
1) クロージャは関数内の変数をメモリに格納するため、メモリ消費量が非常に多くなりますクロージャを悪用することはできません。そうしないと、Web ページでパフォーマンスの問題が発生し、IE でメモリ リークが発生する可能性があります。解決策は、関数を終了する前に、未使用のローカル変数をすべて削除することです。 2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便 改变父函数内部变量的值。 -------------------------------------------------------------------------------------------------------- 六、思考题 如果你能理解下面代码的运行结果,应该就算理解闭包的运行机制了。 Js代码 -------------------------------------------------------------------------------------------------------- 上面的代码是错误的.innerFun()的作用域在outerFun()内部,所在outerFun()外部调用它是错误的. 改成如下,也就是闭包: Js代码 什么是闭包: 当内部函数 在定义它的作用域 的外部 被引用时,就创建了该内部函数的闭包 ,如果内部函数引用了位于外部函数的变量,当外部函数调用完毕后,这些变量在内存不会被 释放,因为闭包需要它们. -------------------------------------------------------------------------------------------------------- 再来看一个例子 Js代码 结果是 0,4 . 因为在函数内部使用了var关键字 维护a的作用域在outFun()内部. 再看下面的代码: Js代码 结果为 0,0 真是奇怪,为什么呢? 作用域链是描述一种路径的术语,沿着该路径可以确定变量的值 .当执行a=0时,因为没有使用var关键字,因此赋值操作会沿着作用域链到var a=4; 并改变其值. -------------------------------------------------------------------------------------------------------------------------------------------------- 如果你对javascript闭包还不是很理解,那么请看下面转载的文章:(转载:http://www.felixwoo.com/archives/247) 一、什么是闭包? 官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。 这段代码有两个特点: 1、函数b嵌套在函数a内部; 2、函数a返回函数b。 引用关系如图: 这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说: 当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。 让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。 二、闭包有什么作用? 简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。 在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。 那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍) 三、闭包内的微观世界 如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。 当执行函数a的时候,a会进入相应的执行环境(excution context)。 在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。 下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。 最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。 到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。 当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示: 如图所示,当在函数b中访问一个变量的时候,搜索顺序是: 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。 如果整个作用域链上都无法找到,则返回undefined。 小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题: 这段代码中变量h指向了f中的那个匿名函数(由g返回)。 假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。 假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。 如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。 実行結果は 2 番目の仮定が正しいことを証明し、関数のスコープが実際に関数の定義時に決定されることを示しています。 4. クロージャの適用シナリオ 変数をメモリ内に維持します。前の例と同様に、クロージャにより、関数 a の i は常にメモリ内に存在するため、c() が実行されるたびに、i は 1 ずつインクリメントされます。 変数のセキュリティを保護して JS のプライベート プロパティとプライベート メソッドを実装します (外部からアクセスできません) function Constructor(...) { 上記の 3 つの点は、クロージャの最も基本的な適用シナリオであり、多くの古典的なケースはこれに由来します。 5. Javascript のガベージ コレクション メカニズム Javascript では、オブジェクトが参照されなくなった場合、そのオブジェクトは GC によってリサイクルされます。 2 つのオブジェクトが相互に参照し、サードパーティによって参照されなくなった場合、相互に参照している 2 つのオブジェクトもリサイクルされます。関数 a は b によって参照され、b は a の外側の c によって参照されるため、関数 a は実行後にリサイクルされません。 6. 結論 JavaScript クロージャを理解することは、その解釈と操作メカニズムを理解することによってのみ、より安全でエレガントなコードを書くことができます。 関連する推奨事項:
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //The Window
JavaScript闭包例子function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
}
innerFun()function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun; //注意这里
}
var obj=outerFun();
obj(); //结果为1
obj(); //结果为2
var obj2=outerFun();
obj2(); //结果为1
obj2(); //结果为2function outerFun()
{
var a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);function outerFun()
{
//没有var
a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码: a
i
b i
b c ac


fx
g x g h fh
関数内の変数の安全性を保護します。最初の例を例にとると、関数 a の i には関数 b によってのみアクセスでき、他の手段ではアクセスできないため、i のセキュリティは保護されます。
プライベート プロパティとメソッドはコンストラクターの外部からアクセスできません
var that = this;
var membername = value;
function membername(...) {...}
}
以上がJavaScript は js クロージャを深く理解していますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

