ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax テクノロジーのコアとメソッドの属性
Ajax テクノロジーのコアとメソッドの属性
- php中世界最好的语言オリジナル
- 2018-03-31 15:06:202381ブラウズ
今回は、Ajax テクノロジーのコアとメソッド属性について説明します。Ajax テクノロジーのコアとメソッド属性を使用する際の 注意事項 について、実際のケースを見てみましょう。
1. Ajaxとは
Ajaxとは、英語の正式名称は「Asynchr JavasScript and XML」(非同期JavaScriptとXML)で、インタラクティブなWebページを作成するための開発技術です。
2. Ajax テクノロジーの中核
Ajax は、XMLHttpRequest、JavsScript、および DOM テクノロジーを含む一連の関連テクノロジーの融合です。さまざまなデータ形式で Json または XML テクノロジーが使用されます。 XMLHttpRequest は、ページ内の JavaScript スクリプトに特定の通信メソッドを提供することで、ページの JavaScript スクリプトとサーバー間の動的な相互作用効果を形成できます。XMLHTTPRequest の最大の利点は、XMLHTTPRequest 内の JavaScript です。スクリプトはページを更新せずにサーバーと直接対話できるため、ページ更新の効果が得られます。3. XMLHttpRequest メソッドの属性の説明
1. メソッドの説明abort() は現在のリクエストを停止します
getAllResponseHeaders() は HTTP リクエストのすべての応答ヘッダーをキー/値のペアとして返します
getResponseHe ader( "header") は、指定されたヘッダーの文字列値を返します。
open("method", "URL", [asyncFlag], ["userName"], ["password"]) は、サーバーへの呼び出しを確立します。メソッド パラメータには GET、POST、または PUT を指定できます。
url パラメータには、相対 URL または絶対 URL を指定できます。このメソッドには、非同期かどうか、ユーザー名、パスワードの 3 つのオプションのパラメーターも含まれています。
send(content) はサーバーにリクエストを送信します。
setRequestHeader("header", "value") は、指定されたヘッダーを指定された値に設定します。 open() はヘッダーを設定する前に呼び出す必要があります。
ヘッダーを設定し、リクエストとともに送信します ('post' メソッドが必要です)
XMLHttpRequest オブジェクト属性の説明
2. メソッドの説明状態変更の onreadystatechange イベント トリガー。これは状態が変化するたびにトリガーされます。
イベント ハンドラーは通常、JavaScript 関数readyState を呼び出してステータスを要求します。可能な値は 5 つあります: 0 = 初期化されていない、1 = ロード中、2 = ロード済み、3 = インタラクティブ、4 = 完了
responseText サーバーの応答、返されたデータのテキスト。 responseXML サーバーの応答は、DOM 互換の XML ドキュメント オブジェクトのデータを返します。このオブジェクトはDOM オブジェクト
に解析できます。responseBody サーバーから返されるトピック (非テキスト形式)
responseStream サーバーから返されるデータ ストリームステータス サーバーのHTTP ステータス コード
(例: 404 = "ファイルが見つかりません"、200 = "成功" "など)statusText サーバーから返されたステータステキスト情報、HTTPステータスコードの対応するテキスト(OKまたはNot Found(見つからない)など)
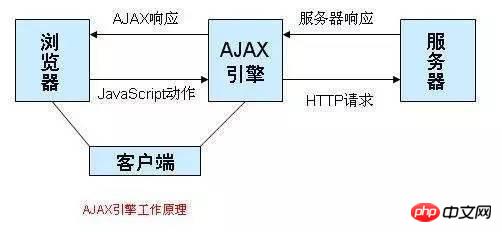
4. Ajaxの動作原理AJAXの動作原理はユーザーと同等です。ユーザーの操作をサーバーと非同期にするために、サーバーとサーバーの間に中間層が追加されます。すべてのユーザー リクエスト
がサーバーに送信されるわけではありません。一部のデータ検証とデータ処理は、サーバーから新しいデータを読み取る必要があると判断された場合にのみ、 AJAX エンジンに送信されます。サーバーが代わりに要求します。写真に示すように:
1. サーバーの負荷を軽減し、Webサイトのパフォーマンスを向上させます。
2. ページは更新されずに更新されるため、ユーザーが Web サイトの読み込みを待つ時間が短縮されます。 3. ユーザーエクスペリエンスがよりフレンドリーになり、白い画面を回避できます。4. Ajax は標準化され広く使用されているテクノロジーに基づいており、ほとんどすべての主流ブラウザーがこのテクノロジーをサポートしているため、個別のプラグインをインストールする必要はありません。
5. Ajax は Web 内のページとアプリケーションを分離し、分業と協力を促進します。
6. Ajax の欠点
1. モバイルデバイスを十分にサポートしていません。
2. Ajax は「戻る」ボタンを無効にし、ブラウザーの「戻る」メカニズムを破壊します。
3. 安全性の問題。例: クロスサイト スクリプト攻撃、SQL インジェクション攻撃、資格情報ベースのセキュリティ脆弱性など。
4. 検索エンジンのサポートは比較的弱いです。
5. プログラムの例外メカニズムを破壊しました。少なくとも現在の観点からは、ajax.dll や ajaxpro.dll などの ajax フレームワークはプログラムの例外メカニズムを破壊します。
デバッグが困難になります。
7. 使用原則
1. Ajax 適用可能なシナリオ
フォーム駆動型インタラクション
ディープツリーナビゲーション
ユーザー間のコミュニケーションの高速応答
投票に似た、はい/いいえとその他の無害なシナリオ
データのフィルタリングと関連データの操作シナリオ
通常のテキスト入力プロンプトとオートコンプリートシナリオ
2. Ajax はシナリオには適していません
検索
基本的なナビゲーション
交換大量のテキスト
プレゼンテーションの操作
8. ネイティブ AJAX の作成var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
} この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、php 中国語に注目してください。その他の関連記事もオンラインで!
推奨読書:
AJAX ページング効果を実装する方法リストと 2 番目のドロップダウン メニュー オプションの無限ロードを実現するための Ajax (コード付き)以上がAjax テクノロジーのコアとメソッドの属性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

