ホームページ >ウェブフロントエンド >jsチュートリアル >Ajaxを使用した安全なログインインターフェース
Ajaxを使用した安全なログインインターフェース
- php中世界最好的语言オリジナル
- 2018-03-31 13:35:371473ブラウズ
今回は、Ajax を使用した安全なログイン インターフェースについて説明します。Ajax ログイン インターフェースを使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
ログインインターフェースは情報システムが提供する必須機能であり、利用者にメンテナンス情報を提供するインターフェースです。次に、使用されるテクノロジは ASP.NET + jQuery です。まず、サーバーがユーザーの情報を送信するプレビューを見てみましょう。ユーザーが存在する場合、ログインは成功し、ユーザーは管理インターフェイスにリダイレクトされます (Cookie を書き込むか、セッションを使用する必要がある場合がありますが、ユーザーが存在しない場合はログインが失敗します)。というプロンプトが表示されます。基本的なフローチャート
は次のとおりです 上記は、安全なログインを作成するために、Ajax を使用してパスワードをサーバーに送信する前に、MD5 を使用してパスワードを暗号化することができます。パスワードも暗号化されてデータベース文字列に保存されます。 jQuery にはこのような MD5 暗号化プラグインがあり、非常に便利です。
上記は、安全なログインを作成するために、Ajax を使用してパスワードをサーバーに送信する前に、MD5 を使用してパスワードを暗号化することができます。パスワードも暗号化されてデータベース文字列に保存されます。 jQuery にはこのような MD5 暗号化プラグインがあり、非常に便利です。
プロセスがわかれば、簡単に実装できます。以下は、いくつかの主なコードです
Default.aspx: 主にハイパーリンクを提供します。クリックすると、thickbox が呼び出され、ポップアップ ページが開きます。 <p style="margin-left:50px; margin-top:50px; ">
欢迎使用后台,
<a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" >
点击登录!</a>
继续浏览前台,<a href="../Default.aspx">返回前台</a>
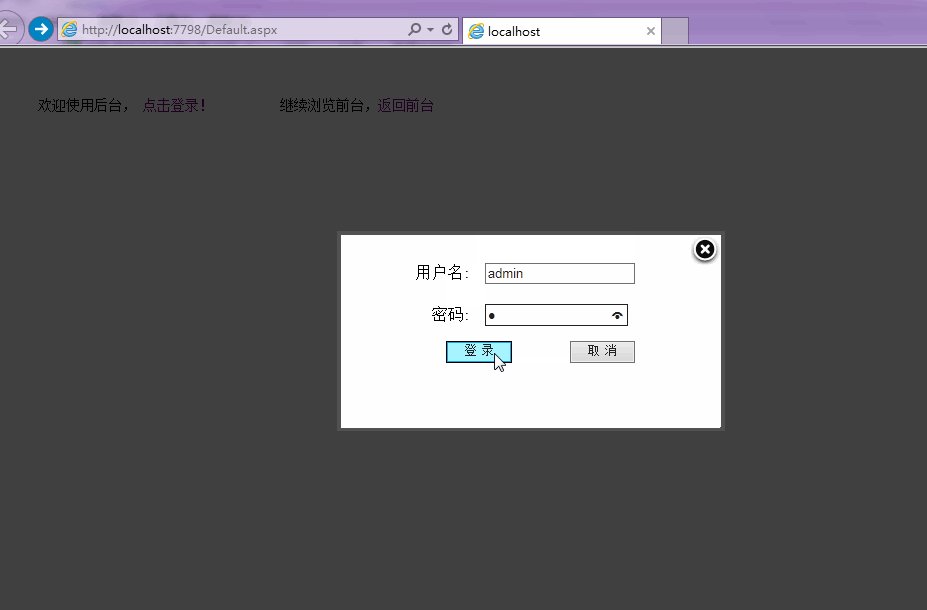
login.htm: ログイン ロジックを担当する実際のログイン インターフェイス
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>
LoginHandler.ashx: ajax 処理クラス、単純なロジック
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}
OK、単純なログイン関数は完了します (もちろんログイン時) パスワード暗号化はありませんは発表された。
jQueryの暗号化プラグインMD5プラグインを見てみましょう。md5.jsへの参照を追加すると、
少しだけ$.md5()関数を使うことができます。上記のコードを次のように変更します。login.htm:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}
LoginHandler.ashx にパスワードを追加してください:
context.Response.Write(password);
プログラムを再度実行すると、MD5 で暗号化されたパスワードの文字列が表示されます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
履歴を使用して Ajax で進む/戻る/更新をサポートできるようにするAjax 使用時の文字化けを解決する方法
以上がAjaxを使用した安全なログインインターフェースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

