ホームページ >ウェブフロントエンド >jsチュートリアル >履歴を使用して、Ajax が進む/戻る/更新をサポートできるようにする
履歴を使用して、Ajax が進む/戻る/更新をサポートできるようにする
- php中世界最好的语言オリジナル
- 2018-03-31 11:50:211487ブラウズ
今回は、履歴を使用して Ajax が順方向/逆方向/更新をサポートできるようにするための メモと、履歴を使用して Ajax が順方向/逆方向/更新をサポートできるようにするためのいくつかの
メモを以下に示します。 前書き:
現在、フロントエンドとバックエンドは基本的に ajax を介してフロントエンドとバックエンドのインターフェイス データのやり取りを実現します。ただし、ajax には小さな欠点があります。ブラウザの「戻る」キーと「進む」キーをサポートします。
しかし、現在では、H5 の履歴属性を通じて、Ajax 対話型リクエストのこの小さなバグを解決できるようになりました。 イベントの説明:
H5 は、イベント window.onpopstate を追加します。このイベントは、ユーザーがこれら 2 つのボタンをクリックするとトリガーされます。ただし、このイベントを検出するだけでは十分ではありません。つまり、前のページに戻るときに、そのページの pageIndex を知る必要があります。これは、history の PushState メソッドを通じて実行できます。pushState(pageIndex) は、現在のページの pageIndex を保存し、このページに戻るときに pageIndex を取得します。 window.history.pushState の説明:
window.history.pushState(state, title, url);
state オブジェクト: は、pushState() メソッドによって作成された新しい履歴エンティティに関連する JavaScript オブジェクト です。履歴に挿入するエントリに関する情報を保存するために使用されます。 State オブジェクトは任意の Json
にすることができます。 Firefox はユーザーのハードディスクを使用して状態オブジェクトにアクセスするため、このオブジェクトの最大ストレージ容量は 640k です。この値より大きい場合、pushState() メソッドは例外をスローします。
title:firefox は現在このパラメータを無視しますが、将来的には使用される可能性があります。現時点でこれを使用する最も安全な方法は、将来の変更を防ぐために空の文字列を渡すことです。 url: 新しい履歴エンティティの URL を渡すために使用されます。ブラウザーは、pushState() メソッドを呼び出した後、この URL をロードしません。しばらくしてからこの URL をロードしてみてください。たとえば、ユーザーがブラウザを再起動した後、新しい URL は絶対パスではない可能性があります。相対パスの場合は、既存の URL からの相対パスになります。新しい URL は既存の URL と同じドメイン内にある必要があります。そうでない場合、pushState() は
例外をスローします。このパラメータはオプションです。空の場合は、ドキュメントの現在の URL に設定されます。 コードを直接投稿します:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);
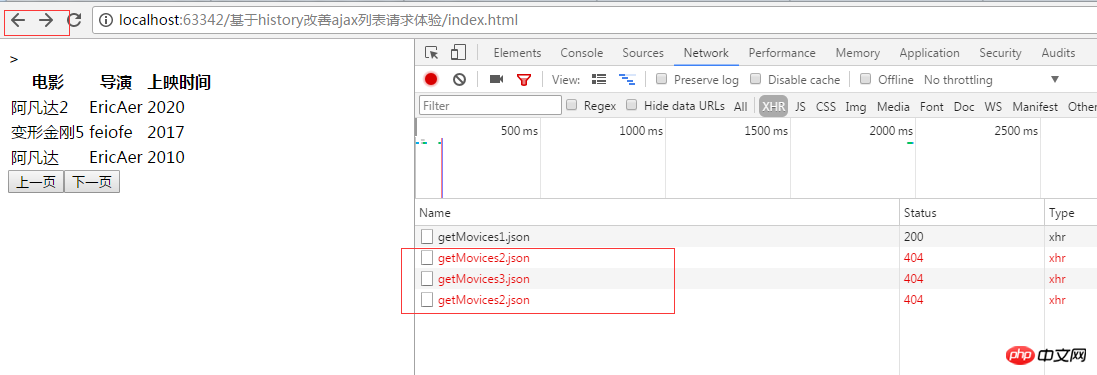
HTML ページで js ファイルを直接呼び出すことで、実行結果を確認できます。
実行結果:
このようにして、ajaxを介して対話することができ、フォワード/バックグラウンド/リフレッシュを監視する機能も実現します。
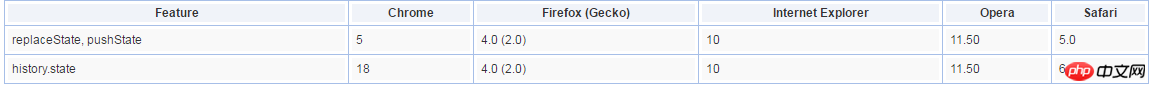
ブラウザとの互換性:
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
Ajax + php がデータ操作と部分的なページ更新を実行する方法
以上が履歴を使用して、Ajax が進む/戻る/更新をサポートできるようにするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

