ホームページ >ウェブフロントエンド >jsチュートリアル >実用的: フロントエンド インターフェイスのインタラクティブな JS コードをすばやく見つける
実用的: フロントエンド インターフェイスのインタラクティブな JS コードをすばやく見つける
- 不言オリジナル
- 2018-03-30 17:41:312096ブラウズ
この記事では主に、フロントエンド インターフェイスのインタラクティブな JS コードをすばやく見つける方法について説明します。必要な友人は参照してください
私のバックエンドの同僚が、このインタラクティブ コードの読み方を尋ねました。
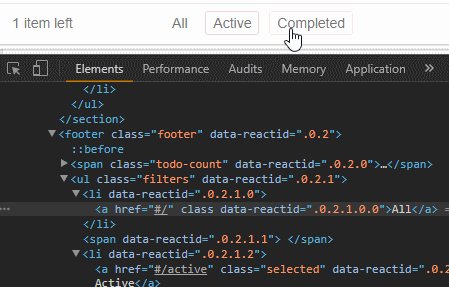
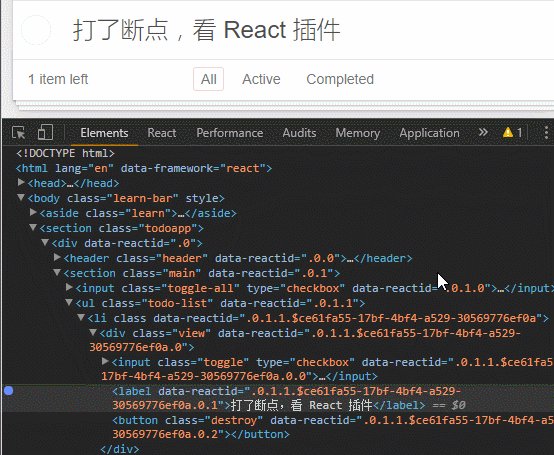
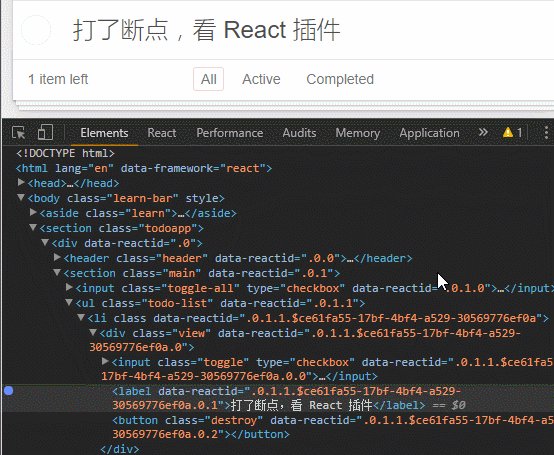
UI を右クリックして要素を調べ、要素を右クリックしてポイントを分割します。
説明: 属性の変更Break on: attribute modifications

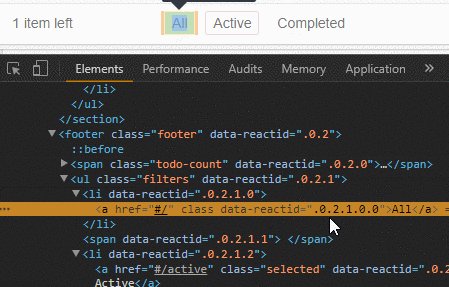
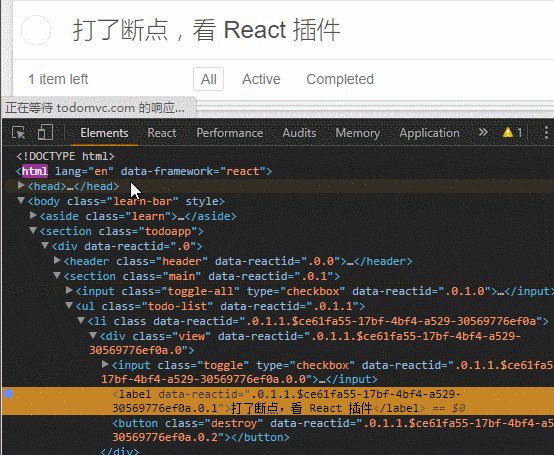
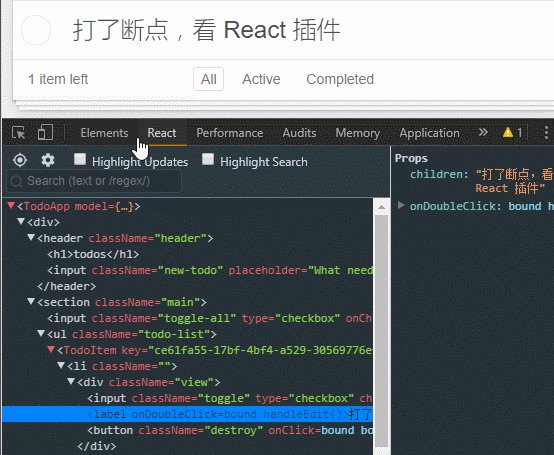
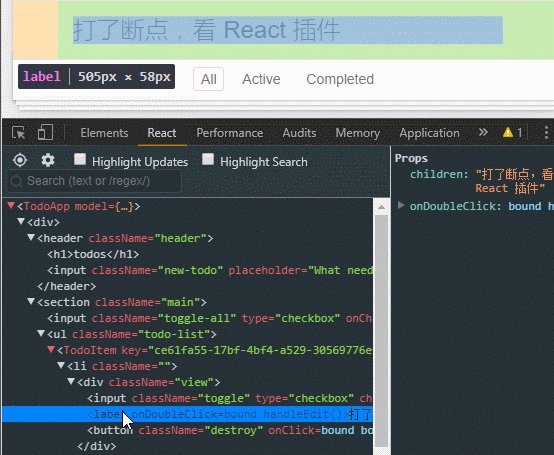
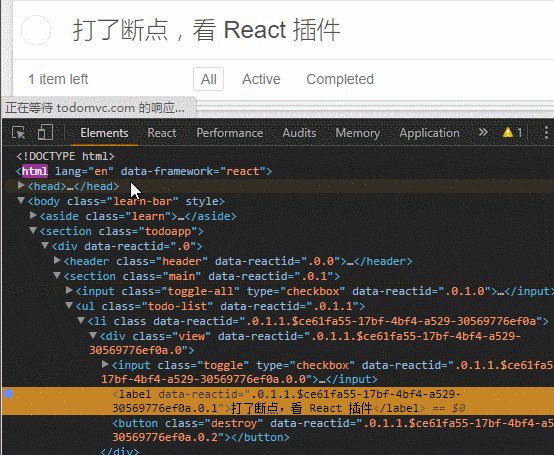
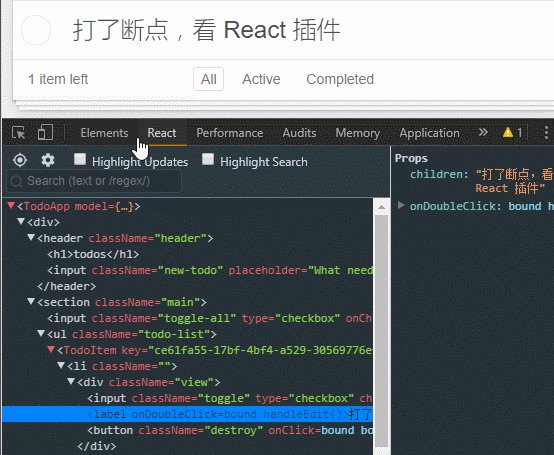
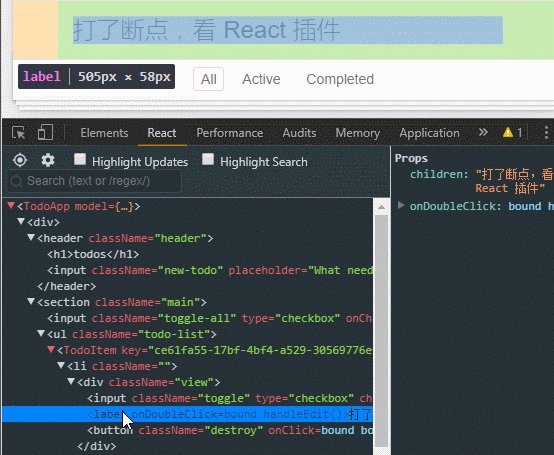
元素打断点后,刷新页面会展开断点元素。(使用 React


React プラグインを使用すると非常に便利です)
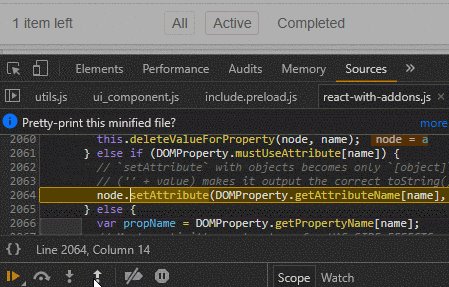
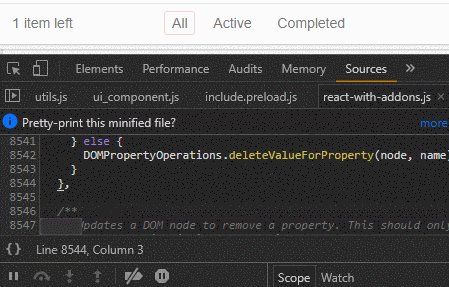
[19:30 追加画像]
以上が実用的: フロントエンド インターフェイスのインタラクティブな JS コードをすばやく見つけるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

