ホームページ >ウェブフロントエンド >jsチュートリアル >Magento2 モジュールにカスタム JS を追加
Magento2 モジュールにカスタム JS を追加
- 不言オリジナル
- 2018-03-30 17:34:442359ブラウズ
この記事では、Magento2 モジュールにカスタム JS を追加する方法について説明します。手順も比較的明確なので、必要な方は参考にしてください。まず、自分で作成するか、3 番目に実行する手順を見てみましょう。パーティー JS ファイル
次の場所に独自のファイルを追加します:
<Vendor>/<Module_Name>/view/<area>/web/js/
例: <Vendor>/<Module_Name>/view/<area>/web/js/my.js
2.
requirejs-config.js ファイルを追加して参照を設定しますそれを
<Vendor>/<Module_Name>/view/<area>/
に追加します。例:
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};
ここで myjs は後で requirejs と呼ばれます
3. phtml テンプレートを変更します<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
require(['jquery','myjs'],function($){
//myjs functions
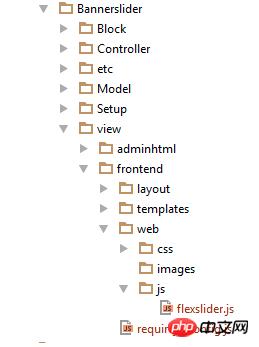
}4. ディレクトリ構造他の人の写真を借りる
 関連する推奨事項:
関連する推奨事項:
magento2 Web サイトの 100,000 SKU にはどのような構成が必要ですか?
Magento20でフロントページのパスプロンプト情報を設定するにはどうすればよいですか?
以上がMagento2 モジュールにカスタム JS を追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

