ホームページ >ウェブフロントエンド >jsチュートリアル >js はブレークポイントのデバッグを実装します
js はブレークポイントのデバッグを実装します
- 小云云オリジナル
- 2018-03-30 15:42:582711ブラウズ
この記事では、js でブレークポイントのデバッグを実装する方法を主に画像とテキストの形式で説明します。お役に立てれば幸いです。
1. ブレークポイントデバッグとは何ですか?難しいですか?
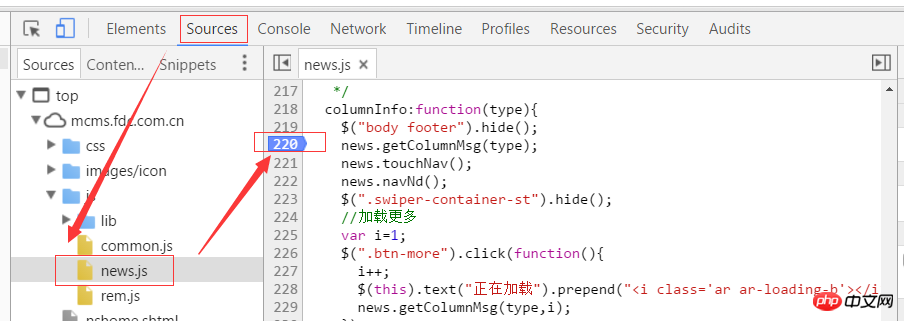
ブレークポイントのデバッグは、実際にはそれほど複雑ではありません。アウトバウンド呼び出しがないことを簡単に理解すると、ブラウザを開いてソースを開き、js ファイルを見つけて行番号をクリックするだけです。操作はとても簡単そうに見えますが、実はどこでポイントをブレイクすれば良いか悩む人も多いのでは? (まず、Chrome ブラウザーのブレークポイントを例として、ブレークポイントのスクリーンショットを見てみましょう)

手順を覚えていますか?
Chrome ブラウザでページを開く → f12 を押して開発者ツールを開く → ソースを開く → デバッグしたい js コード ファイルを開く → 行番号をクリックします。バージン ブレークポイントの設定が完了しました。はい、完了しました。はは~~
2. ブレークポイントを適切に設定するにはどうすればよいですか?
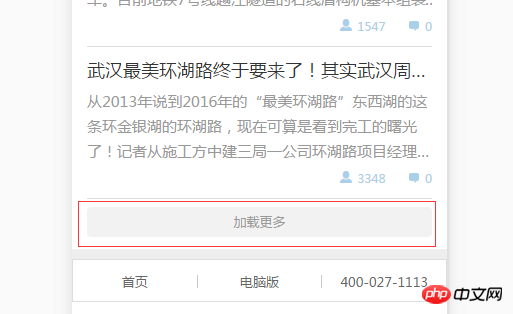
ブレークポイントの操作は非常に簡単です。重要な問題は、コード内の問題を見つけるためにブレークポイントを設定する方法です。誰でも簡単に理解できるように、上の図の例を続けて示します。上の図ですが、クリックしてもデータが読み込まれないという問題が発生しました。 (答えを別の行に書いて、最初の反応がわかるようにします)
 最初に考えたのは、私のクリックは成功したでしょうか?クリック イベント内のメソッドは実行されますか?さて、この質問の答えを知りたい場合は、すぐにブレークポイントを設定してみましょう。ブレークポイントはどこですか?まずは自分で考えてみてください。
最初に考えたのは、私のクリックは成功したでしょうか?クリック イベント内のメソッドは実行されますか?さて、この質問の答えを知りたい場合は、すぐにブレークポイントを設定してみましょう。ブレークポイントはどこですか?まずは自分で考えてみてください。
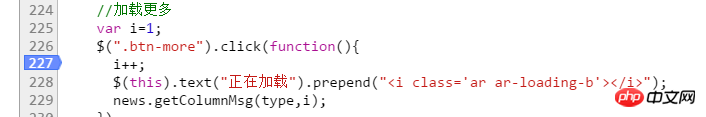
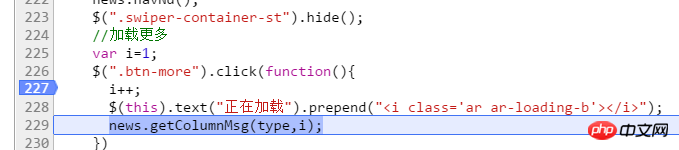
皆さんはそれを考えましたか?そうです。クリックが成功したかどうかを知りたいので、もちろん、コード内のクリック イベントにブレークポイントを追加しますが、選択部分ではなくクリック メソッド内の関数が実行されるため、226 行目にはブレークポイントを追加しないでください。ライン 226 上のデバイス。ブレークポイントが設定されました。次に何をしますか?自分で考えてみてください~
上の画像に進みます:
それからもちろん戻って、さらに読み込むボタンをクリックします。なぜですか?額。 。 。もしよろしければ、この絵文字の使用を許可してください [さらに読み込む] ボタンをクリックせずにクリック イベントをトリガーするにはどうすればよいですか?クリックイベントをトリガーせずにクリックイベント内の関数を実行するにはどうすればよいですか?とどろいている。 。でも、皆さんはそんなレベルの低い質問はしないと思いますよ〜冗談じゃないよ〜
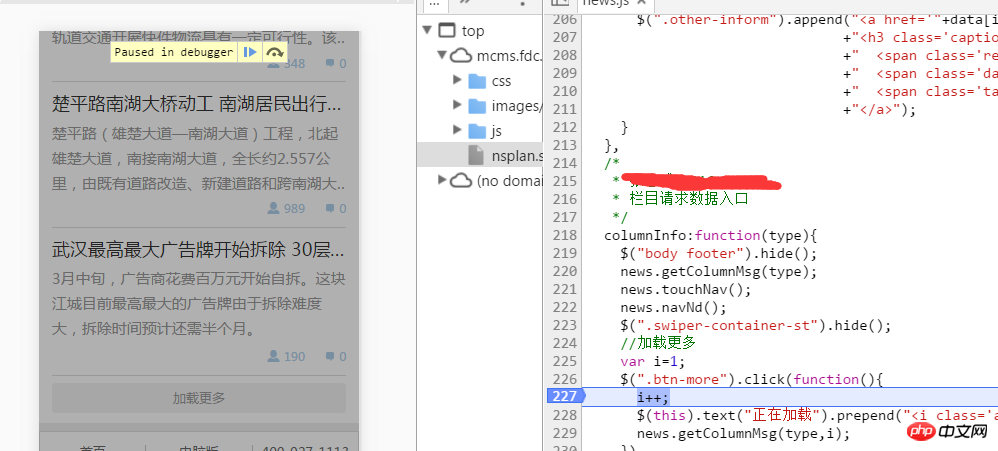
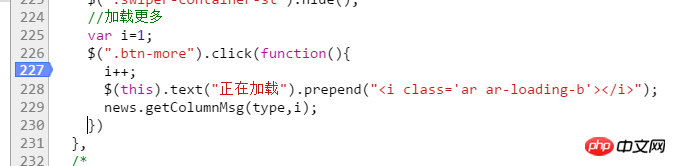
 では、続きを読みましょう 上の写真は、左側のページが覆われていることがわかります。レイヤーが覆われ、ページの上部に英語の文字列と 2 つのボタンが表示されます。この場合、英語の意味に関係なく、右側のコードの 227 行目が背景色で追加されます。これらのボタンの内容とその機能については、この画像からどのような情報が得られるでしょうか?考え続けてください~
では、続きを読みましょう 上の写真は、左側のページが覆われていることがわかります。レイヤーが覆われ、ページの上部に英語の文字列と 2 つのボタンが表示されます。この場合、英語の意味に関係なく、右側のコードの 227 行目が背景色で追加されます。これらのボタンの内容とその機能については、この画像からどのような情報が得られるでしょうか?考え続けてください~
上記の状況が発生した場合は、クリック イベントの関数が呼び出され、クリック イベントが有効になったことをさらに示していることに注意してください。そして、この問題の最初の「犯罪容疑者」は排除されました。
追加:
上記の状況が発生しない場合はどうすればよいですか?ということは、クリックイベントが反映されなかったということでしょうか?では、クリック イベントが有効にならない原因は何でしょうか?自分で考えてみてください~
クリック イベントが有効にならない理由は、複数のセレクター エラー、構文エラー、選択された要素が後で生成されるなど、さまざまです。どうやって解決すればいいでしょうか?
セレクターエラー、コンソール部分の内容を引き続き見ることができます、対処方法がわかると思います
構文エラー、よく確認してください、馴染みのない構文はBaiduと比較することができます
選択された要素は生成されます後で、最も簡単な処理は、.on() メソッドを使用して処理することです。詳細については、Baidu を参照してください。
それでは、次に「犯罪容疑者」の身元はどこにロックされるのでしょうか?
イベントの内部に注目してみましょう。クリックイベントがトリガーされるので、次の問題はその内部関数の問題です。理由を聞きたい場合は?豆腐を一丁ください。 。 。
例えば、私はあなたにペンを渡して、紙に単語を書くように頼みますが、その単語が出てこないことに気づきました。私が書いたと言いましたが、紙にはまだ傷が残っています。ペンのインクがなくなったり、ペン先が折れたりする可能性はありますか?この例は、クリック読み込みに似ています。書き込みの動作はクリック操作であり、内部関数はインクまたはペン先です。わかりますか~
それでは、3 つの文が含まれるクリック イベントの内容を分析してみましょう。最初の文は変数 i を自動的に増やすことであり、2 番目の文はボタンに i ラベルを追加することです。文 データをリクエストするために呼び出されるメソッドです。
これら 3 つの文の機能を通じて、疑惑の大部分を 3 番目の文に置き、最初と 2 番目の文に小さな部分を置くことができます。疑わしいですか?その機能はラベルを追加するだけであり、データにはまったく影響しません。ただし、厳密に考慮すると、たとえば、セミコロン?それとも文中に記号ミスがあるのでしょうか?このような小さな問題が多くの時間を無駄にすることはよくあります。
さて、「犯罪容疑者」をさらにターゲットにするために、上の画像に表示される 2 つのアイコンの 1 つであるツールを紹介したいと思います。下の画像を参照してください。

この小さなアイコンの機能は「ステートメントごとの実行」または「ステップバイステップ実行」と呼ばれるものです。これは私が個人的に理解している用語です。クリックするたびに、js ステートメントが 1 文後に実行されます。また、ショートカット キー F10 もあります。以下の図は、クリック後の効果を示しています。

このボタンを 2 回クリックして (または F10 ショートカット キーを使用して)、js コードが 227 行目から実行されました。 229 行目なので、これを「ステートメントごとの実行」または「ステップバイステップ実行」と呼びます。この関数は非常に実用的で、ほとんどのデバッグで使用されます。
もう遅い、明日続きを書いてください、お楽しみはまだこれからです〜
———————————————————————— ——— ———————————
OK、書き続けてください!
上で述べたように、「ステートメントごとに実行」ボタンを 2 回クリックすると、コードは 227 行目から 229 行目まで実行されました。これは何を意味すると思いますか?これは、文法的に言えば、最初の 2 つの文は正しいという意味でしょうか? また、最初の 2 つの文は疑いを排除するという意味ですか?私はそうは思わない。
「さらに読み込む」は次のページの機能であることは誰もが知っていますが、最も重要なのは、「さらに読み込む」ボタンをクリックするたびに、ページ番号の値が 1 ずつ増加するため、バックグラウンドに渡されるページ番号の値です。次のページのデータが出てこない場合、[i変数](以下i)のページ番号の値が間違っている可能性はありますか?では、ページ番号に問題があるかどうかを確認するにはどうすればよいでしょうか?まずはみんなで考えてみましょう。
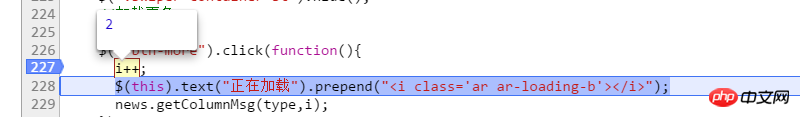
以下では、ページ番号 i] (上の図) の実際の出力値を表示する 2 つの方法を説明します。手順は次のとおりです。
1. 引き続き 227 行目にブレークポイントを配置します → 2. [さらに読み込む] ボタンをクリックします → 3. [ステートメントごとに実行] ボタンを 1 回クリックすると、js コードが 227 行目に実行されます。 228 → 4. マウスを使用して i++ を選択します (選択範囲がわかりませんか? 何かをコピーしたいのですが、選択しますか? はい、これが選択範囲です) → 5. 選択後、マウスを上に置きますターゲットを指定すると、上に示すような結果が表示されます。
 2 番目のメソッド:
2 番目のメソッド:
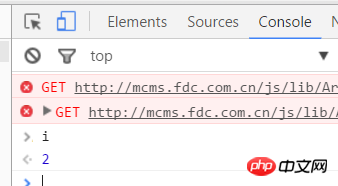
このメソッドは、コンソールに i の値を出力することを除いて、実際には最初のメソッドと似ています。最初の手順に従う この方法を 3 番目のステップまで実行します → 4. ソースと同じレベルでコンソールを開きます → 5. コンソールの下の入力フィールドに i を入力します → 6. Enter キーを押します。
上記の 2 番目の方法では、コンソールと呼んでも構いません。コンソールの機能は、デバッグ プロセス中に非常に強力です。特定の変数の値が出力されるか、必要な要素を選択するためにセレクター [$”.p”) を使用するかどうかなどをコンソールに出力できます。もちろん、最初の方法を直接使用することもできます。
 コンソールで選択したい要素を印刷する方法を説明します。上の画像~
コンソールで選択したい要素を印刷する方法を説明します。上の画像~
はい、クリックしたオブジェクトです - さらにボタン要素を読み込みます。
ここで、コンソールについての私の理解をお伝えしたいと思います。これは、ブラウザ自体が js を解析して実行するために使用する js パーサーですが、ブラウザを使用すると、開発者はデバッグ中にコンソールを使用できます。プロセスでは、js の実行と出力を制御できます。上記の 2 つの方法を通して、使い方は非常に簡単だと思われるかもしれませんが、一部の初心者が遭遇しやすい混乱である可能性があることを思い出していただきたいと思います。

混乱 1: ブレークポイントがない場合、コンソールに「i」と入力すると、コンソールはエラーを報告します。
これは初心者にとって非常によくある質問です。なぜ、要点を壊さずにコンソールに変数の値を直接出力できないのですか?個人的には、現時点では i は単なるローカル変数であると理解しています。ブレークポイントを設定しない場合、ブラウザはすべての js を解析しますが、ローカル変数にはアクセスできません。そのため、現時点ではコンソールはローカル変数にのみアクセスします。 i が使用できないというエラーが報告されますが、js がブレークポイントを設定すると、コンソールはローカル変数 i が配置されている関数に解決され、この時点で i にアクセスできます。
混乱 2: コンソールに $(".xxx") を直接入力すると印刷できるのはなぜですか?
それは非常に単純です。コンソール自体は js パーサーであり、$(".xxx") は js ステートメントであるため、当然、コンソールはこのステートメントを解析して結果を出力します。
「ステートメントごとの実行」ボタンとコンソールの使用法を紹介した後、最後に上の写真のボタンを紹介します。 「ステートメントごと」 「プロシージャ実行」ボタンは「ステートメントごとの実行」ボタンとは異なります。「プロセスごとの実行」ボタンは、1 つのメソッドが複数の JS ファイルを呼び出す場合、およびそれに関連する JS コードが使用される場合によく使用されます。が比較的長い場合は、このボタンが使用されます。写真:assume上記の写真では、ブレークポイントを227行にしか置いてから、「ステートメントによるステートメントの実行」ボタンをクリックしました。 229 行目への方法です。もう一度「ステートメントごとに実行」ボタンをクリックすると、次の図の js が入力されます。 zepto ライブラリ ファイルの内容は、何も興味深いものではありません。内部の操作は非常に複雑なので、[ステップバイステップで実行] ボタンを常に使用できるわけではないため、ライブラリ ファイルで長い間スタックすることになります。このときどうすればよいでしょうか? ボタンがオンになっています

227 行目にブレークポイントを設定するだけでなく、 237 行目にブレークポイントがあります。229 行目まで実行したら、[ステップバイステップで実行] ボタンをクリックします。js がライブラリ ファイルを直接スキップして 237 行目まで実行することがわかります。これを使用して、実際にそれを体験してください。 :
この記事では主に、「ステートメントごとに実行」ボタン、「ステップごとに実行」ボタン、コンソールの 3 つのツールと、バグをデバッグするためのいくつかのアイデアを紹介します。使用方法の詳細については説明しません。ツールの使い方は誰もが知っていますが、より合理的に使用するには、多くの練習を通じて全員が要約し、改善する必要があります~
実際、この記事で私が主に話したいのは、バグのデバッグのアイデアですが、選択した例には多くのものが含まれているため...すべてを書き出すと長くなるので、簡単に説明する部分を選択しました。実際のプロジェクトで私と同じようにデバッグを行うと、実際の状況では、問題を解決するよりもバグをデバッグする方がはるかに時間がかかります。できるだけ早く、頭の中で問題を確認し、問題が発生する可能性が最も高いポイントを見つける必要があります。最も重要なポイントをすぐに見つけることができない場合は、最も面倒ですが確実な方法を使用できます。ステートメントごとに「実行」ボタンを押して、問題に関連するjs全体を順番に実行します。実行プロセスでは、アイデアを明確にすることもします。同時に、各変数の値と、選択された要素が正しいかどうかに注目します。一般的に言えば、セレクターは正しいです。これをもう一度実行すると、バグはほぼ解決します
したがって、バグのデバッグの考え方は次のようになるべきだと個人的に考えています。まず、js が正常に実行されるかどうか。次に、js に論理的な問題、変数の問題、パラメーターの問題などが存在するかどうか。上記に問題がなければ、各記号をよく見てください。 。 。
OK~ 要点の説明は以上です~ 理解できない場合は、下にメッセージを残してください~ また、フロントエンドに関して理解できない知識点や混乱している場合は、次のことを行ってください。時間があれば、私も皆さんのメッセージに応えていくつかの文書を書き続けます〜
出典: https://www.cnblogs.com/mqfblog/p補足: http://www.ru noob.com/w3cnote/js-debugging-skills。 html
前書き: デバッグ スキルは、あらゆるテクノロジーの研究開発において不可欠なスキルです。さまざまなデバッグ スキルをマスターすると、半分の労力で 2 倍の結果が確実に得られます。たとえば、問題を迅速に特定し、故障の可能性を減らし、論理エラーの分析に役立てることができます。インターネットフロントエンド開発の重要性がますます高まっている今日、フロントエンド開発における開発コストの削減や作業効率の向上、フロントエンド開発・デバッグスキルの習得は特に重要です。
この記事では、フロントエンド JS のデバッグ スキルを 1 つずつ説明します。すでに慣れている方もいるかもしれません。まだ見たことのない方法があるかもしれませんので、一緒に学んでみるのも良いでしょう。もしかしたら、まだデバッグ方法がわかっていないかもしれないので、急いでこの機会を利用してください。
まだインターネットが始まったばかりの時代で、Web ページのフロントエンドは主にコンテンツの表示に重点が置かれており、ブラウザ スクリプトは非常に優れた機能しか提供できませんでした。ページの簡単な補助機能。当時、Web ページは主に IE6 ベースのブラウザで実行されており、JS のデバッグ機能はまだ非常に貧弱で、Window オブジェクトに組み込まれているアラート メソッドを介してのみデバッグできました。
ここで見られる効果は、今年の IE ブラウザーで見られた効果ではなく、IE の上位バージョンでの効果であることを説明する必要があります。なお、当時はそんな高度なコンソールはなかったらしく、アラートの使用も実際のページのJSコードで行われていました。アラートのデバッグ方法は非常に原始的ですが、当時は消えることのない価値があり、現在でもその役割を果たしています。
2. 新世代のデバッグ王コンソール Web フロントエンドで JS ができることが増えるにつれ、その責任はますます大きくなり、その地位はますます重要になってきています。従来のアラート デバッグ方法は、フロントエンド開発のさまざまなシナリオに徐々に対応できなくなってきました。さらに、アラート デバッグ モードでポップアップ表示されるデバッグ情報はあまり美しくなく、ページ コンテンツの一部をブロックするため、非常に親切ではありません。 一方、アラートのデバッグ情報の場合、適切に機能するには「alert(xxxxx)」のようなステートメントをプログラム ロジックに追加する必要があり、アラートによりページのレンダリングが続行できなくなります。これは、開発者がデバッグを完了した後、これらのデバッグ コードを手動でクリアする必要があることを意味しますが、これは非常に面倒です。
そのため、IE を含む新世代のブラウザー Firefox、Chrome は、JS デバッグ コンソールを次々と起動し、「console.log(xxxx)」に似た形式の使用をサポートして、コンソールに直接影響を与えることなくデバッグ情報を出力します。ページが表示されます。 IE を例に取ると、次のようになります: さようなら、醜い警告ポップアップ。そして、Chrome ブラウザを筆頭とする新星が、より豊富な機能を備えてコンソールを拡張しました:
これで十分だと思いますか? Chrome 開発チームの想像力は本当に賞賛に値します:

さて、話は少し逸れます。つまり、コンソールとブラウザーに組み込まれた Console オブジェクトの登場により、フロントエンドの開発とデバッグに大きな利便性がもたらされました。
デバッグの完了後に、そのようなデバッグ コードをクリーンアップする必要があるのかと疑問に思う人もいるかもしれません。
この問題については、コンソールオブジェクトを使用する前に存在検証を行っていれば、削除しなくてもビジネスロジックにダメージを与えることはありません。もちろん、コードをきれいにするために、デバッグが完了した後は、ビジネス ロジックに関係のないこれらのデバッグ コードは可能な限り削除する必要があります。
3. JS ブレークポイントのデバッグ
デバッガーの機能の 1 つであるブレークポイントは、必要に応じてプログラムを中断し、解析を容易にすることができます。デバッグ中にブレークポイントを設定することもできます。次回からは、設定したブレークポイント位置までプログラムを自動的に実行するだけで、最後に設定したブレークポイント位置でプログラムを中断できるため、操作が大幅に容易になり、時間を節約できます。 ——Baidu Encyclopedia
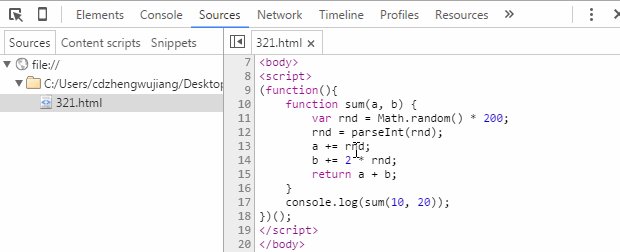
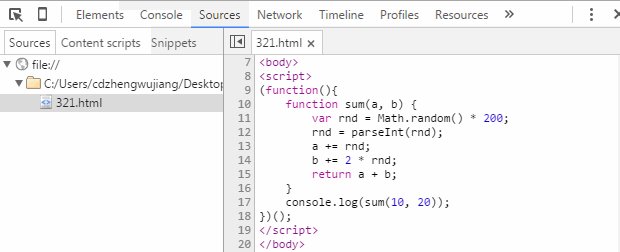
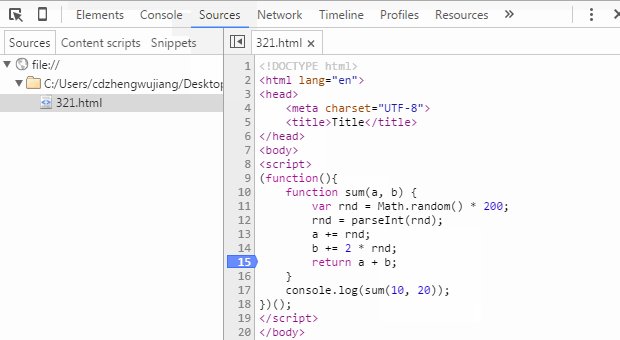
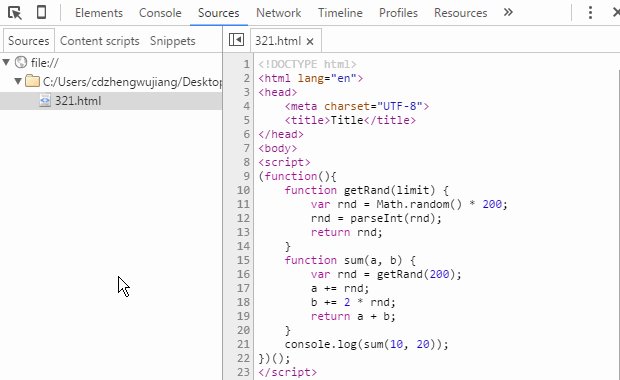
JS ブレークポイント デバッグとは、ブラウザー開発者ツールの JS コードにブレークポイントを追加して、JS の実行が特定の場所で停止するようにすることで、開発者によるコード セグメントの分析とロジックの処理が容易になります。ブレークポイント デバッグの効果を観察できるようにするために、事前に JS コードを準備しました:

コードは非常に単純です。関数を定義し、2 つの数値を渡し、ランダムな整数をそれぞれを計算し、2 つの数値の合計を返します。 Chrome 開発者ツールを例に、JS ブレークポイントのデバッグの基本的な方法を見てみましょう。
3.1、ソースブレークポイント
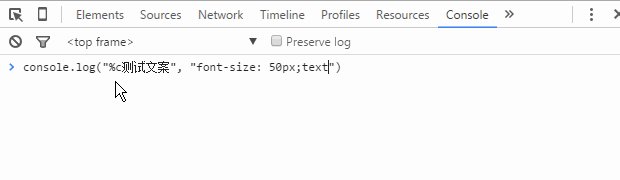
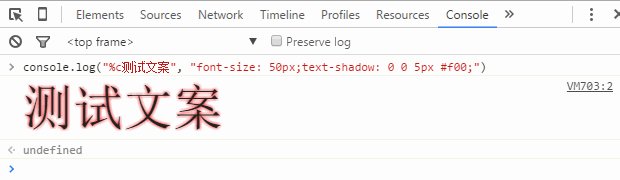
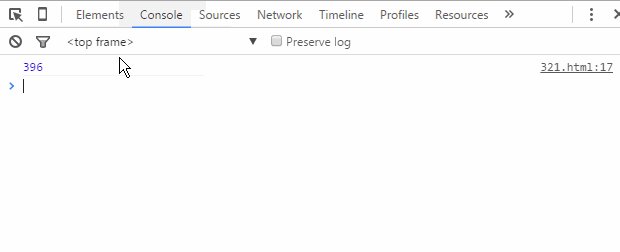
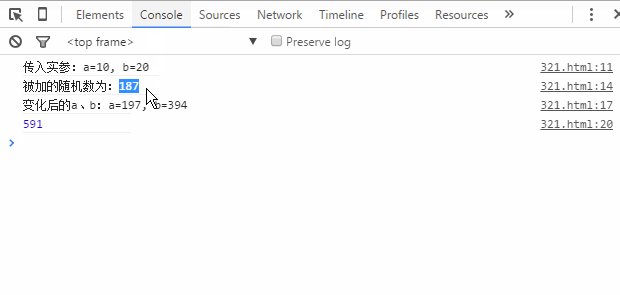
まず第一に、テストコードでは、上の図のコンソール出力から、コードが正常に実行されるはずであることがわかりますが、なぜそうするのでしょうか?関数に乱数を加えているので、最終的な結果は本当に正しいのでしょうか?これは無意味な推測ですが、関数によって渡された 2 つの数値、加算された乱数、および最終的な合計を検証したいとします。では、どうすればよいのでしょうか?
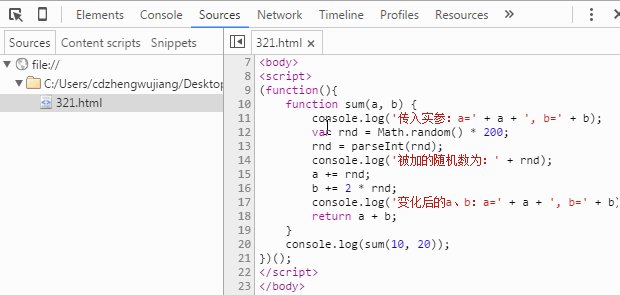
方法 1 は、前に説明した最も一般的な方法で、アラートを使用するかコンソールを使用するかに関係なく、次のように検証できます:

上の図から、We を出力するコードに 3 行のコンソール コードを追加しました。データ変数に注意を払うと、コンソール (コンソール パネル) からの最終出力結果によって、計算プロセス全体が正常であるかどうかを明確に検証できるため、質問の検証要件を満たします。
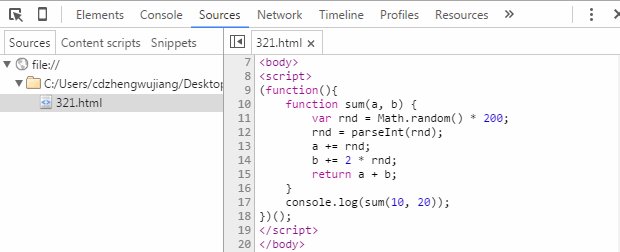
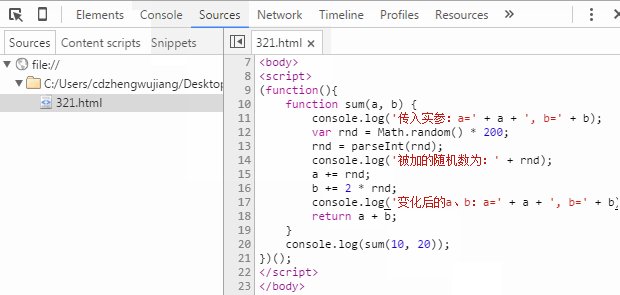
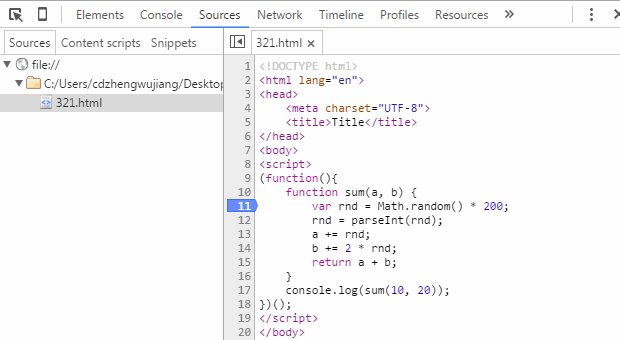
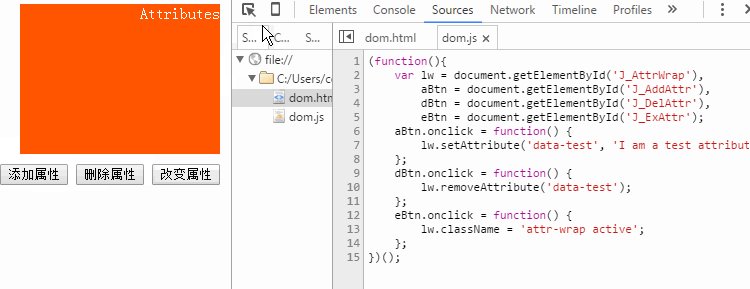
方法 2. 方法 1 の検証プロセスの明らかな欠点は、多くの冗長なコードが追加されることです。次に、検証にブレークポイントを使用する方が便利かどうかを見てみましょう。まず、追加方法を見てみましょう。ブレークポイントとブレークポイント。最終的な効果は何ですか:

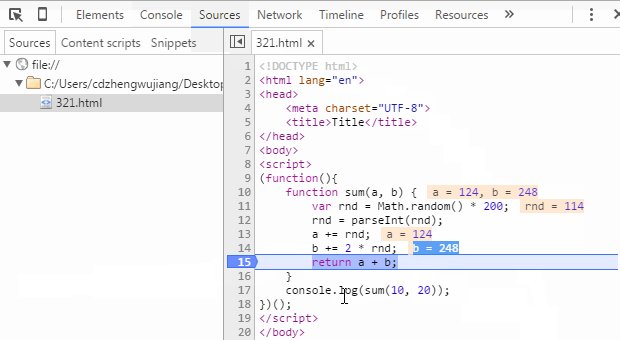
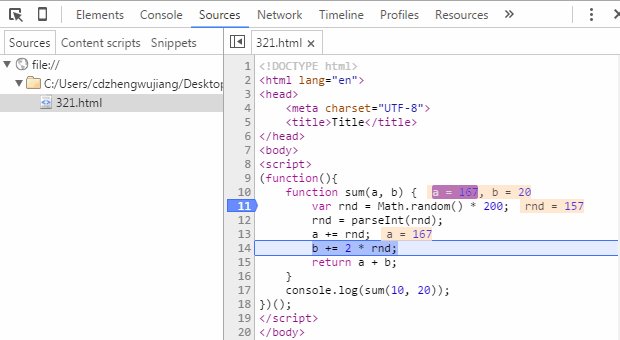
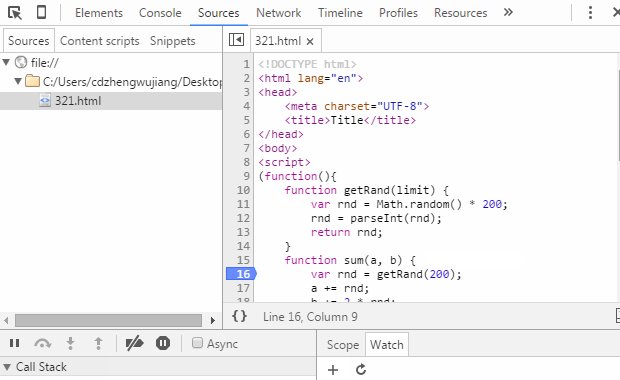
図に示すように、コードにブレークポイントを追加するプロセスは「F12 (Ctrl + Shift + I) で開発ツールを開きます」です。 「ソースメニュー」→「左側のツリーから該当するファイルを検索」→「行番号欄をクリック」で現在行へのブレークポイントの追加・削除の操作は完了です。ブレークポイントが追加された後、ページを更新すると、JS の実行がブレークポイントの位置で停止します。ソース インターフェイスの現在のスコープ内のすべての変数と値が表示されます。各値を確認するだけで、次の検証要件が完了します。私たちの質問。
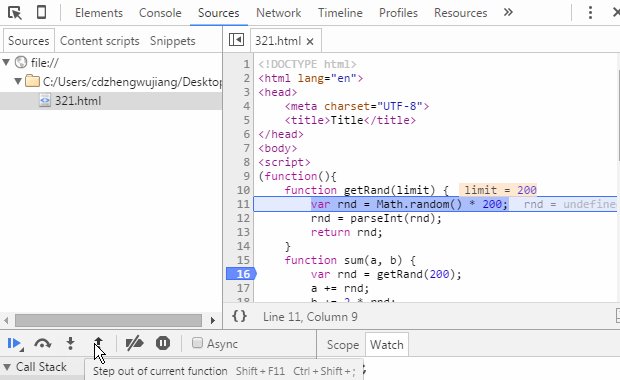
ここで問題が発生します。注意してください。私のコードがブレークポイントまで実行されると、変数 a と b の表示値が加算後に追加されていることがわかります。合計を呼び出すときに渡された初期値が表示されません。 10 と 20 を入力します。それでは何をすべきでしょうか?ブレークポイントのデバッグに関する基本的な知識をもう一度学んでみましょう。 [ソース] パネルを開くと、インターフェイスに次のコンテンツが実際に表示されます。マウスの軌跡をたどって、その意味を 1 つずつ確認してみましょう:
左から右に、各アイコンで表される機能は次のとおりです:
-
スクリプト実行の一時停止/再開: スクリプト実行を一時停止/再開します (プログラムの実行は次のブレークポイントで停止します)。
次の関数呼び出しをステップオーバー: 次のステップへの関数呼び出しを実行します (次の行にジャンプします)。
次の関数呼び出しにステップイン: 現在の関数を入力します。
現在の関数からステップアウト: 現在の実行関数からジャンプします。
すべてのブレークポイントを無効化/アクティブ化: すべてのブレークポイントをオフ/オンにします (キャンセルされません)。
例外時に一時停止: 例外に対する自動ブレークポイント設定。
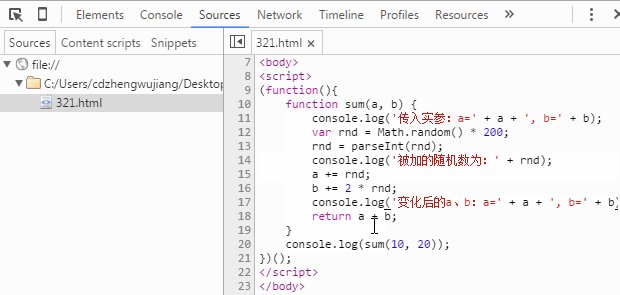
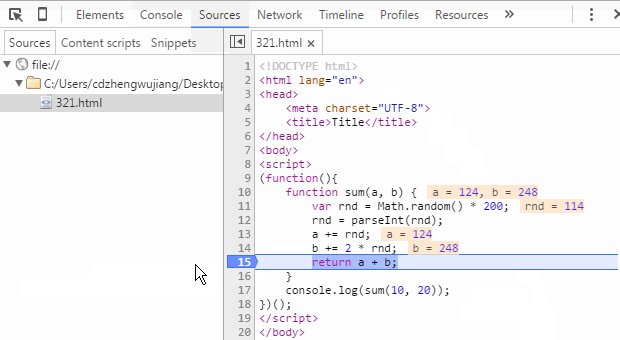
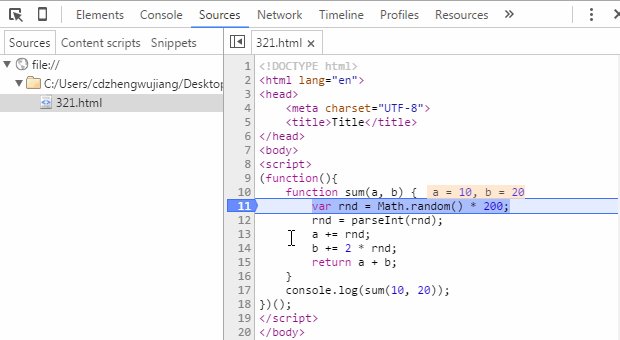
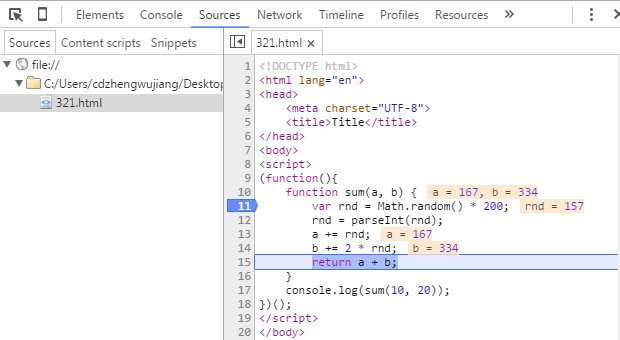
この時点で、ブレークポイント デバッグのファンクション キーがほぼ導入されています。次に、以下の図に示すように、プログラム コードを 1 行ずつ確認し、各行の実行後に各変数の変更を確認します。 :

上記のように、変数 a と b の初期値から、途中でランダムな値を追加し、最終的に合計を計算して最終結果を出力するまでのプロセス全体を確認するのは簡単です。質問設計の検証要件を完了します。
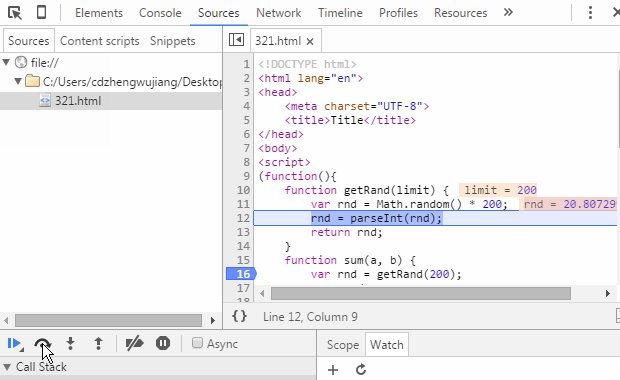
残りのファンクション キーについては、テスト コードを少し変更し、GIF を使用してその使用法を示します:

ここで注意すべき点の 1 つは、変数値をコード領域に直接出力する関数は次のとおりであるということです。は、新しいバージョンの Chrome にのみ追加された新機能です。古いバージョンの Chrome を使用している場合は、現時点ではブレークポイントの直下にある変数情報を表示できない場合があります。少し待った後、変数値が表示されます。マウスを使用して変数名を選択し、[ウォッチに追加] を右クリックしてウォッチ パネルに表示することもできます。この方法は式にも適用されます。さらに、ブレークポイントの下でコンソール パネルに切り替え、コンソールに変数名を直接入力し、Enter キーを押して変数情報を表示することもできます。この部分はスペースの問題を考慮して、図の説明は省略します。
3.2. デバッガーブレークポイント
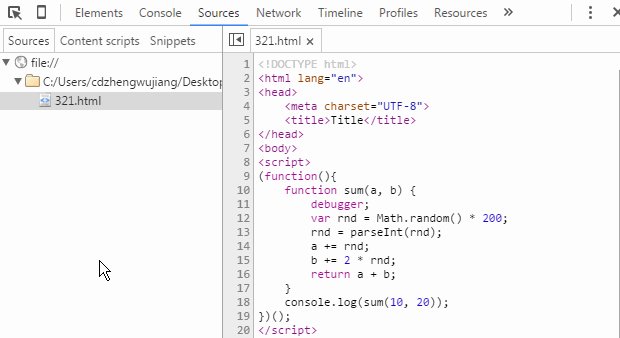
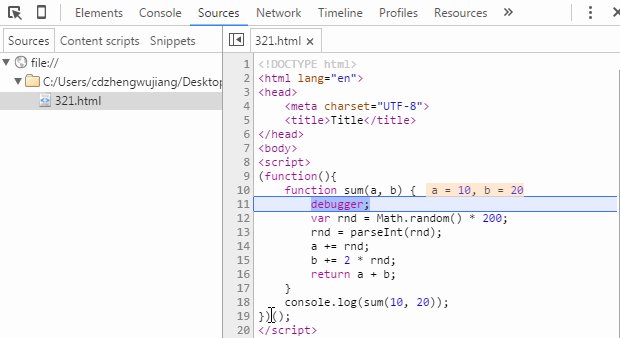
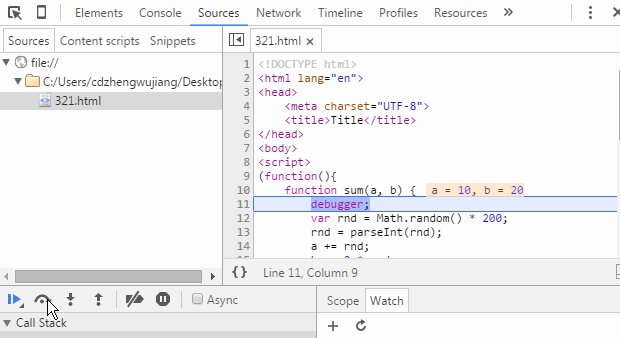
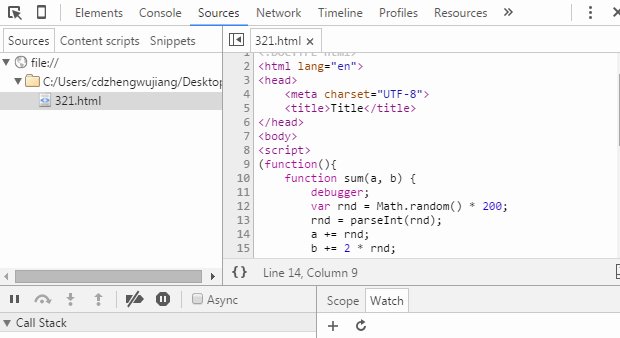
いわゆるデバッガーブレークポイントは、実際には私自身が専門用語の使い方を知りません。具体的には、「debugger;」ステートメントをコードに追加すると、コードの実行時に自動的にブレークポイントに到達します。次の操作は、[ソース] パネルでのブレークポイント デバッグの追加とほぼ同じです。唯一の違いは、デバッグ後にステートメントを削除する必要があることです。
ソースパネルにブレークポイントを追加する機能と効果は、ブレークポイントの設定方法が異なることを除いて同じであるのに、なぜこの方法がまだ存在しているのでしょうか?その理由は次のとおりだと思います。開発中に、HTML フラグメント (埋め込み JS コードを含む) の非同期読み込みが発生することがありますが、JS コードのこの部分はソース ツリーに見つからないため、開発ツールに直接追加できません。 . ブレークポイント、非同期でロードされたスクリプトにブレークポイントを追加する場合は、「debugger;」が機能します。 GIF を通してその効果を直接見てみましょう:

4. DOM ブレークポイントのデバッグ
DOM ブレークポイントは、名前が示すように、デバッグの目的を達成するために DOM 要素にブレークポイントを追加することです。ブレークポイントを実際に使用する場合、その効果は最終的に JS ロジック内に実装されます。各 DOM ブレークポイントの具体的な効果を順番に見てみましょう。
4.1. ノードの内部子ノードが変更されたときにサブツリーの変更を中断する
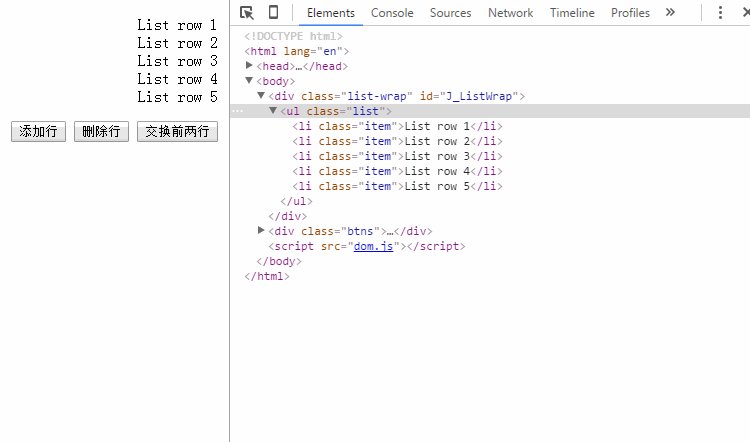
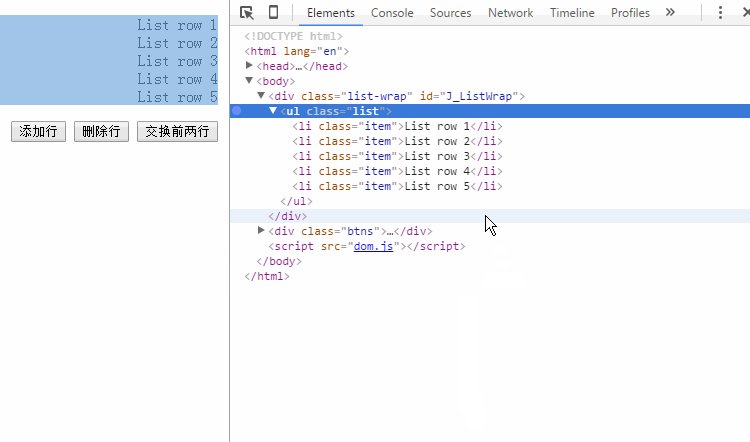
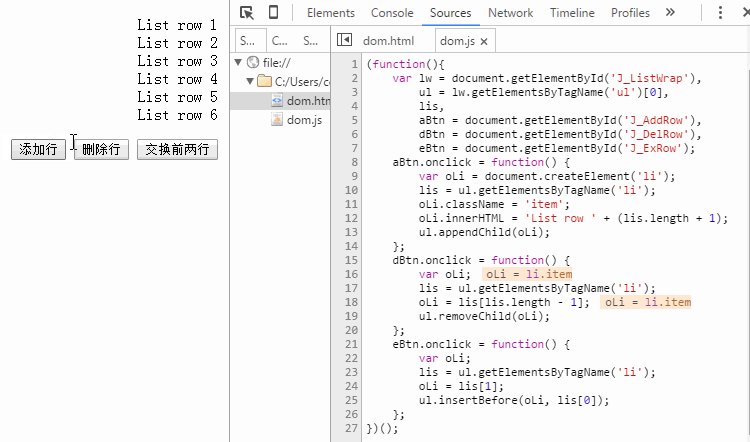
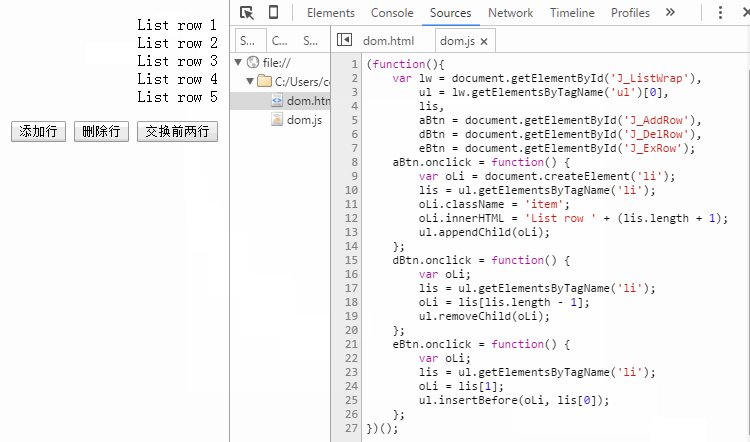
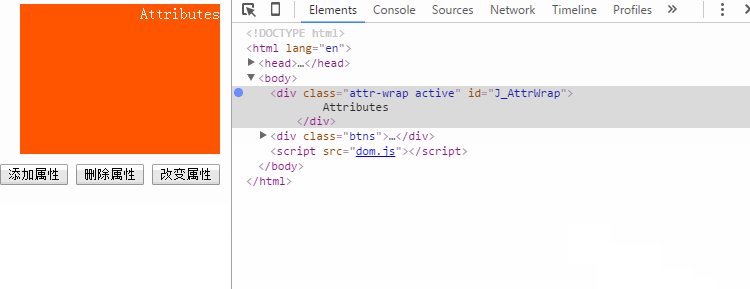
現在、フロントエンド開発がますます複雑になるにつれて、フロントエンド JS コードとロジックがますます複雑になっています。一見単純な Web ページには、通常、DOM ノードの追加、削除、変更などの多くの操作を伴う、大きな JS コード セクションが伴います。 JS コードから直接コード セグメントを見つけるのが難しい状況が発生することは避けられませんが、開発者ツールの要素パネルを使用して関連する DOM ノードをすぐに見つけることができます。現時点では、DOM ブレークポイントを使用してスクリプトを見つけることができます。特に重要です。具体的には、gif デモを見てみましょう:

上の図は、ul サブノード (li) でブレークポイントをトリガーするためのシーケンス操作の追加、削除、交換の効果を示しています。ただし、子ノードの属性とコンテンツを変更してもブレークポイントはトリガーされないことに注意してください。
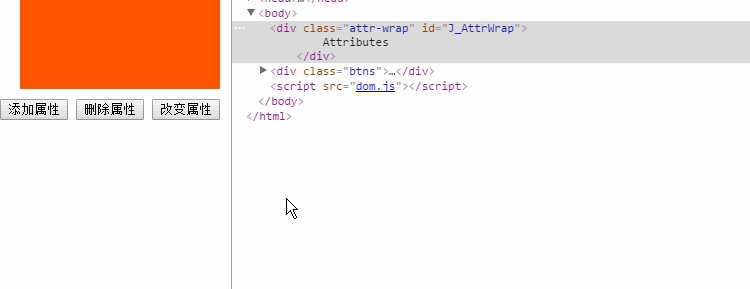
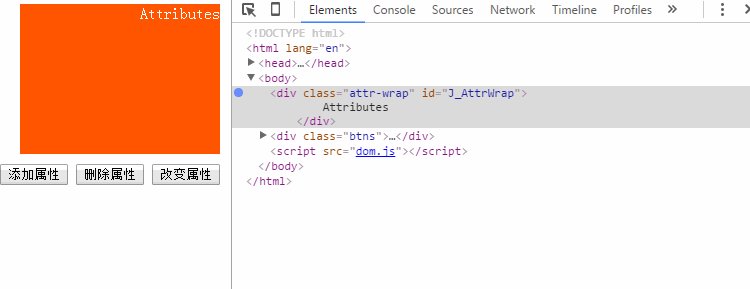
4.2. 属性変更での中断 (属性変更での中断)
一方で、フロントエンド処理のビジネスロジックがますます複雑になるにつれて、一部のデータのストレージへの依存がますます強くなります。 、一時データは DOM ノードの (カスタム) 属性に保存されます。これは、多くの場合、開発者にとって推奨される方法です。特に HTML5 標準の強化されたカスタム属性サポート (例: dataset、data-* など) 以降、属性設定がますます使用されるようになったため、Chrome 開発者ツールでも属性変更ブレークポイントのサポートが提供され、その効果はおおよそ次のとおりです。

子ノードの属性に対する操作は、ノード自体のブレークポイントをトリガーしないことに注意することも重要です。
4.3. ノード削除時のブレーク
この DOM ブレークポイント設定は非常にシンプルで、トリガー方法は非常に明確です (ノードの削除時)。したがって、通常は、「parentNode.removeChild(childNode)」ステートメントを実行するときにこのメソッドを使用する必要があります。この方法はあまり使われません。
これまでに紹介したデバッグ方法は、基本的に日常の開発でよく使用するデバッグ方法であり、適切に使用すれば、日常の開発で発生するほぼすべての問題を解決できます。ただし、開発者ツールは、図
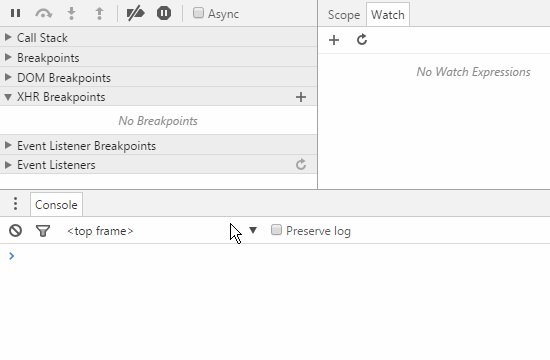
5、XHR ブレークポイント
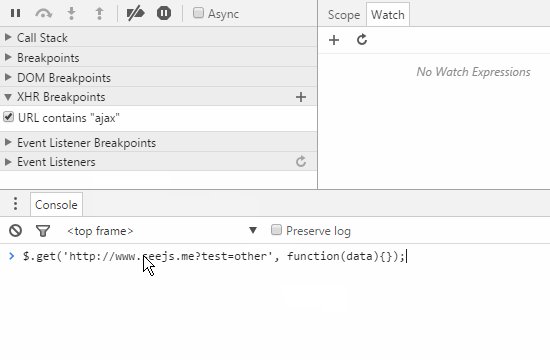
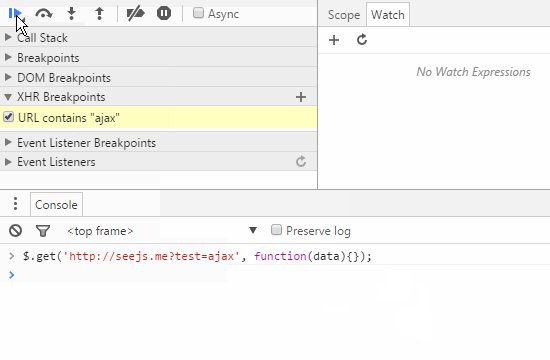
に示すように、より多くの状況を考慮し、より多くのブレークポイント メソッドを提供します。 近年、フロントエンド開発は地球を揺るがす変化を遂げています。現在のピークまで引き継がれ、Ajax はリッチな Web アプリケーションを推進し、モバイル WebApp のシングルページ アプリケーションは急成長しています。これらすべては XMLHttpRequest オブジェクトから切り離すことができません。「XHR Breakpoints」は、非同期使用のために特別に設計されたブレークポイント デバッグ関数です。

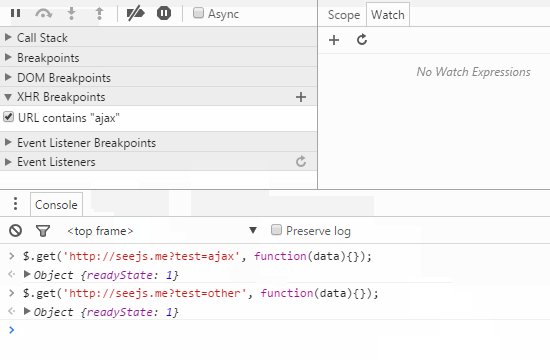
「XHR ブレークポイント」の右側にある「+」記号を使用して、非同期ブレークポイントのブレークポイント条件を追加できます。非同期リクエストがトリガーされたときの URL がこの条件を満たしている場合、JS ロジックは自動的にブレークポイントを生成します。 。デモ アニメーションにはブレークポイントの場所が表示されていません。これは、コードが圧縮されており、実際には XHR ブレークポイントが生成される場所が「xhr.」であるためです。 .send()」ステートメント。
XHR ブレークポイントの利点は、ブレークポイント ルールをカスタマイズできることです。つまり、特定のバッチ、特定のリクエスト、さらにはすべての非同期リクエストにブレークポイントを設定できるという非常に強力な機能です。しかし、この機能は、少なくとも私にとっては、日常の開発ではあまり使用されていないようです。考えてみると、理由はおそらく 2 つあります。1 つは、この種のブレークポイントのデバッグ要件は日常業務にはあまり関与していないこと、2 つ目は、現段階のフロントエンド開発のほとんどが JS フレームワークに基づいており、最も基本的な jQuery も同様であることです。 Ajax 用に実装されているため、コード サイズを削減するために Ajax メソッド自体をカプセル化する人はほとんどいないため、XHR ブレークポイントの追跡が比較的困難になります。
6. イベント リスナー ブレークポイント
イベント リスナー ブレークポイントは、イベント名に従って設定されます。イベントがトリガーされると、イベントがバインドされている場所にブレークポイントが設定されます。イベント リスナー ブレークポイントには、マウス、キーボード、アニメーション、タイマー、XHR などを含むすべてのページ イベントとスクリプト イベントがリストされます。これにより、イベント関連のビジネス ロジックのデバッグの困難さが大幅に軽減されます。

このデモの例では、クリック イベントがトリガーされたときと setTimeout が設定されたときのブレークポイントの効果を示します。この例では、クリック イベント ブレークポイントが選択されている場合、両方のボタンをクリックするとブレークポイントがトリガーされ、setTimeout が設定されている場合は「Set Timer」ブレークポイントがトリガーされることを示しています。
デバッグはプロジェクト開発において非常に重要なリンクであり、問題を迅速に特定するのに役立つだけでなく、開発時間を節約することもできます。さまざまなデバッグ方法に習熟することは、キャリア開発に多くのメリットをもたらすことは間違いありません。しかし、数多くのデバッグ方法の中から、現在のアプリケーション シナリオに適したものを選択するには、経験と継続的な試行錯誤の蓄積が必要です。
関連おすすめ:
以上がjs はブレークポイントのデバッグを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

