ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax を使用して写真をアップロードし、バックグラウンドで読み取るために保存する方法
Ajax を使用して写真をアップロードし、バックグラウンドで読み取るために保存する方法
- php中世界最好的语言オリジナル
- 2018-03-30 15:33:562455ブラウズ
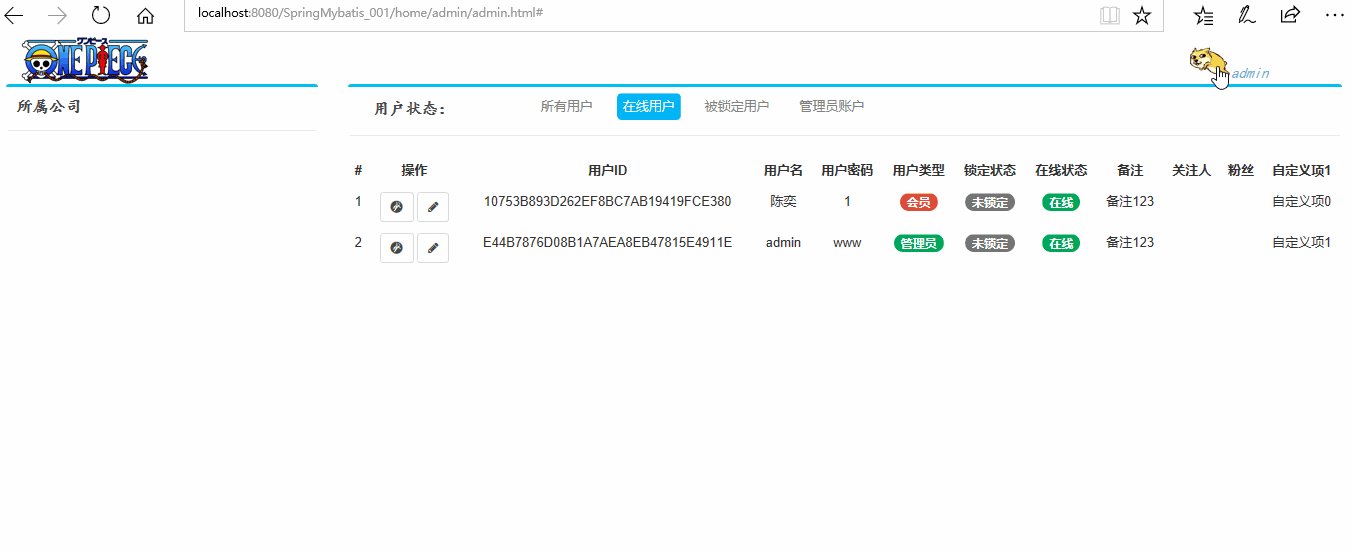
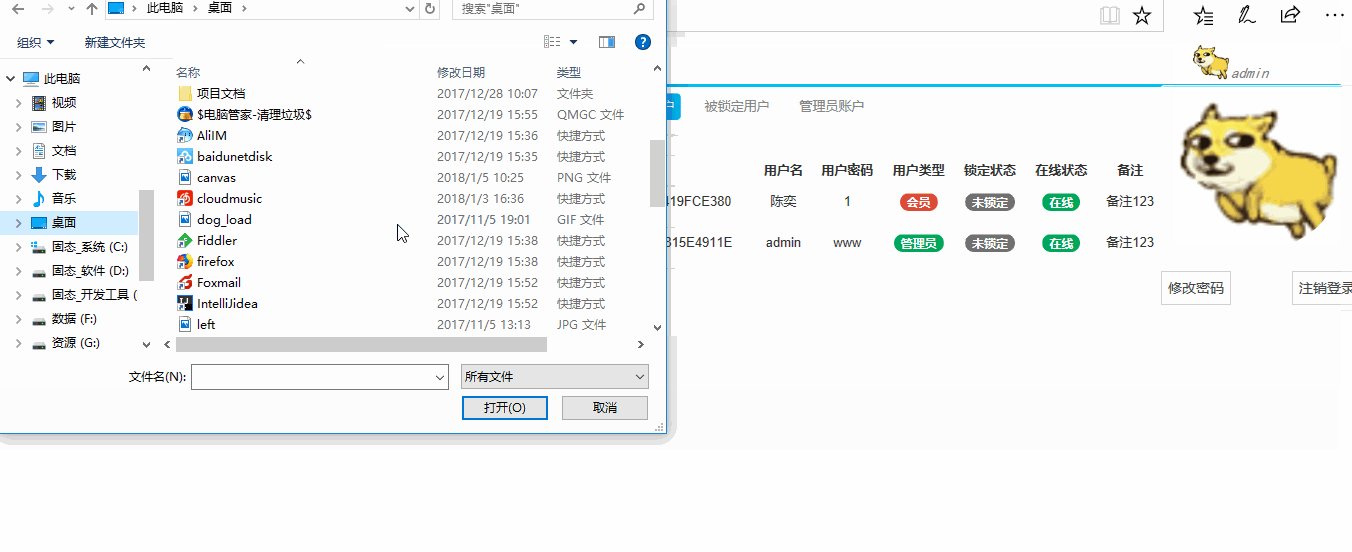
今回は、ajaxを使って写真をアップロードし、閲覧用にバックグラウンドに保存する方法を紹介します。実際のケースを見てみましょう。
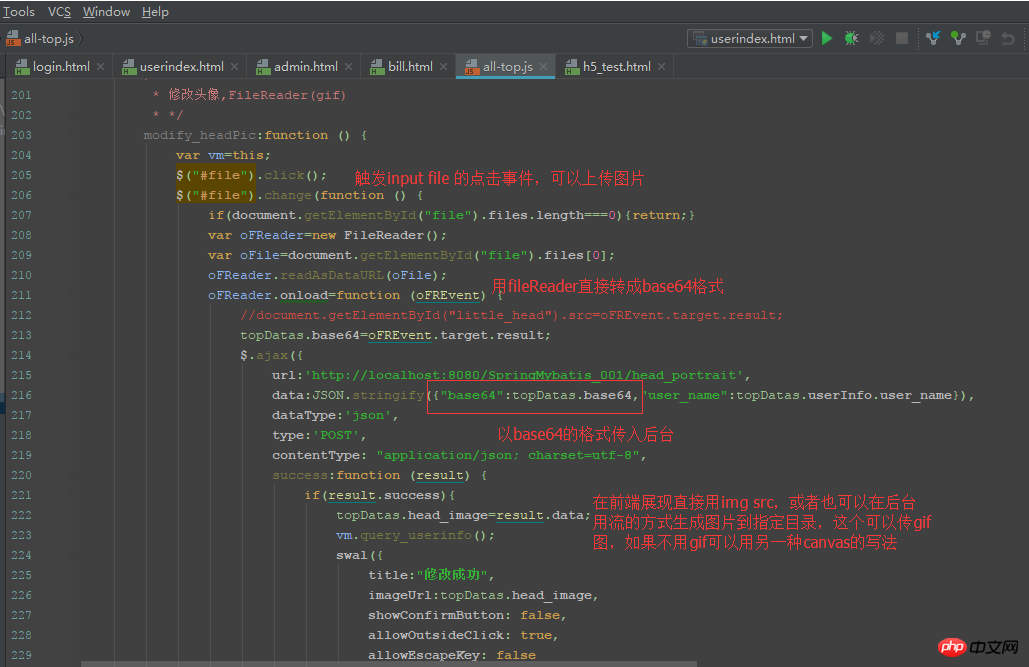
画像をアップロードするには 2 つの方法があります: 1.
fileReader は画像を Base64 コード形式に解析でき、単純かつ粗雑です 2.
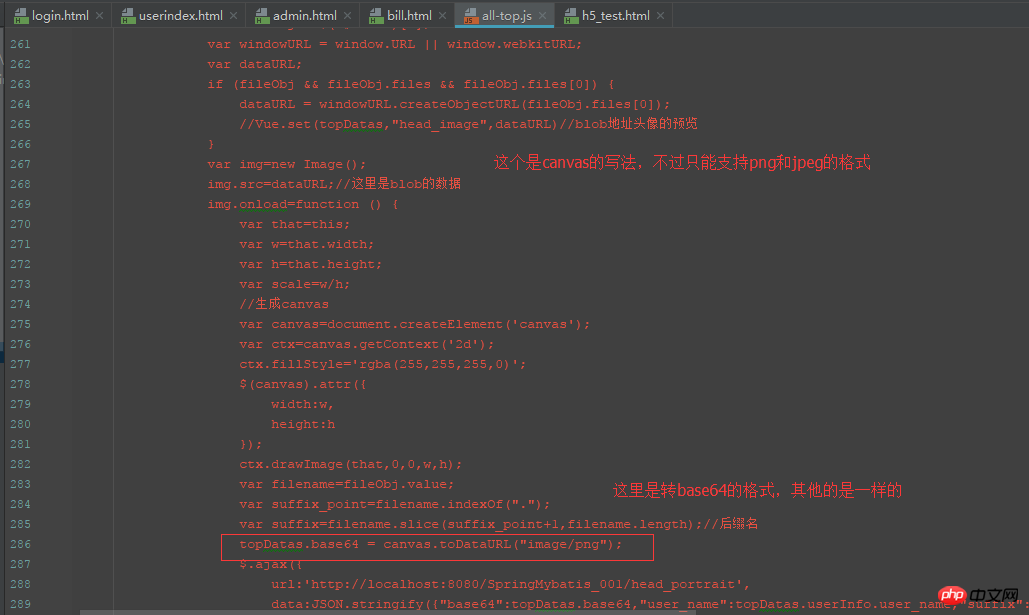
canvasは画像を再描画できます。最初に取得できます画像のブロブを抽出してキャンバスに配置し、幅、高さ、透明度を指定して画像を生成し、対応するタイプに変換して背景に送信します。現在、png 形式と jpeg 形式がサポートされています。


 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Ajaxとフォームを使用して、登録ユーザーに必要な機能を実装します動的な円グラフと縦棒グラフを実装するためのAjaxの詳細なグラフィックとテキストの説明以上がAjax を使用して写真をアップロードし、バックグラウンドで読み取るために保存する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

