ホームページ >ウェブフロントエンド >jsチュートリアル >Struts2とAjaxのデータ連携の実現について詳しく解説
Struts2とAjaxのデータ連携の実現について詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-30 15:25:191185ブラウズ
今回は、Struts2 と Ajax の間のデータ連携について詳しく説明し、Struts2 と Ajax の間のデータ連携を実現するための 注意点 について説明します。以下は実際的なケースです。
はじめに
まず、Web 2.0 のトレンドと Ajax の素晴らしさから始めます。Struts2 フレームワーク自体は、Ajax のネイティブ サポートを統合しています (Struts 2.1.7 以降、以前のバージョンはプラグインを通じて実装できます)。フレームワークの統合により、JSON の作成が非常に簡単になり、Struts2 フレームワークに簡単に統合できます。これは、JSON が必要な場合にのみ効果的に機能します。
ajax リクエストはプロジェクトでよく使用されます。今日は、Ajax を使用して Struts2 でアクションをリクエストする際の、フロント ページとバックグラウンド アクションの間のデータ転送のやり取りについて、私が通常知っていることをまとめます。
ここでは主に私が習得したいくつかのメソッドを記録します。日々のプロジェクトのニーズに応じて選択できます。
1. ストリーム タイプの result を使用します
このタイプを使用すると、Struts2 のアクションがクライアント ブラウザーへのテキスト応答を生成できるようになります。
例:
jsp ページ:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
$("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600);
},"html");//指定服务器响应为html
});
</script>
</html>
処理ロジックのアクション:
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{
private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream;
public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
}
//提供get方法
public InputStream getInputStream() {
return inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}
ページによって渡されたユーザー名とパスワードを受け取ることに加えて、アクションには、InputStream 型のメンバー変数もあり、対応する get メソッド。 get メソッドで返されたバイナリ ストリームは、クライアント ブラウザに直接出力されます。
struts.xml 構成:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="stream"> <!--指定stream流生成响应的数据类型--> <param name="contentType">text/html</param> <!--指定action中由哪个方法去输出InputStream类型的变量--> <param name="inputName">inputStream</param> </result> </action> </package> </struts>
ブラウザーでページを参照し、関連する情報を入力して送信します。バックグラウンド アクションによってメッセージ データがページに直接返され、ページを送信する必要がないことがわかります。同時に更新され、ajax を使用してリクエストを非同期に送信します。このメソッドでは、struts.xml ファイル内で stream 型のストリームを構成し、inputName 属性を設定し、アクションで InputStream に対応する get メソッドを提供する必要があることに注意してください。
実行中のスクリーンショット:

2. JSONタイプの結果を使用します
Struts2用のJSONプラグインを追加できるjarパッケージstruts2-json-plugin-2.3.16.3.jarがあります。結果のタイプが json に設定されている場合、アクションはクライアント js で非同期的に呼び出すこともでき、アクションで返されたデータは JSON プラグインによって json 形式の文字列に直接シリアル化できます。文字列は、デバイスを閲覧するためにクライアントに返されます。
例:
jspページ:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600);
},"html");
});
</script>
</html>
アクションコード:
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
Struts.xml構成:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default,json-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="json"> <param name="noCache">true</param> <param name="contentType">text/html</param> </result> </action> </package> </struts>
ブラウザでページを参照し、関連情報を入力して送信すると、バックグラウンドアクションが表示されます。同時に、メッセージ データはページに直接返されます。これは、ajax の非同期送信リクエストを使用して、ページを更新する必要はありません。この方法では、struts で json-default を継承するようにパッケージを構成する必要があることに注意してください。もちろん、struts2-json-plugin-2.3.16.3.jar が追加されていることが前提で、そうでないと struts2 が自動的に json 形式のデータに変換しません。
エフェクトのスクリーンショット:

したがって、結果の型を json にする手順を要約できます:
1. jar パッケージをインポートします: struts2-json-plugin-2.3.7.jar
2. strutsが返す結果を設定する viewの設定 type=json
3. 対応するアクションが配置されているパッケージをjson-defaultから継承するように設定する
4. 返されるデータのgetメソッドを用意する
5. 設定するstruts.xml で返されるデータの形式
最初のステップ 5: 返されるデータの形式を設定する ここでは、単純な例を示します。複雑なデータはありません。 List コレクションが返される場合、データの形式は次のように設定できます:
<result name="test" type="json"> <!-- 设置数据的来源从某个数据得到 --> <!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 --> <param name="root">gtmList</param> <param name="includeProperties"> \[\d+\]\.name, \[\d+\]\.uuid </param> </result>
上記のメソッドの他に、次のメソッドもあります
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>
上面两种方式都是设置数据从gtmList集合中获取且,只获取对象的属性为name与uuid的。这里只做简单的举例,具体可自己下去深入研究。
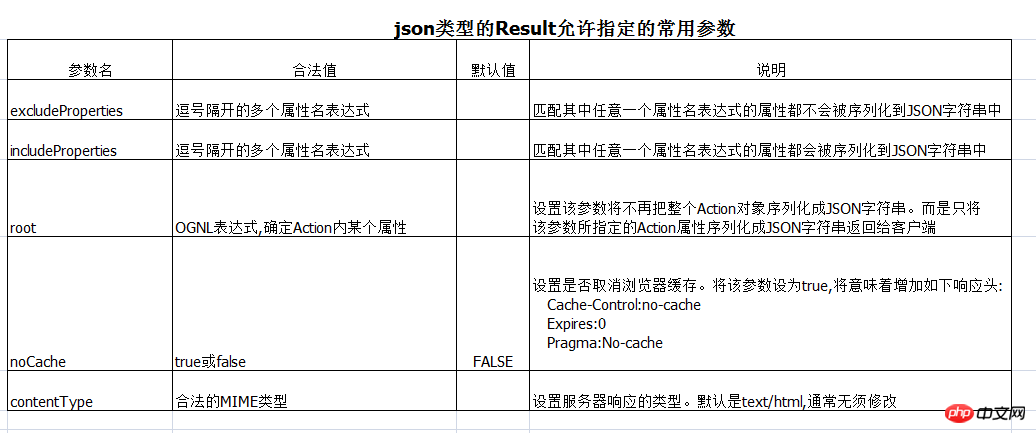
附上json类型的Result允许指定的常用参数:

另外,除了以上两种是struts2支持的ajax外,其实如果单纯的只是可以让服务器端可以跟客户端浏览器进行数据交互,可以使用response.getWrite()这种方式。
PrintWriter printWriter =response.getWriter();
printWriter.print("success");
选择哪种方式?
对于我,如果只是对增删改功能是否成功的一个flag判断的数据,则可优先选择response.getWriter().print("xxx")与设置result类型为stream的方式,但是如果是需要返回大量对象数据,在页面接收然后进行数据展示,例如页面通过ajax请求,需要后台action返回一个list集合,则就要选择配置result类型为json的方式了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がStruts2とAjaxのデータ連携の実現について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

