ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptを使用した左右のドロップダウンボックスの動的追加・削除の例
JavaScriptを使用した左右のドロップダウンボックスの動的追加・削除の例
- 不言オリジナル
- 2018-03-30 11:15:411332ブラウズ
この記事では、JavaScript を使用した左右のドロップダウン ボックスの動的追加と削除の例を紹介します。興味のある方は、この記事を参照してください。
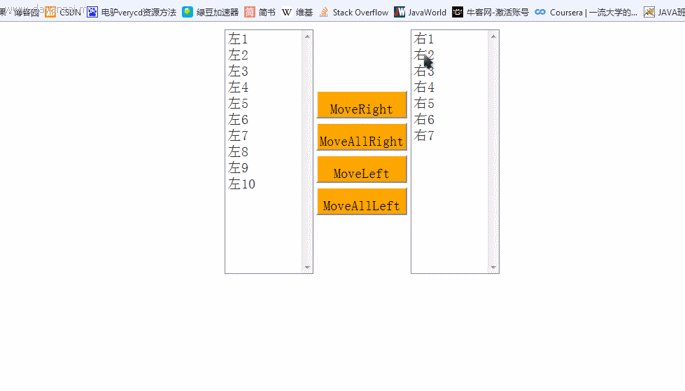
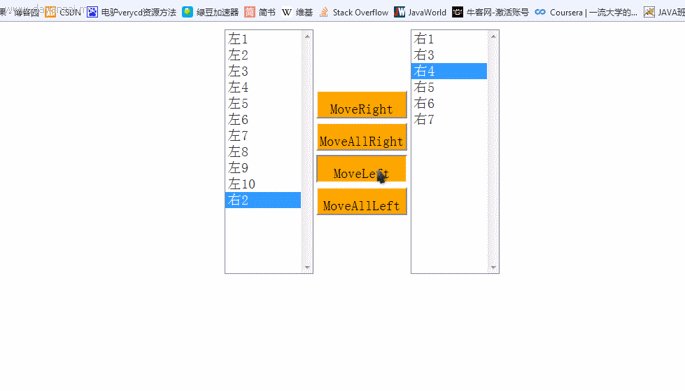
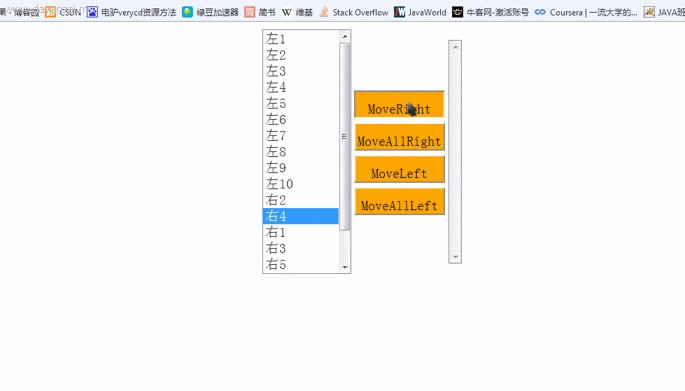
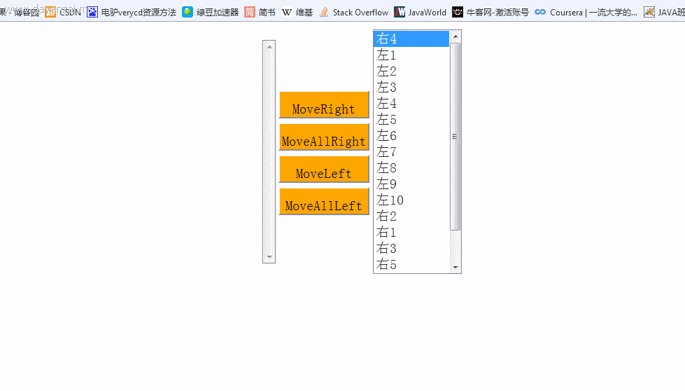
1. HTML コード
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. JavaScript スクリプトのコードは次のとおりです:
| コードは次のとおりです | |
|
} input { padding:3px; font:20px/40px'宋体'; text-align:center; width:130px; height:40px; background-color: orange ; } 関連する推奨事項: JavaScript で共有する電子メール アドレス形式の検証例 JavaScriptのnew()の詳細説明 | |
以上がJavaScriptを使用した左右のドロップダウンボックスの動的追加・削除の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

