ホームページ >バックエンド開発 >PHPチュートリアル >JavaScript: 面接でよくあるいくつかの間違い
JavaScript: 面接でよくあるいくつかの間違い
- 不言オリジナル
- 2018-03-30 10:14:161198ブラウズ
この記事では、面接でよくあるいくつかの間違いについて説明します。
1. はじめに
この期間中、多くの人が面接を行っています。面接の質問を共有します。少し前に、私も一時的に面接官を務め、面接官のレベルを大まかに把握するために、質問を書いて何人かのフロントエンド開発者にインタビューしたことがあります。この期間中、私はデザイン パターンに関する知識について学び、執筆していました。デザイン パターンに関するこの予期せぬ知識は、面接の質問で頻繁につまずくテスト ポイントでした。そこで今回は、人が罠に陥る試験のポイントをまとめてみました。
2. オブジェクト指向プログラミング
オブジェクト指向とプロセス指向に関して、個人的には、この 2 つは完全に独立したものではなく、相互に強化し合っていると感じています。オブジェクト指向をいつ使用するか、いつプロセス指向を使用するかについては、特定の状況では詳細な分析が必要です。
オブジェクト指向プログラミング用。 Zhihu には高く評価された答えがあります:
オブジェクト指向: Dog.Eat(Shit)
プロセス指向: Eat.(Dog,Shit)
しかし、この例はあまりエレガントではないようなので、私はそれを変更して、より多くの例を示しました。エレガントな例は、オブジェクト指向とプロセス指向の違いを示しています。
要件: 「鍋を食べるのを待っている」の定義
オブジェクト指向のアイデアは次のとおりです: 待っている、アクション (鍋を食べる)
プロセス指向のアイデアは次のとおりです: アクション (待っている、温かいものを食べる)ポット)
コード実装の側面:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');結果は同じで、すべて「鍋を待っています」と出力されます。しかし、今お腹がいっぱいになってコードを書く準備ができたらどうなるでしょうか。これを達成するにはどうすればよいでしょうか?コードを見ると
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');、結果は同じです:「コードの作成を待機しています」
しかし、オブジェクト指向の方が柔軟性があり、再利用可能で、スケーラブルであることを見つけるのは難しくありません。なぜなら、オブジェクト指向はオブジェクトに対して特定のアクションを実行することだからです(この例では「待機」)。これらのアクションはカスタマイズおよび拡張できます。
そしてプロセス指向では、誰がこのアクションを実行するかを指定するために多くのアクションを定義します。
さて、オブジェクト指向の簡単な説明は以上です。オブジェクト指向の 3 つの主要な特徴である継承、カプセル化、ポリモーフィズムについては、インターネットで自分で検索することができます。
3.this
JavaScript を使用して開発する場合、多くの開発者は多かれ少なかれ this のポイントで混乱しますが、実際には this のポイントについて、核となる文を覚えておいてください: this 的指向搞蒙圈,但是实际上,关于 this 的指向,记住最核心的一句话:哪个对象调用函数,函数里面的this指向哪个对象。
下面分几种情况谈论下
3-1.普通函数调用
这个情况没特殊意外,就是指向全局对象-window。
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();可能大家会困惑,为什么不是输出守候,但是在细看一看,我声明的方式是let,不会是window对象
如果输出守候,要这样写
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();3-2.对象函数调用
这个相信不难理解,就是那个函数调用,this指向哪里
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();很明显,第一次就是输出obj.a,就是111。而第二次,obj没有b这个属性,所以输出undefined,因为this指向obj。
但是下面这个情况得注意
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222这个相信也不难理解,虽然obj1.fn是从obj2.fn赋值而来,但是调用函数的是obj1,所以this指向obj1。
3-3.构造函数调用
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111这个也是不难理解,回忆下(new的四个步骤)就差不多了!
但是有一个坑,虽然一般不会出现,但是有必要提一下。
在构造函数里面返回一个对象,会直接返回这个对象,而不是执行构造函数后创建的对象

3-4.apply和call调用
apply和call简单来说就是会改变传入函数的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 thisどのオブジェクトが関数を呼び出すか、そして関数内の this はどのオブジェクトを指すか。
3-1. 通常の関数呼び出し
このケースには特別な驚きはなく、グローバル オブジェクトであるウィンドウを指しているだけです。let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefinedなぜ wait が出力されないのか混乱しているかもしれませんが、よく見てみると、それを window code> ではなく <code>let として宣言しました。オブジェクト出力が待機中の場合は、次のように記述しますlet obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//2223-2. オブジェクトの関数呼び出し
これは理解するのが難しくないと思います、これは関数呼び出しです、これはどこを指しますかlet fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3]; 明らかに、最初は obj.a が出力され、これは 111 です。 2 回目では、obj には属性 b がないため、this が を指しているため、<code>unknown が出力されます。 >オブジェクトコード>。 ただし、次の状況に注意する必要がありますlet obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1); これを理解するのは難しくないと思いますが、obj2.fn から obj1.fn が割り当てられています。関数は obj1 という名前なので、this は obj1 を指します。 3-3. コンストラクター呼び出し
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})() これは理解するのが難しいことではありません。(new の 4 つのステップ) を思い出すだけで、ほぼ完了です。 しかし、通常は現れない落とし穴がありますが、言及する必要があります。 コンストラクターでオブジェクトを返すと、コンストラクターの実行後に作成されたオブジェクトではなく、オブジェクトが直接返されます
3-4.apply と call の呼び出し
🎜apply と call は単純に変更します。これを関数に渡します。 🎜rrreee🎜この時点ではobj2 がメソッドを呼び出していますが、call は this が obj1 を動的に指すように使用されます。 。この obj2.fn に相当する実行環境は obj1 です。 apply と call の詳細については、以下で説明します。 🎜3-5. アロー関数呼び出し
🎜 まず最初に言っておきますが、ES6 には開発効率を高めるアロー関数が用意されていますが、アロー関数にはthis がありません。 code> 。アロー関数の <code>this は外部環境を継承します。 🎜🎜例🎜rrreee🎜🎜fn()🎜の🎜this🎜が🎜obj🎜を指しているが、🎜setTimeout🎜に渡されるのは通常の関数であり、🎜this🎜が🎜を指していることを見つけるのは難しくありません。 window🎜, 🎜 window🎜の下には🎜a🎜がないので、ここには🎜unknown🎜が出力されます。 🎜🎜アロー関数に置き換える🎜let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
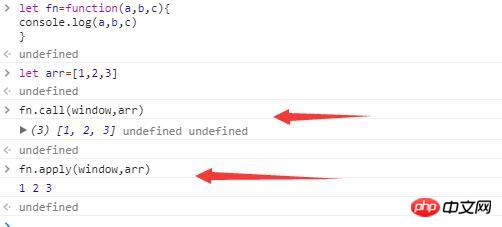
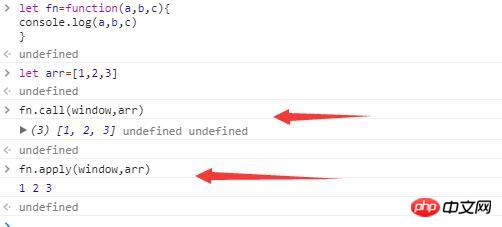
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];

如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
6.小结
在学设计模式的时候,遇到的知识点就是这一些了,这些知识点,也是我在群聊,社区里面,让人掉坑比较多的考点。这些知识,可以说是开发常用,面试常考的知识,还是建议大家深入些学习。上面那里也是简单的过一下而已。不算深入。如果大家对文章有什么建议,欢迎指点。
相关推荐:
以上がJavaScript: 面接でよくあるいくつかの間違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

