ホームページ >ウェブフロントエンド >jsチュートリアル >ファイルのドラッグ アンド ドロップ イベントを実装する JavaScript コード
ファイルのドラッグ アンド ドロップ イベントを実装する JavaScript コード
- 小云云オリジナル
- 2018-03-30 09:20:581523ブラウズ
この記事では主に JavaScript でのファイルのドラッグ アンド ドロップ イベントの実装について詳しく紹介します。興味のある方は参考にしていただければ幸いです。
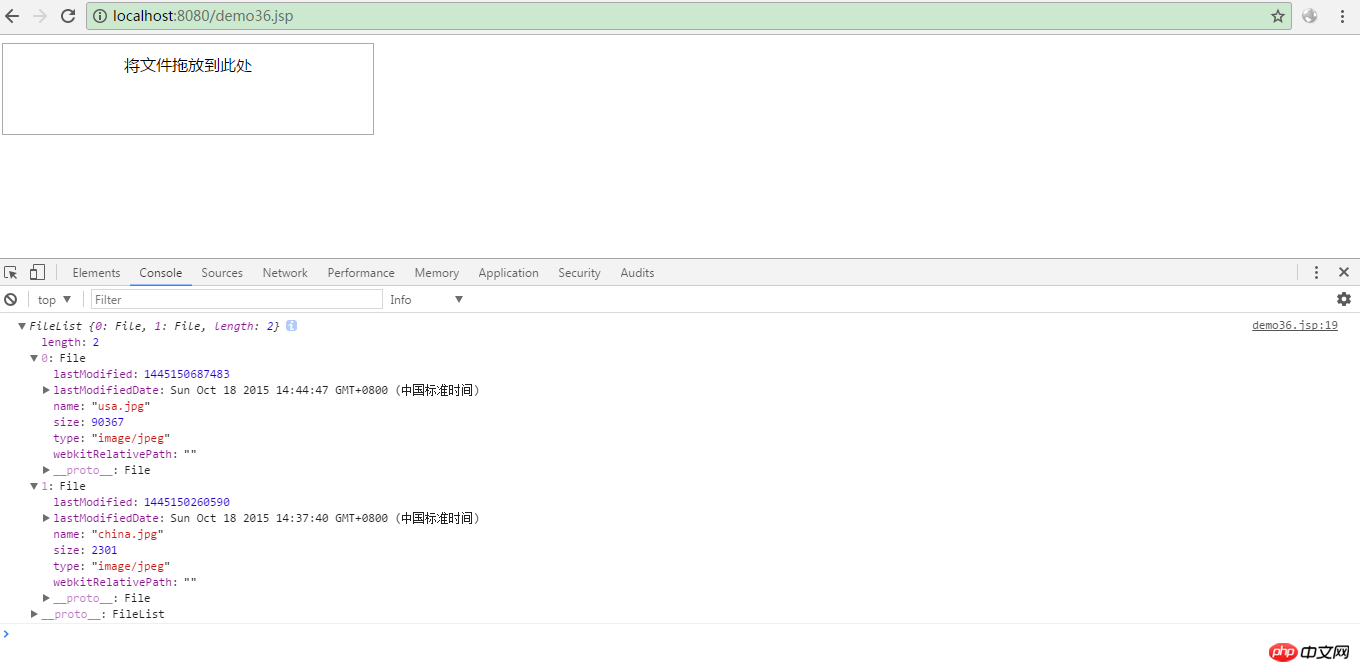
1. レンダリング:

2. ソースコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>関連する推奨事項:
JavaScript マウスドラッグイベント実装のケーススタディ
WeChatアプレットで実装したドラッグ&ドロップイベント監視例の詳細説明
以上がファイルのドラッグ アンド ドロップ イベントを実装する JavaScript コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

