ホームページ >バックエンド開発 >PHPチュートリアル >HTTPリクエストヘッダーとリクエストボディの詳細説明
HTTPリクエストヘッダーとリクエストボディの詳細説明
- 小云云オリジナル
- 2018-03-29 11:13:216982ブラウズ
この記事では、HTTP の基本、HTTP リクエスト ヘッダーとリクエスト ボディ、HTTP レスポンス ヘッダーとステータス コード、HTTP キャッシュの 4 つの部分を主に説明します。 HTTP 関連の拡張 さらに、HTTPS、HTTP/2 の基本、WebSocket の基本の理解と実践も理解する必要があります。この部分の知識ポイントは、Web フロントエンドからサーバー側アプリケーション アーキテクチャまで、学校の採用準備までの私の道のりに関する著者のレビューにもまとめられています。
HTTP リクエスト
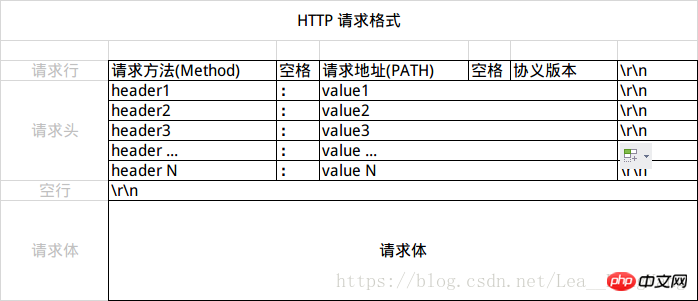
HTTP リクエスト メッセージは、リクエスト ライン、リクエスト ヘッダー、リクエスト本文の 3 つの部分に分かれています。 形式は次のとおりです。 
一般的なリクエスト メッセージのヘッダー フィールドは次のとおりです:
POST/GET http://download.microtool.de:80/somedata.exe Host: download.microtool.de Accept:*/* Pragma: no-cache Cache-Control: no-cache Referer: http://download.microtool.de/ User-Agent:Mozilla/4.04[en](Win95;I;Nav) Range:bytes=554554-
リクエスト ライン:リクエストライン
リクエストライン(Request Line)は、リクエストメソッド、リクエストアドレス、プロトコルとバージョンの3つの部分に分かれており、CRLF(rn)で終わります。
HTTP/1.1 では、GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE の 8 つのリクエスト メソッドが定義されています。RESTful インターフェイスの場合、最も一般的な 2 つは GET と POST です。
リクエストメソッド
3 つの動詞 POST、PUT、PATCH のみがリクエスト本文を含み、動詞 GET、HEAD、DELETE、CONNECT、TRACE、OPTIONS にはリクエスト本文が含まれないことに注意してください。
ヘッダー: リクエストヘッダー
| ヘッダー | 説明 | 例 |
|---|---|---|
| Accept | クライアントが受信できるコンテンツタイプを指定します | Accept: text/plain、text/html、application/json |
| Accept-Charset | ブラウザが受け入れることができる文字エンコーディング セット。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | ブラウザーがサポートできる、Web サーバーによって返されるコンテンツ圧縮エンコーディング タイプを指定します。 | Accept-Encoding: compress、gzip |
| Accept-Language | Accept-Language: en,zh | |
| 1 つ以上の Web ページエンティティをリクエストできますサブ範囲フィールド | Accept -範囲: バイト | |
| HTTP 認証用の認証証明書 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== | |
| リクエストとレスポンスに続くキャッシュ メカニズムを指定します | キャッシュ - 制御: いいえ -キャッシュ | |
| は、永続的な接続が必要かどうかを示します。 (HTTP 1.1 はデフォルトで永続接続を使用します) | Connection: close | |
| HTTP リクエストが送信されると、リクエストされたドメイン名に保存されているすべての Cookie 値が Web サーバーに送信されます。 | Cookie: $Version=1; Skin=new; | |
| Content-Length | 要求されたコンテンツの長さ | Content-Length: 348 |
| Content-Type | エンティティに対応する要求されたMIME情報 | Content-Type: application/x-www-form-urlencoded |
| Date | リクエストが送信された日時 | Date: 火曜日, 15 Nov 2010 08:12:31 GMT |
| Expect | 特定のサーバー動作が要求されます | 予想: 100-Continue |
| From | リクエストを行ったユーザーのメールアドレス | From: user@email.com |
| ホスト | ドメイン名とポートを指定してくださいリクエストされたサーバー番号 | ホスト: www.zcmhi.com |
| If-Match | リクエストの内容がエンティティと一致する場合のみ有効です | If-Match: "737060cd8c284d8af7ad3082f209582d" |
| If-変更日以降 | リクエストされた場合 指定された時間後にパーツが変更された場合、リクエストは成功します。変更されていない場合は、304 コードが返されます。サーバーから以前に送信された Etag とサーバーから応答された Etag を比較して、変更されているかどうかを判断します。サーバー クライアントの欠落部分を送信します。それ以外の場合はエンティティ全体を送信します。パラメーターも Etag です | If-Range: "737060cd8c284d8af7ad3082f209582d" |
| If-Unmodified-Since | リクエストは、エンティティが指定された時間後に変更されていない場合にのみ成功します | If-Unmodified-Since: Sat 、29 Oct 2010 19:43:31 GMT |
| Max-Forwards | プロキシとゲートウェイを介して情報が送信される時間を制限します | Max-Forwards: 10 |
| Pragma | 実装を含めるために使用されます-具体的な手順 | プラグマ: キャッシュなし |
| Proxy-Authorization | プロキシに接続された認証証明書 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| 範囲 | のみエンティティの一部、指定する範囲 | 範囲: bytes=500-999 |
| Referer | 前のWebページのアドレス、現在要求されているWebページがすぐに続きます、つまり、進む方法です | Referer: http://www. zcmhi.com/archives... |
| TE | Customer クライアントが受け入れ可能な転送エンコーディングであり、テールとヘッダー情報を受け入れるようにサーバーに通知します | TE: trailers,deflate;q=0.5 |
| アップグレード | サーバーによる変換のためにサーバーへの特定のトランスポートプロトコルを指定します(サポートされている場合) | アップグレード: HTTP/2.0、SHTTP/1.3、IRC/6.9、RTA/x11 |
| ユーザーエージェント | User-Agentの内容には、リクエストを行ったユーザー情報が含まれます | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 中間ゲートウェイまたはプロキシサーバーのアドレス、通信プロトコルを通知します | Via : 1.0 fred、1.1 nowhere.com (Apache/1.1) |
| 警告 | メッセージエンティティに関する警告情報 | 警告: 199 その他の警告 |
Request Body:请求体
Types
根据应用场景的不同,HTTP请求的请求体有三种不同的形式。
任意类型
移动开发者常见的,请求体是任意类型,服务器不会解析请求体,请求体的处理需要自己解析,如 POST JSON时候就是这类。
application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
JSvar data = {'title':'test', 'sub' : [1,2,3]};$http.post(url, data).success(function(result) {
...
});最终发送的请求是:
BASHPOST http://www.example.com HTTP/1.1 Content-Type: application/json;charset=utf-8{"title":"test","sub":[1,2,3]}这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。这时候,需要自己动手处理下:在请求头中 Content-Type 为 application/json 时,从 php://input 里获得原始输入流,再 json_decode 成对象。一些 php 框架已经开始这么做了。
当然 AngularJS 也可以配置为使用 x-www-form-urlencoded 方式提交数据。如有需要,可以参考这篇文章。
text/xml
我的博客之前提到过 XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的:
HTMLPOST http://www.example.com HTTP/1.1
Content-Type: text/xml<?xml version="1.0"?><methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
</params></methodCall>XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
クエリ文字列:application/x-www-form-urlencoded
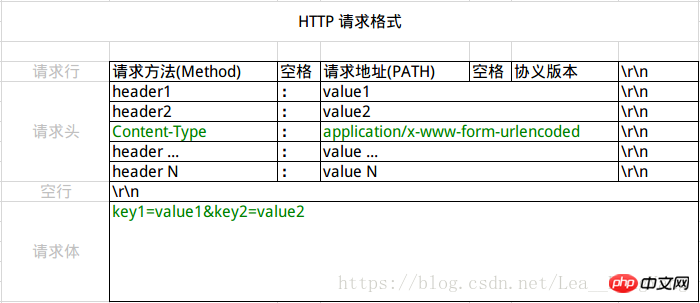
これは、POST 経由でデータを送信する最も一般的な方法です。ブラウザのネイティブ ff9c23ada1bcecdd1a0fb5d5a0f18437 フォームは、enctype 属性が設定されていない場合、最終的に application/x-www-form-urlencoded モードでデータを送信します。リクエストは次のようなものです (この記事では無関係なリクエスト ヘッダーは省略しています):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded ; charset=utf-8
title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
まず、Content-Type は application/x-www-form-urlencoded として指定されます。ここでの形式要件は、URL 内のクエリ文字列の要件です。複数のキーと値のペアは & で接続され、キーと値は = で接続され、非 ASCII 文字のみをエンコードする必要があります。 URLエンコードを使用します。ほとんどのサーバーサイド言語は、このメソッドを適切にサポートしています。たとえば、PHP では、$_POST['title'] はタイトルの値を取得でき、$_POST['sub'] はサブ配列を取得できます。 
ファイルの分割
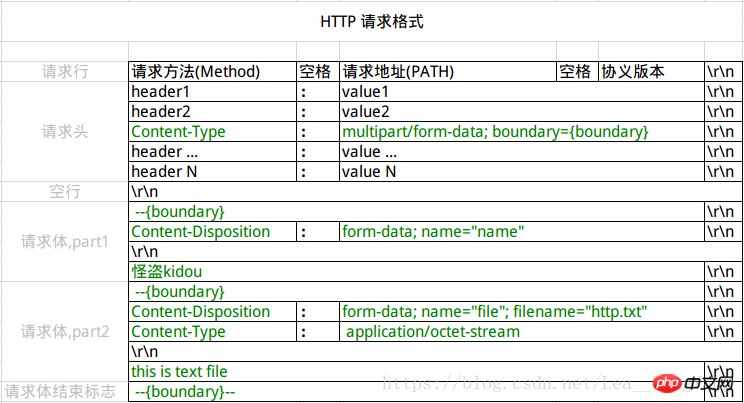
3番目のリクエストボディは複数の部分に分割されており、ファイルをアップロードする際に使用されます。この形式は、最初にメール送信で使用されるべきであり、各フィールド/ファイルはすべて分割されています。境界 (Content-Type で指定) によってセグメントを区切ります。各セグメントは -- と境界で始まり、その後、セグメントの説明ヘッダーの後に、空行がコンテンツの終わりを接続します。は境界プラス -- - としてマークされており、その構造は次の図に示されています。 
ファイルとしてみなされるかどうかを区別する鍵は、Content-Disposition にファイル名が含まれているかどうかです。ファイルにはさまざまなタイプがあるため、Content-Type にはファイル名が含まれている必要があります。ファイルの種類がわからない場合は、ファイルがバイナリ ファイルであることを示すために、Content-Type を値として使用できます。省略される。
フォームを使用してファイルをアップロードする場合、ff9c23ada1bcecdd1a0fb5d5a0f18437 フォームの enctyped を multipart/form-data と等しくする必要があります。リクエストの例を直接見てみましょう:
BASHPOST http://www.example.com HTTP/1.1Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition: form-data; name="text"title------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition: form-data; name="file"; filename="chrome.png"Content-Type: image/pngPNG ... content of chrome.png ...------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 ff9c23ada1bcecdd1a0fb5d5a0f18437 表单也只支持这两种方式(通过 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素的enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
Encoding:编码
网页中的表单使用POST方法提交时,数据内容的类型是 application/x-www-form-urlencoded,这种类型会:
1.字符"a"-"z","A"-"Z","0"-"9",".","-","*",和"_" 都不会被编码;
2. スペースをプラス記号 (+) に変換します
3. 非テキストコンテンツを「%xy」の形式に変換します。xy は 2 桁の 16 進数値です。
4. 各名前=値のペアに、間にアンパサンドを入れます。
Web デザイナーが直面する多くの問題の 1 つは、異なるオペレーティング システム間の違いにどう対処するかということです。これらの違いにより、URL に関する問題が発生します。たとえば、一部のオペレーティング システムではファイル名にスペースが許可されますが、他のオペレーティング システムでは許可されません。ほとんどのオペレーティング システムでは、ファイル名の記号「#」に特別な意味があるとは考えていませんが、URL では、記号「#」はファイル名の終了を示し、その後にフラグメント (部分) 識別子が続きます。 URL または別のオペレーティング システムで特別な意味を持つ他の特殊文字、非英数字文字セットも同様の問題を引き起こします。これらの問題を解決するには、URL で使用する文字は、次のように ASCII 文字セットの固定文字セットの要素でなければなりません:
1. 大文字 A-Z
2. 小文字 a-z
3. 数字0-9
4. 句読点文字 - _ . ! ~ * ' (and,)
/ & ? @ # $ + = や % などの文字も使用できますが、それぞれに独自の目的があります。ファイルの場合 名前にこれらの文字 ( / & ? @ # $ + = % ) が含まれている場合、これらの文字と他のすべての文字をエンコードする必要があります。
エンコードプロセスは非常に簡単です。ASCII 数字、文字、または前述の句読点文字以外の文字は、「%」の後に 2 桁の 16 進数値が続く形式で書き込まれます。 。空白は非常に一般的であるため、特殊なケースです。 「%20」としてエンコードされるほかに、「+」としてエンコードすることもできます。プラス記号 (+) 自体は %2B としてエンコードされます。 / # = & と ? は、URL 部分間の区切り文字としてではなく、名前の一部として使用する場合は両方ともエンコードする必要があります。
警告 この戦略は、多数の文字セットが存在する異種環境では理想的ではありません。例: 米国の Windows システムでは、é は %E9 としてエンコードされ、米国の Mac では %8E としてエンコードされます。この不確実性の存在は、既存の URI の明らかな欠点です。したがって、将来の URI 仕様は、International Resource Identifier (IRI) を通じて改善される必要があります。
クラスURLは自動的にエンコードやデコードを行いません。不正な ASCII 文字、非 ASCII 文字、%xx を含む可能性のある URL オブジェクトを生成できます。このような文字とエスケープ文字は、メソッド getPath() および toExternalForm() を出力メソッドとして使用する場合、自動的にエンコードまたはデコードされません。 URL オブジェクトの生成に使用される文字列オブジェクトを管理し、すべての文字が適切にエンコードされていることを確認する必要があります。
関連する推奨事項:
以上がHTTPリクエストヘッダーとリクエストボディの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

