ホームページ >ウェブフロントエンド >jsチュートリアル >正規表現を使用してIDカード番号をフィルタリングする方法
正規表現を使用してIDカード番号をフィルタリングする方法
- php中世界最好的语言オリジナル
- 2018-03-29 10:28:227663ブラウズ
今回は、正規表現を使用してIDカード番号をフィルタリングする方法と、正規表現を使用してIDカード番号をフィルタリングする場合の注意事項を説明します。実際のケースを見てみましょう。
要するに
ユーザーの実名検証を行う場合、正規表現とID番号の検証スキームがよく使用されます。この記事では 2 つの検証スキームをリストします。プロジェクトの実際の状況に応じて適切なスキームを選択できます。

IDカード番号の説明
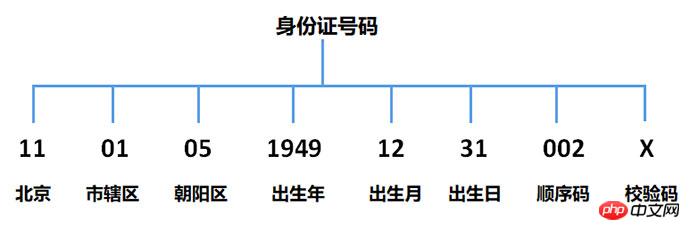
住民IDカード番号、正しく正式な名称は「国民識別番号」です。 [中華人民共和国国家標準 GB 11643-1999] の国民識別番号に関する規定によれば、国民識別番号は 17 桁のボディ コードと 1 桁のチェック コードで構成される特徴的な組み合わせコードです。左から右へ、6 桁の住所コード、8 桁の生年月日コード、3 桁のシーケンス コード、1 桁のチェック コードの順です。
北京市朝陽区の女性の ID 番号を例に挙げます。ID 番号の意味は次の図のとおりです。

注: この ID 番号は国家標準 [GB] に基づいています。 11643-1999]。
ここで、完全な ID 番号認証プロセスを最初から完了します。
オプション 1 (単純)
1.1 分割ルール
1.1.1 住所コードのルール: 住所コードの長さは 6 桁です
数字 1 ~ 9 で始まります
最後の 5 桁は 0 ~ 9数字
上記のルールに従って、住所コードの正規表現を記述します: /^[1-9]d{5}//^[1-9]d{5}/
1.1.2 年份码规则:年份码长4位
以数字18,19或20开头
剩余两位为0-9的数字
根据以上规则,写出年份码的正则表达式: /(18|19|20)d{2}/。如果不需要18开头的年份,可以去掉18。
1.1.3 月份码规则:
月份码长2位
第一位数字为0,第二位数字为1-9
或者第一位数字为1,第二位数字为0-2
根据以上规则,写出月份码的正则表达式: /((0[1-9])|(1[0-2]))/。
1.1.4 日期码规则:
日期码长2位
第一位数字为0-2,第二位数字为1-9
或者是10,20,30,31
根据以上规则,写出日期码的正则表达式 :/(([0-2][1-9])|10|20|30|31)/。
1.1.5 顺序码规则:
顺序码长3位
顺序码是数字
根据以上规则,写出顺序码的正则表达式 :/d{3}/。
1.1.6 校验码规则:
校验码长1位
可以是数字,字母x或字母X
根据以上规则,写出校验码的正则表达式 :/[0-9Xx]/
1.1.2 年コードのルール: 年コードの長さは 4 です。 数字 は、18、19、または 20 の数字で始まります
残りの 2 桁は、0 ~ 9 です 上記の規則に従って、年コードの正規表現を記述します: /(18|19) |20)d{2} /。 18 で始まる年が必要ない場合は、18 を削除できます。 1.1.3 月コードのルール:
月コードは 2 桁です
最初の桁は 0、2 桁目は 1 ~ 9 です
または最初の桁は 1、2 桁目は 0 ~ 2 です
上記の規則に従って、月コードの正規表現を /((0[1-9])|(1[0-2]))/ のように記述します。
日付コードの長さは 2 桁です
最初の桁は 0-2、2 桁目は 1-9 です
または 10、20、30、31
上記によるとrules には、日付コードの正規表現を記述します: /(([0-2][1-9])|10|20|30|31)/。
/d{3 }/ 。 🎜🎜🎜1.1.6 チェックコードのルール: 🎜🎜チェックコードの長さは1桁です🎜数字、文字x、または文字Xを使用できます🎜🎜上記のルールに従って、チェックコードの正規表現を記述します: /[0-9Xx]/コード>。 🎜🎜🎜1.2 プラン 1 の正規表現🎜🎜🎜上記 6 つのルールに基づいて、完全な正規表現とテスト プログラムは次のようになります: 🎜var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
//输出 true
console.log(p.test("11010519491231002X"));
//输出 false 不能以0开头
console.log(p.test("01010519491231002X"));
//输出 false 年份不能以17开头
console.log(p.test("11010517491231002X"));
//输出 false 月份不能为13
console.log(p.test("11010519491331002X"));
//输出 false 日期不能为32
console.log(p.test("11010519491232002X"));
//输出 false 不能以a结尾
console.log(p.test("11010519491232002a"));🎜🎜1.3 プラン 1 の分析🎜🎜🎜プラン 1 は基本的な形式の決定のみを行います。主な欠点は次の 3 つです: 🎜 住所コードの決定が十分に正確ではありません。例: 私たちの国には 16 または 26 で始まる地域はありませんが、日付を検証することで、日付が十分に正確ではないことが判断できます。例: 19490231 も検証に合格しますが、2 月には 31 日のチェック コードがありません。スキーム 1 は 17 ビット オントロジー コードから計算されます。スキーム 2 (包括的) 🎜 の欠点によると。スキーム 1 の場合、オプション 2 を導入すると、オプション 1 の欠点がさらに改善されます。 🎜🎜🎜2.1 省住所コードの確認🎜🎜🎜中国北部: 北京 11、天津 12、河北 13、山西省 14、内モンゴル自治区 15🎜 中国北東部: 遼寧 21、吉林 22、黒竜江省 23🎜 中国東部: 上海 31、江蘇 32 、浙江省 33、安徽省 34、福建省 35、江西省 36、山東省 37 🎜 中国中部: 河南省 41、湖北省 42、湖南省 43 🎜 中国南部: 広東省 44、広西チワン族自治区 45、海南省 46 🎜 南西部: 四川省 51、貴州省 52、雲南省 53 、チベット54、重慶50🎜北西部: 陝西省61、甘粛省62、青海省63、寧夏64、新疆ウイグル自治区65🎜特別: 台湾71、香港81、マカオ82🎜根据上述地址码做身份证号码的前两位校验,进一步的提高准确率。当前的地址码以2013版的行政区划代码【GB/T2260】为标准。由于区划代码的历史演变,使得地址码后四位校验变得不太可能。以三胖的身份证号为例,本人号码是2321开头,而当前行政区划代码表中并无此代码。因此本文只做前两位省级地址码的校验。
也有说法表述91开头是外国人取得中国身份证号码的前两位编码,但本人并未得到证实。如有持91开头身份证或认识马布里的,请帮忙确认相关信息。
根据以上分析,给出省级地址码校验及测试程序如下:
var checkProv = function (val) {
var pattern = /^[1-9][0-9]/;
var provs = {11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门"};
if(pattern.test(val)) {
if(provs[val]) {
return true;
}
}
return false;
}
//输出 true,37是山东
console.log(checkProv(37));
//输出 false,16不存在
console.log(checkProv(16));
2.2 出生日期码校验
出生日期码的校验不做解释,直接给出如下函数及测试程序:
var checkDate = function (val) {
var pattern = /^(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)$/;
if(pattern.test(val)) {
var year = val.substring(0, 4);
var month = val.substring(4, 6);
var date = val.substring(6, 8);
var date2 = new Date(year+"-"+month+"-"+date);
if(date2 && date2.getMonth() == (parseInt(month) - 1)) {
return true;
}
}
return false;
}
//输出 true
console.log(checkDate("20180212"));
//输出 false 2月没有31日
console.log(checkDate("20180231"));
2.3 校验码校验
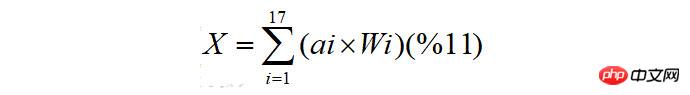
校验码的计算略复杂,先给出如下公式:

其中 ai 表示身份证本体码的第 i 位值,而 Wi 表示第 i 位的加权因子值。
加权因子表 【表1】:
| i | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| Wi | 7 | 9 | 10 | 5 | 8 | 4 | 2 | 1 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 6 | 3 | 7 | 9 | 10 | 5 | 8 | 4 | 2 |
X与校验码换算表 【表2】
| X | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| a18 | 1 | 0 | X | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 |
算法过程:
根据身份证主体码(前17位)分别与对应的加权因子(表1)计算乘积再求和,根据所得结果与11取模得到X值。
根据 X 值查询表2,得出a18即校验码值。
校验码计算程序及测试见如下代码:
var checkCode = function (val) {
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var code = val.substring(17);
if(p.test(val)) {
var sum = 0;
for(var i=0;i<p style="text-align: left;"><strong>2.4 方案2整体代码</strong></p><pre class="brush:php;toolbar:false">var checkID = function (val) {
if(checkCode(val)) {
var date = val.substring(6,14);
if(checkDate(date)) {
if(checkProv(val.substring(0,2))) {
return true;
}
}
}
return false;
}
//输出 true
console.log(checkID("11010519491231002X"));
//输出 false,校验码不符
console.log(checkID("110105194912310021"));
//输出 false,日期码不符
console.log(checkID("110105194902310026"));
//输出 false,地区码不符
console.log(checkID("160105194912310029"));相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上が正規表現を使用してIDカード番号をフィルタリングする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

