ホームページ >ウェブフロントエンド >jsチュートリアル >Vueのルーティング権限管理
Vueのルーティング権限管理
- php中世界最好的语言オリジナル
- 2018-03-28 16:57:062377ブラウズ
今回は、Vue のルーティング権限管理、Vue ルーティング権限管理の注意事項について説明します。以下は実際的なケースです。見てみましょう。
前書き
私は仕事で Vue のルーティング許可管理について調査しました。ここ数日でいくつかの関連記事を目にしましたが、昨日のインタビューでも再び言及されていたので、いくつか整理したところです。私の意見が皆さんのお役に立てば幸いです。
実装
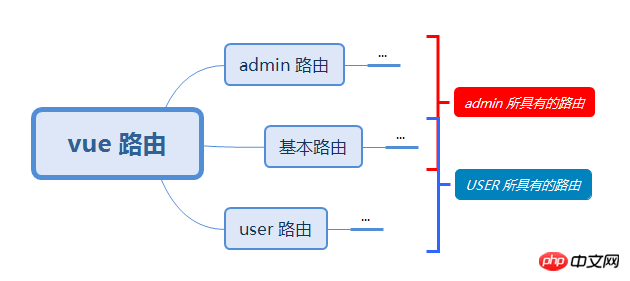
一般に、実装の考え方は非常に簡単です。 まず、上の図:

に従って、ルーティング設定をユーザールーティングと基本ルーティングに分割するだけです。ユーザー タイプごとにユーザー ルートが異なる場合があります。詳細は実際のビジネスによって異なります。
ユーザールート: 現在のユーザーに固有のルート
基本ルート: すべてのユーザーがアクセスできるルート
制御を実現するには 2 つの方法があります:
vue-router 経由で挿入 addRoutes メソッド ルーティングの実装control
各フックの前に vue-router を介したルート ジャンプを制限します
addRoutes メソッド:
サーバーにリクエストして現在のユーザー ルーティング設定を取得し、それを vue-router でサポートされている基本形式にエンコードします (特定のエンコードはフロント ルーティングによって異なります)。エンドおよびバックエンドのネゴシエーション 適切なデータ形式)、this.$router.addRoutes メソッドを呼び出してエンコードされたユーザー ルートを既存の vue-router インスタンスに挿入し、ユーザー ルーティングを実装します。
beforeEachメソッド
は、サーバーにリクエストすることで現在のユーザールーティング設定を取得し、router.beforeEachフックを登録することでルートの各ジャンプを管理し、ターゲットルートが基本ルートに存在しないかどうかをチェックします。現在のユーザーのユーザー ルーティングを実行し、ジャンプをキャンセルしてエラー ページにリダイレクトします。
上記のどちらの方法でも、権限が不十分であることをユーザーに認識させるために、vue-router でエラー ページを構成する必要があります。
両方のメソッドの原則は実際には同じですが、addRoutes メソッドはルーティング設定を挿入することで vue-router に次のように指示します。「現在、これらのルートのみがあり、他の ルーティング アドレスは認識されません。」一方、beforeEach にはさらに多くのものがあります。 vue-router がアクセスできるページとアクセスできないページを手動で識別できるようにするのは、私たちに依存しています。端的に言えば自動と手動の違いです。そう言えば、自動なのでaddRoutesが一番便利で早いし、業務コードも簡素化できるのではないかと誰もが思うと思いますが、筆者も最初はそう思っていました。多くの人が 1 つの点を見落としています。それは、

addRoutes メソッドは新しいルートを挿入するのに役立つだけで、他のルートを削除するのには役立ちません。
このとき、ユーザーが自分のコンピューターで管理者アカウントにログインし、管理者のルートがルーティングに挿入され、その後ユーザーがログアウトし、ページが更新されずにログが記録される状況を想像してください。このとき、一般ユーザーのルートがルーティングに挿入されます。ユーザーが意識していなくても、ルーティングには 2 種類のユーザー ルートが存在します。 URLを変更して管理者ページにもアクセスしてください!
この問題には解決策もあります:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router
新しい Router を作成し、新しい Router.matcher を現在のページの管理 Router に割り当てて、ルーティング設定を更新します。
作者はあなたが体験できるように小さなデモを作成しました。
上記の問題に関して、vue-router の github の問題で次のような議論が行われています:
リセット/削除にオプションを追加 ルート #1436
機能リクエスト: ルートを動的に置き換える #1234
この記事を読んだあなたはケースメソッドをマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がVueのルーティング権限管理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

