ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli パッケージのコード作成時にプロジェクト関連の設定ファイルを抽出する方法
vue-cli パッケージのコード作成時にプロジェクト関連の設定ファイルを抽出する方法
- php中世界最好的语言オリジナル
- 2018-03-28 16:50:012387ブラウズ
今回は、vue-cli パッケージのコードでプロジェクト関連の設定ファイルを抽出する方法を説明します。vue-cli パッケージのコードでプロジェクト関連の設定ファイルを抽出する場合の注意事項は何ですか?見てください。
前書き: 開発に vue-cli を使用する場合、多くの場合、インターフェイスのリクエスト アドレス (axios.defaults.baseURL) などのいくつかの設定が必要になります。これらの設定は、プロジェクトのコンパイル後に設定する必要がある場合があります。 , そのため、vue In -cli では、webpack が構成ファイルをコンパイルしないように、これらの構成ファイルを抽出する必要があります。まず、構成ファイルとして /static の下に新しい js ファイルを作成する必要があります
内容は次のとおりです: 
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}ここでは、すべての構成が window オブジェクト
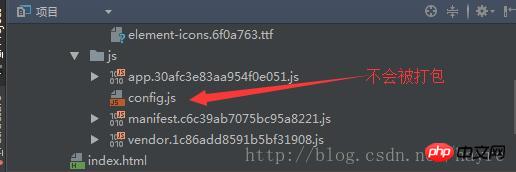
の属性に挿入されます。この属性をカスタマイズします<script src="/static/js/config.js"></script>プロジェクトで使用する場合は、window.g を直接使用してこの設定ファイルの内容を呼び出します。 このような設定を行った後にパッケージ化すると、このような効果が得られます
ここでの設定ファイルは、パッケージ化されずに そのまま出力され
そのまま出力され
このようにして、プロジェクト関連の設定ファイルを抽出することができます
上記の記事はvue-cliをベースにパッケージ化時にプロジェクト関連の設定ファイルを抽出する方法を記載しています設定ファイルの詳しい説明
これが全ての内容です編集者が共有しました。お役に立てれば幸いです。皆さんの参考になりますので、皆さんも Script Home をサポートしていただければ幸いです。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:angularjs圧縮後のファイルエラーを解決する方法
以上がvue-cli パッケージのコード作成時にプロジェクト関連の設定ファイルを抽出する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

