ホームページ >ウェブフロントエンド >jsチュートリアル >テーブルデータバインディングとvue.js+layerの更新
テーブルデータバインディングとvue.js+layerの更新
- php中世界最好的语言オリジナル
- 2018-03-28 15:12:182507ブラウズ
今回は、vue.js+layer テーブルのデータバインディングと更新について説明します。vue.js+layer テーブルのデータバインディングと更新についての 注意事項 は何ですか?実際のケースを見てみましょう。
1: まず、Vue.js を使用してデータをバインドし、イベントを更新します v-on を使用してイベントをバインドし、データの行をイベントに直接渡し、更新メソッドで直接取り出します更新する必要があるデータ
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>rreee効果は次のとおりです:

2: 更新イベントをクリックしてレイヤー更新ボックスをポップアップ表示します最初に HTML を書き込みます
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});
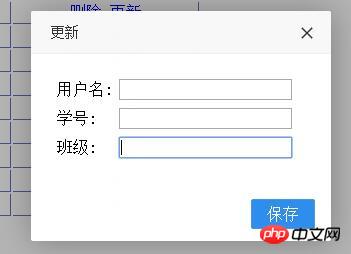
ポップアップレイヤー
@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>
効果は次のとおりです:

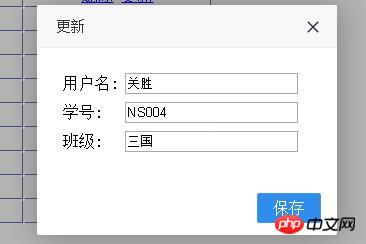
3: レイヤーポップアップボックスに適切なデータを提供します 従来の方法では、値を 1 つずつ取り出して割り当てます。これで、vue.js を使用してすべてを一度にバインドできるようになります
1 つの vue をインスタンス化し、ポップアップ ボックスのテキスト ボックスにデータを提供します
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}
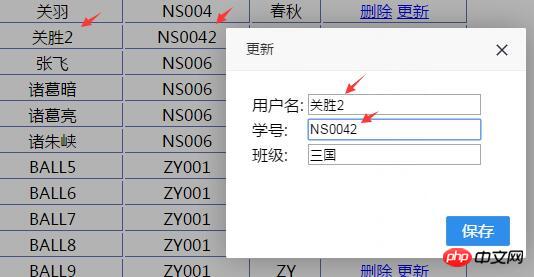
更新ボタンをクリックすると、渡されました。
オブジェクト//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});
この方法で、クリックすると更新する必要のあるデータを取得できます
 そして双方向バインディングにより、テキスト ボックスが変更を送信すると、テーブルの内容が自動的に変更されます
そして双方向バインディングにより、テキスト ボックスが変更を送信すると、テーブルの内容が自動的に変更されます

4: [保存] をクリックして更新します 従来の方法は、更新された値、つまりテキストの値を取得することですID に基づいてボックスを作成し、それを json オブジェクトにアセンブルしてバックグラウンドに渡し、更新を実装します。
vue.js を使用すると、
自分でオブジェクトを組み立てることを避けることができます。これは双方向バインディングであるため、モデルの値が変更されるとテキスト ボックスの値も自動的に変更されます
モデルの値を直接転送して戻すだけです。更新用の背景へ
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}
背景 efを使用して直接更新するだけです
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});
上記はvue+layerを使用して更新を実装します。データ自体に注目するだけです
。テキストボックスの値を変更するときにテーブルを自動的に変更したくない場合は、それを複製することができますオブジェクトがバインドされています
ユーザーが閉じるをクリックすると、更新されていないデータに復元されるためです
jquery を使用してオブジェクトのクローンを作成し、バインドします
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}
この場合、データベースは更新されていますが、ページは更新されていないので、Web ページを直接更新できます
もちろん、更新モデルを使用して更新することもできます。ページを更新するには、vue.js データを直接置き換えます
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}
この記事の事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングなことについては、オンラインの php 中国語のその他の関連記事に注目してください。
推奨読書:
node.jsプロジェクトをデプロイするpm2の詳細なチュートリアルlayuiオプションを動的に追加する方法を選択します以上がテーブルデータバインディングとvue.js+layerの更新の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

