ホームページ >ウェブフロントエンド >jsチュートリアル >computed、filter、get、setの使い方を詳しく解説
computed、filter、get、setの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-28 15:04:371872ブラウズ
今回はcomputed、filter、get、setの使い方について詳しく解説していきます。 computed、filter、get、setを使う際の注意点は何なのか、具体的なケースを見てみましょう。
1. vue.js の計算メソッド:
は、依存関係のキャッシュに基づいて複雑なロジックを処理し、依存関係が変更されたときに値を再計算します。メソッドを使用しても同じ効果が得られますが、再レンダリング時にメソッドが再度呼び出され、実行されます。パフォーマンスの点ではメソッドよりも優れています。キャッシュが必要ない場合はメソッドを使用できます。<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
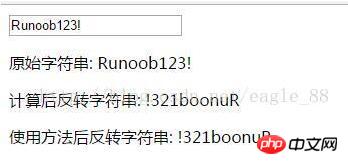
</script>実行結果:

例 2: 計算された get() と set() の使用法
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
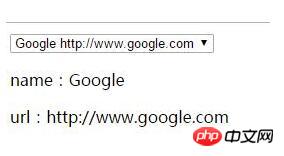
</script>実行結果:

2. vue.jsのfilterfliterメソッド:
フィルターは、返されたデータを処理し、処理結果を返す単純な関数です。ただし、vue2.0 バージョンでは削除されました。代替手段は、関数をメソッドに記述することです。インスタンス:
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
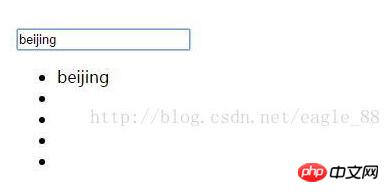
</script>実行結果:

3. vue.jsのメソッドの取得と設定:
vueのdata属性は内部的にデータの変更に応答できます。 vue2.0 では get() と set() が計算プロパティで使用され、上記の計算インスタンスで説明されています。また、データ要素を動的に監視するために vue1.0 から継承した vm.$set(object, key, value) を使用し、インスタンス作成後に array 属性を追加し、これを使用して応答を実装できます。方法。
<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>実行結果:

vue2 の使用に関する詳細なグラフィックとテキストの説明Vue のハイチャート
以上がcomputed、filter、get、setの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

