ホームページ >ウェブフロントエンド >jsチュートリアル >A-Zによる中国語のソートをjsで実装する方法
A-Zによる中国語のソートをjsで実装する方法
- php中世界最好的语言オリジナル
- 2018-03-28 14:49:024379ブラウズ
今回はjsで中国語をA-Zで並べ替える方法を紹介します。jsで中国語をA-Zで並べ替えるための注意点は何ですか。実際のケースを見てみましょう。
A-Z メソッドに従って中国語を実装するには、vue のメソッドに記述することができます:
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
} は、php から取得した json オブジェクトを array に変換し、->this.pySort を直接呼び出します。 (vue arr 内); js は pySort(arr) メソッドを直接呼び出して A-Z の形式で並べ替えることができます
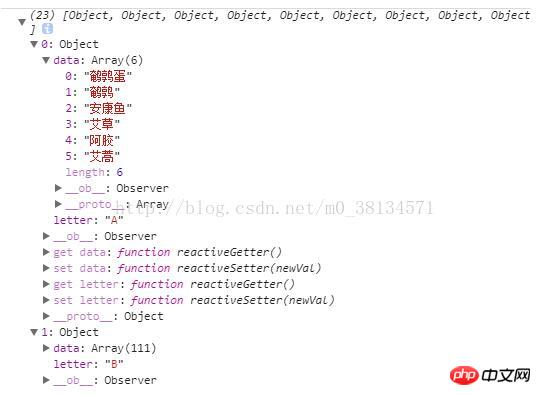
コンソールに出力される形式は次のとおりです:

forループを使用してv-for="(key, value) in arr"にします
データ配列の値を取得し、それを使用し続ける必要があります。 v-for="tmp in (key.data)" は、入力して配置する要素をループします。このメソッドの記述も比較的簡単です。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:Baidu の BAE を通じて vue プロジェクトを公開する方法
AngularJS の @HostBinding() と @HostListener() の違いは何ですか
以上がA-Zによる中国語のソートをjsで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:js正規表現の基本構文の概要次の記事:js正規表現の基本構文の概要

