ホームページ >ウェブフロントエンド >jsチュートリアル >React Native はカスタム アイコンを実装します
React Native はカスタム アイコンを実装します
- 零到壹度オリジナル
- 2018-03-28 14:35:322225ブラウズ
この記事では、React Native でカスタム アイコンを実装する方法を主に説明します。非常に参考になるので、皆さんのお役に立てれば幸いです。編集者をフォローして見てみましょう。
react-native-vector-icons コンポーネントを例に挙げます
Ionicons.ttf フォントを使用します。フォント ファイルは
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
メソッドで導入されています
import Icon from 'react-native-vector-icons/Ionicons';
http://fontstore.baidu.com/ を開きます。 static/editor/index .html で、Ionicons.ttf フォントを開きます

http://www.iconfont.cn/ にアクセスしてアイコンを検索し、SVG 形式をダウンロードできます

新しくインポートされたアイコンをクリックして「グリフ情報」を変更します

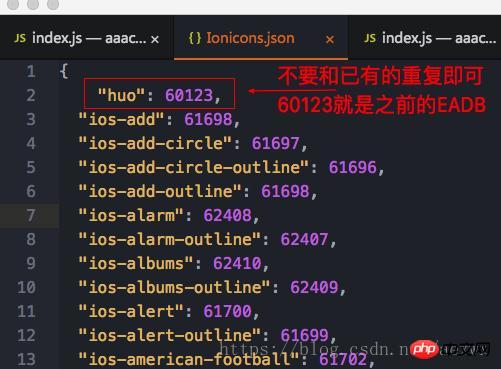
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
を開いて対応する値を追加します。既存のものと同じ値を繰り返さないでください

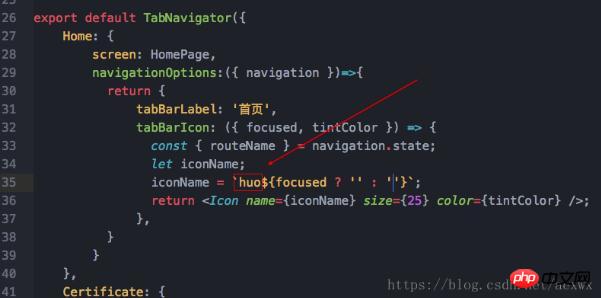
最後にコンポーネントで使用します

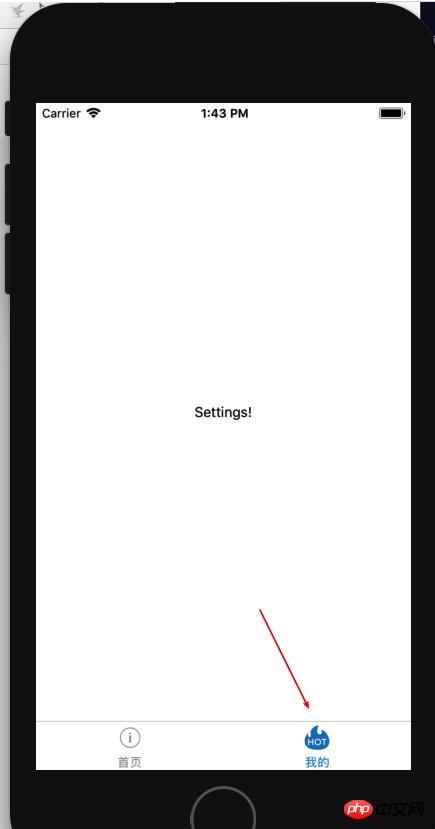
効果は以下の通りです

以上がReact Native はカスタム アイコンを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

