ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.0 がコンポーネント データの双方向バインディングを実装する方法
Vue2.0 がコンポーネント データの双方向バインディングを実装する方法
- php中世界最好的语言オリジナル
- 2018-03-28 10:47:363330ブラウズ
今回は、Vue2.0 がコンポーネント データの双方向バインディングを実装する方法を説明します。Vue2.0 がコンポーネント データの双方向バインディングを実装するための 注意事項 とは何ですか。実際のケースを見てみましょう。
前のセクションの学習を通じて、Vue コンポーネントでのデータ送信について学びました。プロップは下方に渡され、イベントは上方に渡されます。これは、親コンポーネントが props を通じて子コンポーネントにデータを送信し、子コンポーネントがイベントを通じて親コンポーネントにメッセージを送信することを意味します。ただし、Vue では、props は一方向のデータ バインディングですが、Vue バージョン 1.0 では、.sync を通じて双方向のデータ バインディングを実現できます。ただし、.sync はいくつかのバージョンで削除されましたが、.sync 修飾子はバージョン 2.3 で再導入されましたが、今回はコンパイル時の構文糖としてのみ導入されました。双方向データ バインディングに .sync 修飾子を直接使用すると、警告メッセージが報告されます。では、コンポーネントに双方向のデータ バインディングを実装するにはどうすればよいでしょうか?このセクションでは、この分野に関連する知識を学びます。
コンポーネントの双方向データ バインディングの実装前のセクションの最後の例では、Vue バージョン 1.0 の .sync を使用して双方向データ バインディングを実装します。次に、コンポーネントの双方向データ バインディングを実装するために .sync 修飾子を放棄する作業をまず見てみましょう。Vue が提供するメカニズムを使用すると、props の直接変更をバイパスすることでコンポーネントの双方向データ バインディングを実現できます。
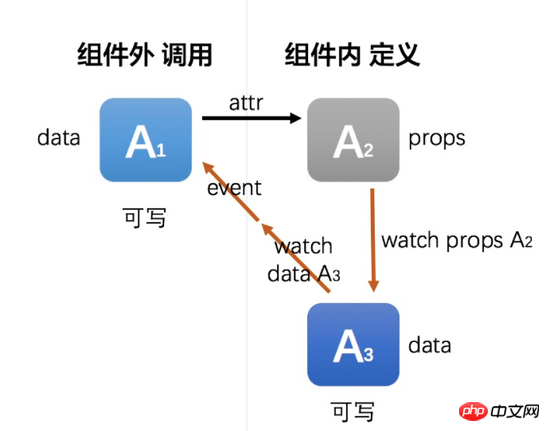
アイデアは大まかに次のとおりです: データをレンダリングするときにデータをレンダリングするためにpropを使用します- サブコンポーネント自身のデータにpropをバインドし、データを変更する場合は、独自のデータを変更してpropを置き換えます
- watch 子コンポーネント自身のデータが変更されると、prop にバインドされたデータを変更するように親コンポーネントに通知するイベントがトリガーされます
- これの利点は次のとおりです: 親コンポーネントのデータが変更されると、子コンポーネントのデータは、 prop は変更されず、子コンポーネント データのみがメディアとして使用され、prop の双方向の変更を完了します。
<p id="app">
<p class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名:</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>年龄:</label>
<span>{{ age }}</span>
<input type="number" v-model="age" />
</li>
</ul>
</p>
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
</p>
<template id="child">
<p class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="childMyName" />
</li>
<li>
<label>年龄</label>
<span>{{ myAge }}</span>
<input type="number" v-model="childMyAge" />
</li>
</ul>
</p>
</template> 上の例では、.sync 修飾子を使用しませんでしたが、サブコンポーネントを呼び出すときに @update を使用しました:
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>サブコンポーネントの HTML テンプレートにレンダリングされたデータ prop データが使用されますが、リスニング入力はサブコンポーネント自体によって v-model として定義されたデータを使用します。この方法では、prop は直接変更されません。簡単に言えば、すべてのプロパティの変更は基本的に親コンポーネントによって完了します。
JavaScript
のコードは次のとおりです:let parent = new Vue({
el: '#app',
data () {
return {
name: 'w3cplus',
age: 7
}
},
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
}
}
})
最終的な効果は次のとおりです: 上記の例の効果は、親コンポーネントのデータを変更するか、子コンポーネントのデータを変更するかに関係なく、相互に影響します。
子コンポーネント内のプロパティの myName と myAge は書き込みできないため、childMyName と childMyAge のコピーがデータ内に作成されます。初期値は props 属性 myName と myAge の値であり、データ内の childMyName と childMyAge はコンポーネント内で props を呼び出す必要がある場所で呼び出されます。 
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
...
}
} 次に、子コンポーネントで watch を使用して、props 属性の myName と myAge を監視します。プロパティが変更されると、データの対応するコピー、childMyName と childMyAge もデータを同期する必要があります。
...
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
...次にやるべきことは、コンポーネント内の props 属性が変更されたときに、コンポーネントの外部 (親コンポーネント) に通知を送信して、コンポーネント内のプロパティの変更を通知し、次に外側の層 (親コンポーネント) に送信する必要があることです。データを変更するかどうかを決定します。 次に、上記の計画に従って、前のセクションの例の switch
ボタンを変換します。

実際、Vue では、特により複雑なビジネスでは、双方向バインディング プロパティはコンポーネント間のデータ状態管理には役立たないため、実際のプロジェクトでは、双方向バインディングと過度に複雑なデータ処理の使用は最小限に抑える必要があります。 . Vuex を使用することをお勧めします。ただし、多くの場合、双方向バインディングの使用は避けられません。それでは、どのようなシナリオで双方向バインディングの小道具を使用しますか? プロジェクト内で次の条件が同時に満たされる場合、双方向バインディングに props の使用を検討できます: Props はコンポーネント内で変更する必要がある コンポーネントは動的である必要がある単純な初期化ではなく、実行時に外部コントロールから実行します コンポーネントの親は、処理のためにコンポーネント内の状態を読み取る必要があります 上記の例は、Vue 2.0 で props の双方向バインディングを実装する方法を示しています。 、プロジェクトの場合 アプリケーション内にこのような双方向バインディングがさらに存在すると、いくつかの繰り返し作業が必要になり、コードが冗長になり、状況が複雑になります。この現象を変更するには、Vue の mixin を使用して、プロップの双方向バインディングの必要性を自動的に処理します。ただし、このセクションではこの知識は学習しません。後で mixin を学習したときに、そのような関数を実装することができます。 上記で紹介したコンポーネント通信に加えて、Vue には他のメソッドもあります。次のセクションでこの知識を学習していきます。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
以上がVue2.0 がコンポーネント データの双方向バインディングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

