ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.0 での v-for 反復構文の使用の詳細な説明
Vue2.0 での v-for 反復構文の使用の詳細な説明
- php中世界最好的语言オリジナル
- 2018-03-28 10:33:201858ブラウズ
今回は、Vue2.0 での v-for 反復構文の使用について詳しく説明します。Vue2.0 で v-for 反復構文を使用する場合の 注意事項 とは何ですか。一見。
今日、Vue2.0のコードを書いていたところ、$keyの値がうまくレンダリングできないことが分かりました。
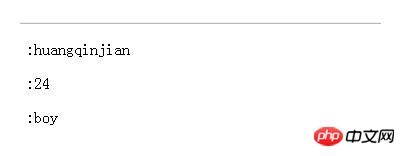
オブジェクトのkeyの値がレンダリングされなくなってしまいました。 を表示できませんでした:

破棄されました:

新しい配列構文
value in arr (value, index) in arr
新しいオブジェクト構文
value in obj (value, key) in obj (value, key, index) in obj
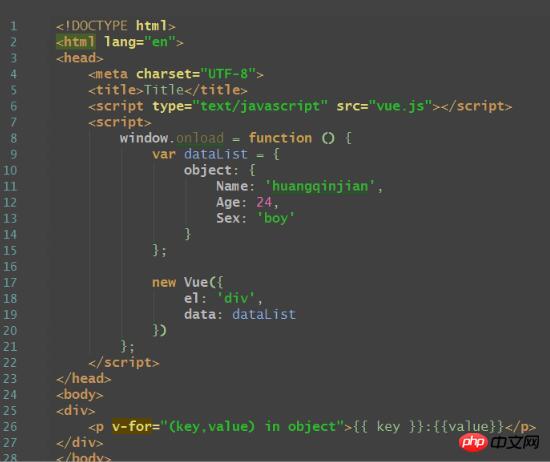
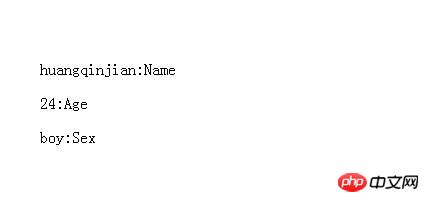
解決後:


以上がVue2.0 での v-for 反復構文の使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQuery に関する実践的なヒント次の記事:jQuery に関する実践的なヒント

