ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptはtxtファイルのアップロードとプレビュー機能を実装します
JavaScriptはtxtファイルのアップロードとプレビュー機能を実装します
- 小云云オリジナル
- 2018-03-28 09:07:593058ブラウズ
今日プロジェクトに取り組んでいるときに偶然このレコードを見つけました。単純な txt ファイルなので、画像をプレビューする必要がある場合は、papaparse と jschardet を使用する必要があります。ここではあまり説明しません。
フォームボタンは js の onchange="uploadfile()" イベントを使用します。関数のコードは次のとおりです: onchange=”uploadfile()” 事件,function函数代码如下所示:
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
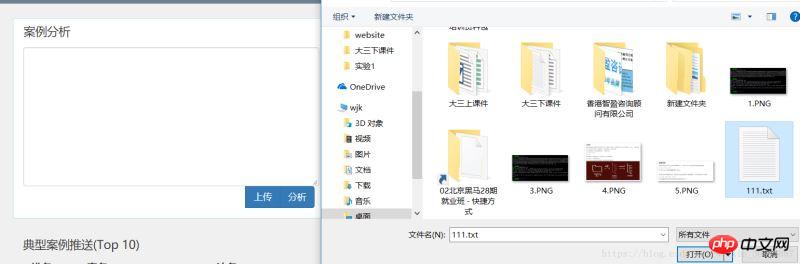
}效果如下:



JavaScriptはtxtファイルのアップロードとプレビュー機能を実装します
补充:
js 上传文件预览
1. FILE API
html5提供了FIle和FileReader两个方法,可以读取文件信息并读取文件。
2. example
<html>
<body>
<p id="test-image-preview"
style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br/>
<p id="test-file-info"></p>
<br/>
<input type="file" id="test-image-file">
<script type="text/javascript">
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
</body>
</html>以DataURL的形式读取到的文件是一个字符串,类似于data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,
常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。
3. 解释
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};影響は次のとおりです:


 アップロードされたファイルの種類が間違っていることを示すメッセージ
補足:
アップロードされたファイルの種類が間違っていることを示すメッセージ
補足:
1. ファイル API HTML5 には、ファイル情報の読み取りとファイルの読み取りができる FIle と FileReader という 2 つのメソッドが用意されています。
rrreee DataURL の形式で読み取られたファイルは、data:image/jpeg;base64,/9j/4AAQSk...(base64 エンコード) のような文字列です。 )…,
は画像の設定によく使われます。サーバー側の処理が必要な場合は、base64 以降の文字列をサーバーに送信し、Base64 デコードを使用して元のファイルのバイナリ コンテンツを取得します。 🎜🎜3. 説明🎜🎜 上記のコードは、シングルスレッド実行モードという JavaScript の重要な機能も示しています。 JavaScript では、JavaScript コードを実行するとき、ブラウザーの JavaScript 実行エンジンは常にシングルスレッド モードで実行されます。つまり、JavaScript コードを同時に複数のスレッドで実行することはできません。 🎜🎜シングルスレッド モードで実行される JavaScript はマルチタスクをどのように処理するのかと疑問に思われるかもしれません。 🎜🎜 JavaScript では、マルチタスクの実行は実際には非同期呼び出しです。たとえば、上記のコード: 🎜🎜readAsDataURL(file);🎜🎜 は、ファイルのコンテンツを読み取る非同期操作を開始します。これは非同期操作であるため、JavaScript コードで操作がいつ終了するかわからないため、最初にコールバック関数を設定する必要があります: 🎜🎜🎜🎜rrreee🎜 ファイルの読み取りが完了すると、JavaScript エンジンは自動的にコールバック関数を設定します。コールバック関数が実行されるとき、ファイルはすでに読み取られているため、コールバック関数内でファイルの内容を安全に取得できます。 🎜🎜関連する推奨事項: 🎜🎜🎜 txt ファイルをアップロードおよびプレビューするための js コード🎜🎜🎜🎜 txt ファイルを 1 行ずつ読み取るための PHP メソッドの例🎜🎜🎜🎜 txt ファイルにコンテンツを追加するための php の例🎜🎜🎜🎜 🎜🎜以上がJavaScriptはtxtファイルのアップロードとプレビュー機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

