今回はAdobe Html5 Extensionを使った開発について詳しく解説していきます。 Adobe Html5 Extensionを使って開発する際の注意点について、実際の事例を交えながら見ていきましょう。
1. 背景の紹介
Adobe Company は、オーディオおよびビデオ編集、画像処理、グラフィック デザイン、映画およびテレビのポストプロダクションおよびその他の分野をカバーする幅広いマルチメディア処理ソフトウェア製品ラインを製造しています。ソフトウェアの機能を拡張するために、Adobe はソフトウェアの機能を拡張する 2 つの方法、プラグインと拡張機能を開発者に提供します。昨年、公式に提供された SDK を使用して 2 つの Premiere プラグインが開発されました。これらは、カスタム形式でマルチメディア ファイルをインポートし、ビデオ ストリームをプレビューするために使用されました。最近Adobe Extensionの開発を経験しました。
Adobe Pluginは通常、最下層に近い機能を提供するために使用されます。効率上の理由から、提供される公式プラグイン SDK は C++ 言語に基づいています。 Adobe Extensionは上位層のアプリケーション向けの拡張機能を提供する傾向があり、Adobe CS時代にはFlashの形で実装されていました。
Adobe CC 時代には、HTML5 実装が提供され、開発者は HTML5、CSS3、JavaScript、さらには NodeJS とインターフェイスして開発できるようになりました。 Adobe は Premiere Pro に CEF を埋め込んでいるため、HTML5 を効率的に解析してレンダリングし、Nodejs プログラムを実行できます。 Nodejs ではシステム関数の呼び出しを実現できますが、これは簡単ではありません。この記事では、HTML5 を使用して Adobe 拡張機能を開発するまでの過程を大まかにまとめます。 私たちが作成したい拡張機能は、下の図に示すように、非常にシンプルです。

これは、有名な海外のビデオ素材取引 Web サイトである Pond5 によって開発された PremierePro 拡張機能で、ユーザーが Web サイトにログインできるようにします。 Pro Materials でプレビューをダウンロードしたり、高解像度の素材を購入したり、ビデオを自動的にインポートしたり、ビデオを自動的に置き換えたりすることができます。これにより、ユーザーは Web サイトにログインするためにブラウザーを開く必要がなくなり、ユーザー エクスペリエンスが大幅に向上します。同様のプラグインは、shutterstock によって開発されたものです:

2. 開発環境
Adobe は、Eclipse に基づいて Adobe Html5 Extension を開発するための IDE を正式に開始しました。したがって、まず次のプロセスに従って開発環境を構成します:
Eclipse (できればバージョン 3.6 以降) をダウンロードし、Extension Builder をインストールします

Adobe Premiere Pro CC 2014/2015 をインストールします。 elicpse の「ターゲット アプリケーション」と「」を構成します。 Service Manager"


デバッグ モードをオンにする: レジストリに 'PlayerDebugMode' フィールドを追加します

構成は完了です。この時点で、Eclipse を使用して拡張テンプレート プロジェクトを生成できます。生成されたテンプレート プロジェクトは非常にシンプルです。パネルにはデフォルトのボタンが 1 つだけあります:

3. プロジェクト設定のmanifest.xml ファイル
Adobe Html5 Extensionの開発で最も重要なファイルはmanifestです。 .xml。このファイルには、Adobe ホスト プログラムがこの拡張機能を認識して正常に読み込めるように、この拡張機能の基本情報が記述されています。大まかな内容は次のとおりです:
このうち、BundleName、BundleId、BundleVersion は通常、通常のバージョンの反復に基づいて開発者によって決定されます。最も重要なことは、HostList と RequiredRuntimeList の 2 つのタグの内容です。 HostList は、この拡張機能がサポートするホスト プログラム (PremierePro、After Effects など) を決定します。次のコードは、複数のホスト プログラムをロードできることを示しています:
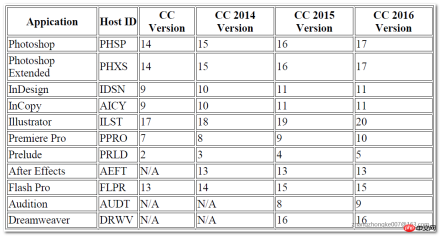
ここでは Photoshop Extended のみがサポートされており、そのホスト ID は PHXS に対応します。他のホスト プログラムのホスト ID とバージョンは次のとおりです:

バージョンには角かっこ形式 [14.0, 14.9] が使用されていることに注意してください。これは、この拡張機能が Photoshop Extended バージョン 14.0 ~ 14.9 をサポートしていることを示しています。このバージョンよりも新しい、またはこのバージョンより前の Photoshop Extended バージョンは、この拡張機能をロードしません。ただし、特定のバージョンより上のすべてのバージョンがサポートされるように指定したい場合はどうすればよいでしょうか?たとえば、PremierePro CC 2014 以降をサポートしたい場合、このバージョンをどのように指定すればよいでしょうか?最小バージョン番号を記述するだけです:
さらに、 RequiredRuntimeList タグがあります。このタグは、ランタイムの CEP バージョンを指定します。いわゆる CEP は Common Extensibility Platform の略称で、開発者が Extendscript コードを実行し、ホスト プログラムの環境変数を検出し、拡張機能とホスト間で送信されるイベントを処理することを容易にするコア サービス セットを提供します。以前は、このサービス セットは Creative Suite Extensible Services (略して CSXS) と呼ばれていました。したがって、一部の 設定ファイル では、CSXS という略語が依然として使用されています。 CEP の初期バージョンは 4.x で、これまでに 5 つのメジャー バージョンに発展しました。最新バージョンは 8.x で、最新の Adobe CC 2018 ホスト プログラムをサポートしています。

上の図に示すように、ホスト プログラムの第 1 世代 CC バージョンをサポートしたい場合は、RequiredRuntime のバージョンを 4.0 に設定する必要があります。そうしないと、拡張機能を正常にロードできません。さらに、拡張機能内の ファイル システム にアクセスしたい場合は、いくつかの追加パラメータを指定する必要があります:
署名検証を無効にする
開発中は、いつでも拡張コードを調整する必要があります。 Adobe ホスト プログラムは、署名のない拡張子を無視し、ロードしません。したがって、開発中に拡張機能に署名する必要がないように、デバッグ モードをオンにする必要があります。
Mac では、ファイル ~/Library/Preferences/com.adobe.CSXS.6.plist を開き、行、キー 名前は PlayerDebugMode、タイプは「String」、値は「1」に設定されます。 Windows では、レジストリ キー HKEY_CURRENT_USER/Software/Adobe/CSXS.6 を開き、PlayerDebugMode という名前の項目を追加します。型は「String」、値は「1」のキーと値のペアです。
注: ホスト プログラムのバージョンが異なる場合、対応するファイルも異なる可能性があります。たとえば、CC2017 では、上記の対応する部分を「CSXS.7」に変更する必要があります
Chrome デバッグ
Chrome デバッグ ツールは、拡張機能の出力を観察し、拡張機能の DOM 構造を調査するのに役立ちます。 、これはデバッグのヘルプにおいて非常に重要な役割を果たします。 Chrome デバッグ ツールを有効にするのも非常に簡単です。拡張フォルダーのルート ディレクトリに .debug という名前のファイルを作成し、次の内容を書き込みます。
このリストは、異なるホスト プログラムのデバッグ時に使用されるポートが異なることを示しています。 Pond5 を例にとると、その .debug ファイルの内容は次のとおりです:
デバッグ Premiere 拡張機能を指定する場合、ポートは 8089 です。以下の図に示すように:

CEP キャッシュ クリーニング
開発中、Web コンテンツのキャッシュから CEF を無効にする必要がある場合があります。次の拡張子に対応するフォルダーを手動で直接削除できます。 location:
Windows : C:UsersUSERNAMEAppDataLocalTempcep_cacheMac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
もちろん、Adobe 開発者の中には、CEF パラメータ
つまり、現在のシステムのすべてのユーザーがこの拡張機能をロードできます。現在のユーザーのみにインストールすることもできます。場所は次のとおりです。
Mac の場合: ~/Library/Application Support/Adobe/CEP/extensionsWindows の場合: C:\AppDataRoamingAdobeCEPextensions 署名パッケージ
拡張機能を公開するときは、パッケージ全体に署名する必要があります。ここでは、公式 Web サイトからダウンロードできる ZXPSignCmd ツールを使用する必要があります。まず、署名するにはデジタル証明書が必要です。この証明書はサードパーティの証明書発行機関から購入できますが、それにはある程度の資金が必要です。自己署名証明書を作成して拡張機能に署名することもできます。後者の方法でプロセスに従います:
これにより、現在のディレクトリに自己署名証明書が生成され、この証明書を使用してパッケージに署名できます:
ZXPSignCmd ツールが署名すると、META が生成されます拡張ディレクトリに -INF ファイルがあり、署名情報が保存されます。次に、ツールはディレクトリ全体を *.zxp ファイルにパッケージ化して圧縮します。これは、最終的に公開する必要がある拡張ファイルです。 ^_^

Pond5 と Shutterstock のルーチン分析 Pond5 と Shutterstock の実装を注意深く分析することで、このタイプの拡張機能の一般的な実行ロジックを要約できます:
(1) ホスト プログラムで拡張機能パネルを開きます。 , 読み込まれた拡張機能は「ウィンドウ - 拡張機能」から見つけることができます
(2) 拡張機能のスクリプトは、ユーザーが初めて使用するかどうかを分析します。初めての場合は、ユーザーにビデオ素材を保存する場所を選択させます。これは通常、ポップアップ ダイアログ ボックスを通じて行われます。ユーザーが選択した位置情報は、通常、xml ファイルを通じてユーザーのホーム ディレクトリに保存されます。ユーザーが拡張機能を初めて使用しない場合は、ホーム ディレクトリ内の xml ファイルが直接ロードされて解析されます。
(3) ユーザーが特定のビデオ素材をクリックすると、ダウンロードが開始されます。このプロセスは通常、nodejs を通じて実現できます。ただし、ダウンロードコールバック関数を設定する必要があります。
(4) ダウンロードが成功したら、コールバック関数を実行し、ダウンロードしたビデオファイルをホストプログラムにインポートします。このステップは、extendscript スクリプトを呼び出すことによって実装されます。具体的なスクリプトの書き方については、こちらを参照してください。このルーチンを参照して、Pond5 や Shutterstock と同様の Adobe Extension を実装しました。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注意してください。 php 中国語 Web サイトに記事が掲載されました。
推奨書籍:
WebGL による json および echarts チャートの操作方法
以上がAdobe Html5 Extensionを使った開発を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7719
7719 15
15 1641
1641 14
14 1396
1396 52
52 1289
1289 25
25 1233
1233 29
29


