ホームページ >バックエンド開発 >PHPチュートリアル >PHP を使用して簡単なクローラーを開発する方法
PHP を使用して簡単なクローラーを開発する方法
- 零到壹度オリジナル
- 2018-03-27 10:52:536916ブラウズ
仕事や自分自身のニーズにより、必要なデータを取得するためにさまざまな Web サイトを閲覧することがあります。そこでクローラーが誕生します。以下は、単純なクローラーの開発プロセスと遭遇する問題です。 クローラーを開発するには、まずクローラーが何に使用されるかを知る必要があります。これを使用して、さまざまな Web サイトで特定のキーワードを含む記事を検索し、そのリンクを取得して、すぐに読めるようにしたいと考えています。
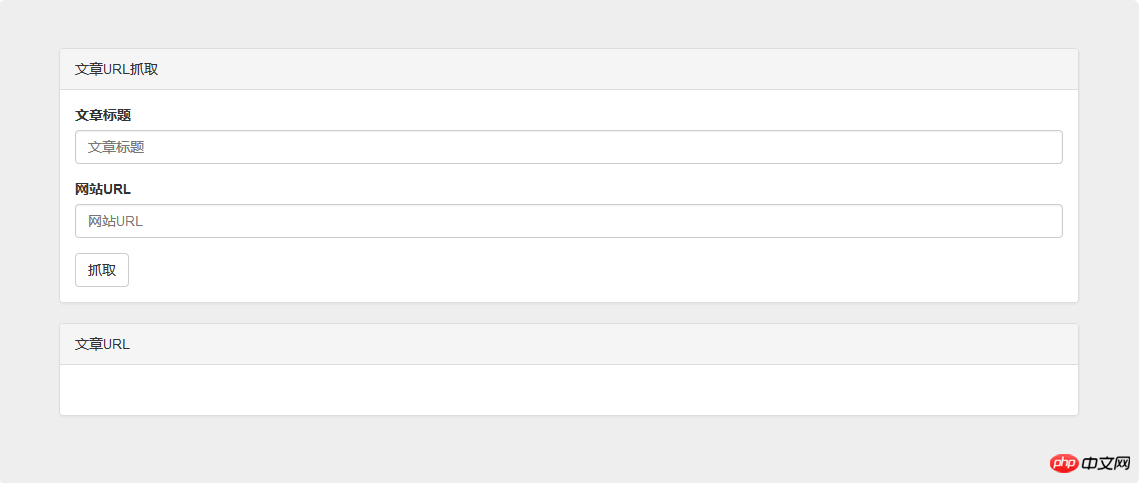
個人的な習慣によれば、最初にインターフェイスを作成して自分のアイデアを明確にする必要があります。
1. 別の Web サイトにアクセスします。次に、URL 入力ボックスが必要です。
2. 特定のキーワードを含む記事を検索します。次に、記事タイトルの入力ボックスが必要です。
3. 記事のリンクを取得します。次に、検索結果を表示するコンテナが必要になります。
[xhtml] view plain copy
<p class="jumbotron" id="mainJumbotron">
<p class="panel panel-default">
<p class="panel-heading">文章URL抓取</p>
<p class="panel-body">
<p class="form-group">
<label for="article_title">文章标题</label>
<input type="text" class="form-control" id="article_title" placeholder="文章标题">
</p>
<p class="form-group">
<label for="website_url">网站URL</label>
<input type="text" class="form-control" id="website_url" placeholder="网站URL">
</p>
<button type="submit" class="btn btn-default">抓取</button>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">文章URL</p>
<p class="panel-body">
<h3></h3>
</p>
</p>
</p>コードに直接移動し、独自のスタイル調整を追加すると、インターフェイスが完成します。

次に、PHP を使用して関数を実装します。ステップは Web サイトの HTML コードを取得することです。HTML コードを取得するにはさまざまな方法がありますが、ここでは 1 つずつ紹介しません。Web サイトの URL を渡すことで HTML コードを取得できます。
[xhtml] view plain copy
private function get_html($url){
$ch = curl_init();
$timeout = 10;
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_ENCODING, 'gzip');
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.131 Safari/537.36');
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$html = curl_exec($ch);
return $html;
}HTML コードを取得できますが、すぐに問題が発生します。つまり、エンコードの問題が発生し、次のマッチングのステップが無駄になる可能性があります。ここでは、取得した HTML コンテンツを utf8 に一律に変換します。エンコーディング:
[php] view plain copy $coding = mb_detect_encoding($html); if ($coding != "UTF-8" || !mb_check_encoding($html, "UTF-8")) $html = mb_convert_encoding($html, 'utf-8', 'GBK,UTF-8,ASCII');
Web サイトの HTML を取得するには、記事の URL を取得する必要があります。次に、Web ページの下にあるすべての a タグを照合する必要があります。これには、多くのテストを行った後、正規表現を使用する必要があります。 a タグの下の構造がどんなに複雑であっても、それが a タグである限り、最終的により信頼性の高い正規表現が得られました。 (最も重要なステップ)
[php] view plain copy $pattern = '|<a[^>]*>(.*)</a>|isU'; preg_match_all($pattern, $html, $matches);
マッチング結果は次のとおりです。 $matches では、これはおそらく次のような多次元グループです;
[js] view plain copy
array(2) {
[0]=>
array(*) {
[0]=>
string(*) "完整的a标签"
.
.
.
}
[1]=>
array(*) {
[0]=>
string(*) "与上面下标相对应的a标签中的内容"
}
}このデータを取得できる限り、他のすべては完全に操作可能です。この要素グループを走査し、必要なタグを見つけて、 a タグの対応する属性を取得します。任意に操作できます。 a タグの操作を容易にするために推奨されるクラスを次に示します。
[php] view plain copy
$dom = new DOMDocument();
@$dom->loadHTML($a);//$a是上面得到的一些a标签
$url = new DOMXPath($dom);
$hrefs = $url->evaluate('//a');
for ($i = 0; $i < $hrefs->length; $i++) {
$href = $hrefs->item($i);
$url = $href->getAttribute('href'); //这里获取a标签的href属性
}もちろん、これは単なる一例です。正規表現を使用して必要な情報を照合したり、データを使って新しいトリックを実行したりすることもできます。
得到并匹配得出你想要的结果,下一步当然就是传回前端将他们显示出来啦,把接口写好,然后前端用js获取数据,用jquery动态添加内容显示出来:
[php] view plain copy
var website_url = '你的接口地址';
$.getJSON(website_url,function(data){
if(data){
if(data.text == ''){
$('#article_url').html('<p><p>暂无该文章链接</p></p>');
return;
}
var string = '';
var list = data.text;
for (var j in list) {
var content = list[j].url_content;
for (var i in content) {
if (content[i].title != '') {
string += '<p class="item">' +
'<em>[<a href="http://' + list[j].website.web_url + '" target="_blank">' + list[j].website.web_name + '</a>]</em>' +
'<a href=" ' + content[i].url + '" target="_blank" class="web_url">' + content[i].title + '</a>' +
'</p>';
}
}
}
$('#article_url').html(string);
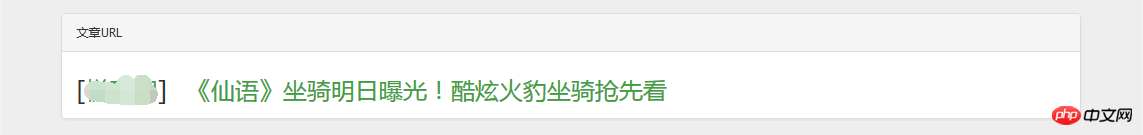
});上最终效果图:


以上がPHP を使用して簡単なクローラーを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

