ホームページ >ウェブフロントエンド >jsチュートリアル >jsとcssを使用して矢印ターゲットを描画するコード
jsとcssを使用して矢印ターゲットを描画するコード
- 小云云オリジナル
- 2018-03-26 16:22:091832ブラウズ
3 つの円を含む矢印ターゲットに似た画像を描画したいとします。おそらく、この記事では、js と css を使用して矢印ターゲットを描画するためのコードを共有します。助けます。
//html部分<body>
<p class="circle0">
<p class="circle1">
<p class="circle2">
</p>
</p>
</p></body>それでは、円 centered が円の中にネストされている場合はどうなるでしょうか?
ここでは位置が使用されます。位置の値には、固定、静的、相対、絶対、継承が含まれます。
静的がデフォルト値である場合、固定はブラウザウィンドウを基準にして位置し、左上隅の座標は ( 0, 0);
relative は相対的位置決めと呼ばれ、その座標は (0, 0) です。 left=20pxabsolute は絶対的位置決めと呼ばれ、最初の親要素を基準にして位置決めされます。 static
inherit は、要素の位置属性の親の値を継承することを意味します。
.circle0{ /*大圆的大小*/
/*如何画圆?先是画一个正方形*/
width:600px; height:600px; /*然后设置圆角为50%,就变成一个圆*/
border-radius:50%; /*大圆设成relative作为第一个内圆的参考定位容器*/
position:relative; /*大圆居中*/
margin:0 auto; border:1px solid #000; background-color:green;}引き続き内側の円のCSSを手書きします。サイズが違うので1つずつ書く必要があるかもしれません.circle1{ width:400px; height:400px; border-radius:50%; /*这是居中的一种方法哦*/
position:absolute; top:50%; left:50%; /*这样设置之后,圆会偏右下方,应该再往左上方移动一半的自己的宽和高*/
margin-left:-200px; margin-top:-200px; /*这样就居中啦*/
border:1px solid #000; background-color:green;}/*最里面的圆也是这样写,提示:此时它相对第二个圆定位,但是没有什么关系*/.circle2{ width:200px; height:200px; border-radius:50%; position:absolute; top:50%; left:50%; margin-left:-100px; margin-top:-100px;
border:1px solid #000; background-color:green;}この方法で3つの円を書くこともできますでも、アーチェリーのターゲット? ? ? 円を 100 個描いてもらったらどうしますか?それらを 1 つずつ書くことはできません。非常に繰り返しの作業とコードなので、この記事の主題に入りましょう。js で書きましょう。 注意深い生徒は、それぞれの内側の円の CSS コードが非常に規則的で、サイズが異なるだけで、中央のコードが 2 つの部分に分割されており、前半は同じで、後半は半分に基づいていることに気づきました。独自の幅と高さで書きます。 パターンが見つかったので、書き始めることができます/*css部分*/
/*既然圆的大小是不一样的而且是有规律,那么我们就不写死了,先把一样的写出来吧,有同学可能想为什么不直接也在js中写?第一,因为这都是相同的代码,重复写几次,很耗空间,第二,在js中写这些比直接给它个className耗性能,所以我们能在css中写的还是在css中写,这样也能更好的分离*/
.circle{ border-radius: 50%; /*文本居中,为下一篇文章做铺垫*/
text-align: center; background-color: green; border: 1px solid #000; position: absolute; top:50%; left:50%; cursor: pointer; }
/*利用id选择器的优先级比class大,覆盖掉一些属性值,大圆我们希望它在浏览器中也是居中的,而且position是相对定位的,大小也是不要写死,增加灵活性,修改的时候只需要修改几个参数*/
#circle{ position: relative; top:0; left:0; margin:10px auto; }/*js部分*/window.onload=function(){
//先创建大圆
var layout=document.createElement("p"); //注意添加class和id的区别哦
layout.className="circle";
layout.id="circle"; var n=10;//n个圆,人为参数一,可根据需要修改
var interval=30;//圆宽高依次小30px,间距则为15px,且最小的圆直径设为30px,则最大的圆的直径为n个interval,人为参数二,可根据需要修改
layout.style.width=n*interval+"px";
layout.style.height=n*interval+"px"; //添加文本
layout.innerHTML=n; //把大圆添加进body中
document.getElementsByTagName("body")[0].appendChild(layout); //接着创建小圆
for(var i=1;i<n;i++){ //千万要在循环的时候重新给p指向哦,不然再第二个循环的时候就会出错
var p=document.createElement("p");
p.className="circle"; //画圆,返回的子圆作为父圆,继续画圆
layout=loadp(layout,p,n-i);
}
} function loadp(parent,child,v){
child.style.width=30*v+"px";
child.style.height=30*v+"px"; //注意驼峰
child.style.marginLeft=-15*v+"px";
child.style.marginTop=-15*v+"px"; //添加文本
child.innerHTML=v; parent.appendChild(child); //返回子圆哦
//如果上面没有在每一次循环中重新指向一个新的p,在第二次循环的时候调用本函数就是在修改第一个内圆的属性值,而且在appendChild的时候发生错误
return child;
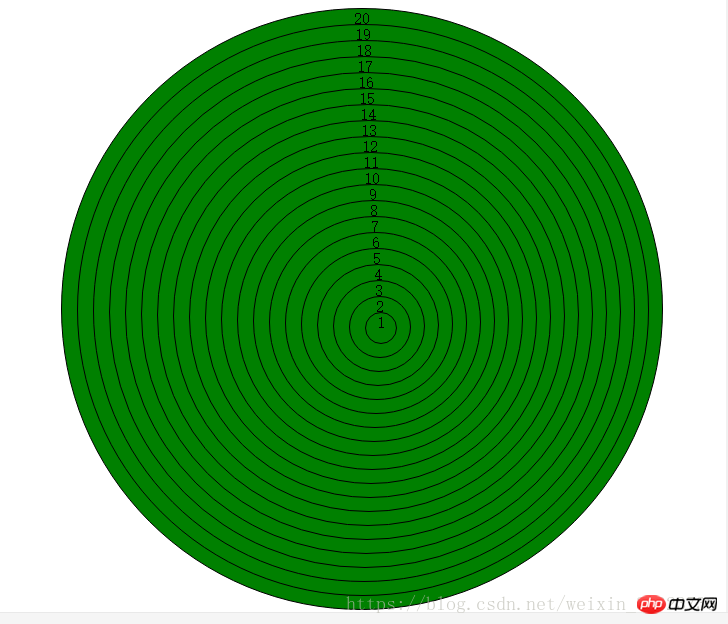
}ok。だから、そのような長いCSSとHTMLを使用して記述する必要はなく、それらのパターンを直接使用することができて非常に便利ではないでしょうか。うーん? n=20、interval=30pxのレンダリングを添付します: 
以上がjsとcssを使用して矢印ターゲットを描画するコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSでのノード操作例次の記事:JSでのノード操作例

