ホームページ >ウェブフロントエンド >jsチュートリアル >vueでローカルプロジェクトをビルドする
vueでローカルプロジェクトをビルドする
- 零到壹度オリジナル
- 2018-03-26 15:56:423245ブラウズ
今回は、Vueでローカルプロジェクトをビルドする方法についてお届けします。Vueでローカルプロジェクトをビルドする際の注意点は何ですか?以下は実際のケースです。
1.
nodejsをインストールします
リンク: https://nodejs.org/zh-cn/
2.
ウェブパック
インストールコマンド: cnpm install webpack -g
インストールが完了しました。webpack -v
3で現在のWebpackのバージョンを確認してください。
ビュー- cli スキャフォールディング、必要なテンプレート フレームワークの構築に使用されます
インストール コマンド: npm install -g vue-cli
インストール後、vue または vue -V と入力して Enter を押します。 vue 情報が表示された場合は、インストールが成功したことを示します。
4.
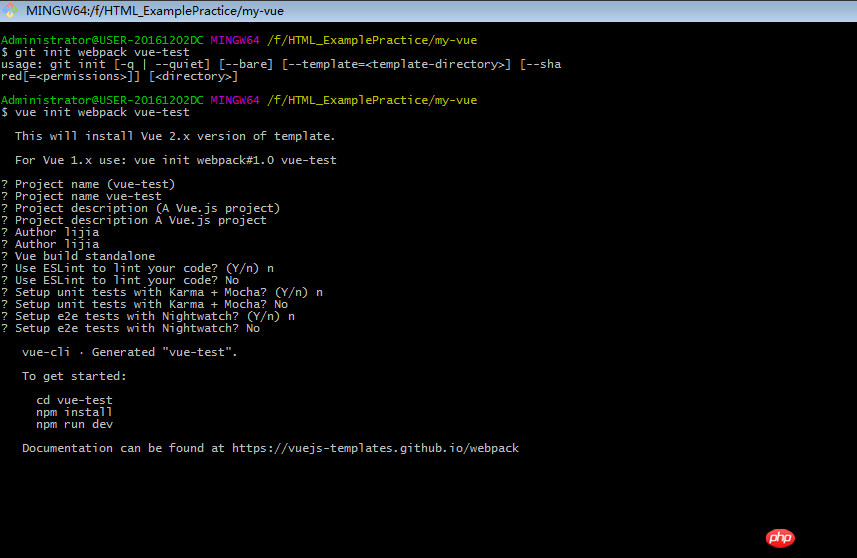
次に、適切な場所を見つけて、新しいプロジェクトフォルダーを作成し、必要に応じて名前を付けます。私の名前は my-vue で、このフォルダーを開きます。ここで git bash を右クリックし、このフォルダーに移動し、次のように入力します: vue init webpack my-vue (プロジェクト フォルダー名)、Enter キーを押し、しばらく待ちます。「git」の下の項目が順番に表示されます。下の画像:

5. 次に、コマンド cd vue-test を使用してこのフォルダーに入り、コマンド npm install を使用して Enter を押し、しばらく待ちます。プロジェクト フォルダーに戻ると、プロジェクト構造に追加の node_modules フォルダーがあることがわかります (このファイルの内容は、以前にインストールされた依存関係です)。
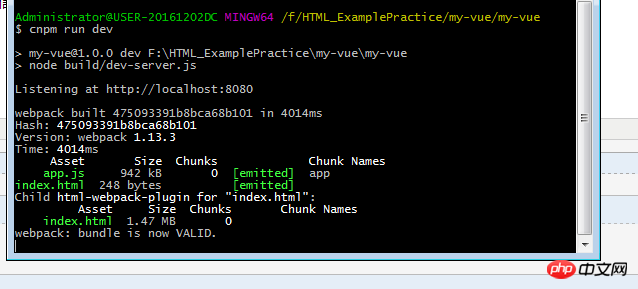
6. コマンドラインに npm run dev と入力し続けて、環境が正常にセットアップされているかどうかをテストします。次の画像が表示されれば、成功したことを意味します。
次に、「Prompt your address, my is 8081」と入力します。下の画像が表示されたら、OKです
関連する推奨事項:
 vueプロジェクトの構築手順
vueプロジェクトの構築手順
コマンドラインからvueプロジェクトフレームワークを構築します
vue.jsは環境を構築し、Windowsでローカルにプロジェクトを作成します
以上がvueでローカルプロジェクトをビルドするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

