今回はH5に追加された音声入力機能についてお届けします。H5に音声入力機能を追加する場合の注意点を実際の事例で紹介します。
ここでは、将来使用する HTML の強力な機能を紹介します。まず、入力ボックスに音声機能を追加できます。
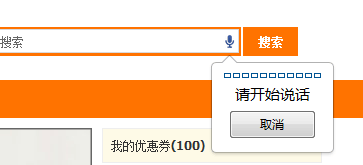
音声認識を実行するには、入力ボックスの右側にマイクのアイコンが表示されます。

実際、音声認識は HTML5 の基本機能です。その使い方は
<input>
XHTML 風の構文が好きなら、次のように表現できます
<input>
音声認識は、 10 年前、さらには数年前でも、Web ページ上の音声認識は、Flashplayer などの他の方法を使用しないと実現できませんでした。しかし、現在では、音声を取得するには、入力ボックスに attribute タグを追加するだけで認識できるようになりました。
携帯電話のブラウザなどのモバイル デバイスは、HTML5 をサポートしている限り、音声認識もサポートする必要があります。 Android でこのページを閲覧してみてください?
さらに、javascriptを使用して音声認識のイベントの終了を取得したい場合は、onwebkitspeechchange
<input>
を使用できます。この記事の事例を読んだ後は、この方法を習得したと思います。興味深い情報が満載です。PHP 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:
postMessageはクロスドメインおよびクロスウィンドウメッセージングを実装します
以上がH5に音声入力機能を追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。
 H5リンクの実行方法Apr 06, 2025 pm 12:39 PM
H5リンクの実行方法Apr 06, 2025 pm 12:39 PMH5リンクを作成する方法は?リンクターゲットを決定します。H5ページまたはアプリケーションのURLを取得します。 HTMLアンカーの作成:&lt; a&gt;を使用しますアンカーを作成し、リンクターゲットURLを指定するタグ。リンクプロパティの設定(オプション):必要に応じて、ターゲット、タイトル、およびオンクリックプロパティを設定します。 Webページに追加:リンクを表示するWebページにHTMLアンカーコードを追加します。
 H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PM
H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PMH5互換性の問題のソリューションには、次のものが含まれます。Webページが画面サイズに応じてレイアウトを調整できるレスポンシブデザインを使用します。クロスブラウザーテストツールを使用して、リリース前に互換性をテストします。 PolyFillを使用して、古いブラウザの新しいAPIのサポートを提供します。 Web標準に従って、効果的なコードとベストプラクティスを使用します。 CSSプリプロセッサを使用して、CSSコードを簡素化し、可読性を向上させます。画像を最適化し、Webページのサイズを削減し、ロードをスピードアップします。 HTTPSがWebサイトのセキュリティを確保できるようにします。
 H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PM
H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PMH5ページは、リンクを手動で作成するか、短いリンクサービスを使用するという2つの方法でリンクを生成できます。手動で作成することにより、H5ページのURLをコピーするだけです。短いリンクサービスを通じて、URLをサービスに貼り付けてから短縮URLを取得する必要があります。
 H5共有ページの実行方法Apr 06, 2025 pm 12:30 PM
H5共有ページの実行方法Apr 06, 2025 pm 12:30 PM魅力的なH5共有ページを作成して、エンゲージメントを増やし、リードを生成し、ブランド認知度を高めることが重要です。手順には、ターゲットオーディエンスの識別、魅力的なビジュアルの設計、説得力のあるコンテンツの作成、インタラクティブな要素の追加、ソーシャルメディアの共有の最適化、テストと改善が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 7454
7454 15
15 1375
1375 52
52


