今回は、H5 div レイアウトとテーブル レイアウトについて詳しく説明します。H5 div レイアウトとテーブル レイアウトの 注意点とは何ですか? 実践的なケースを見てみましょう。
この記事の例は、参考のためにhtml5 pレイアウトとテーブルレイアウトを分析します。具体的な内容は次のとおりですpレイアウト: html+cssでシンプルなレイアウトを実装します。
#container では、高さ をパーセンテージとして記述することはできず、特定の高さを指定する必要があります。
nbsp;html>
<meta>
<title>p布局</title>
<style>
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
<p>
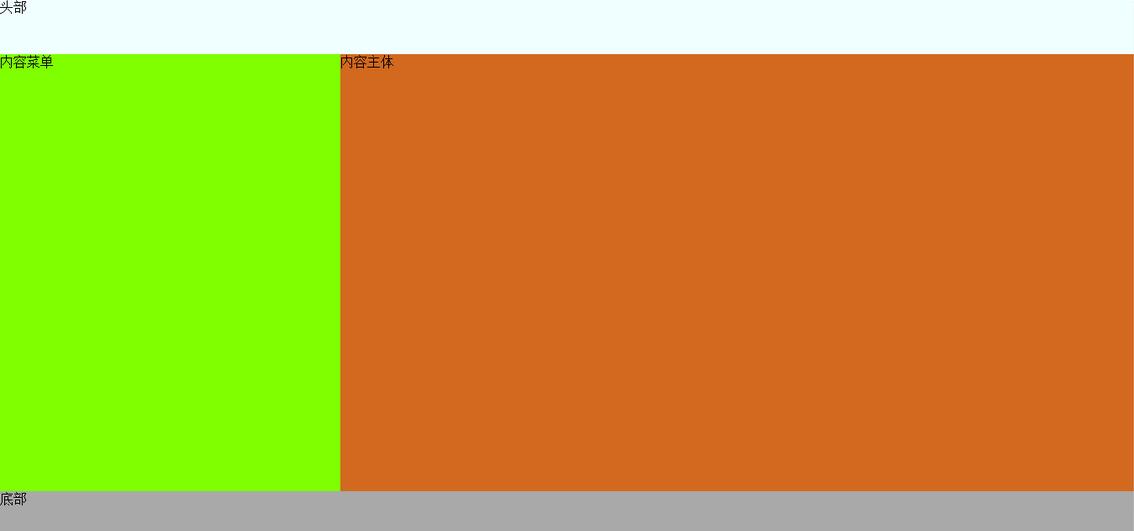
</p><p>头部</p>
<p>内容菜单</p>
<p>内容主体</p>
<p>底部</p>
レンダリング:

テーブルレイアウト:
nbsp;html> <meta> <title>table布局</title>
| 这是头部 | ||
| 左菜单 | 内容 | 右菜单 |
| 这是底部 |

以上がH5 div レイアウトとテーブル レイアウトの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






