ホームページ >ウェブフロントエンド >jsチュートリアル >ネイティブ iOS と js の間の対話
ネイティブ iOS と js の間の対話
- php中世界最好的语言オリジナル
- 2018-03-26 09:13:302740ブラウズ
今回はネイティブ iOS と js の間のやり取りについてお届けします。ネイティブ iOS と js の間のやり取りにおける 注意事項 について、実際のケースを見てみましょう。
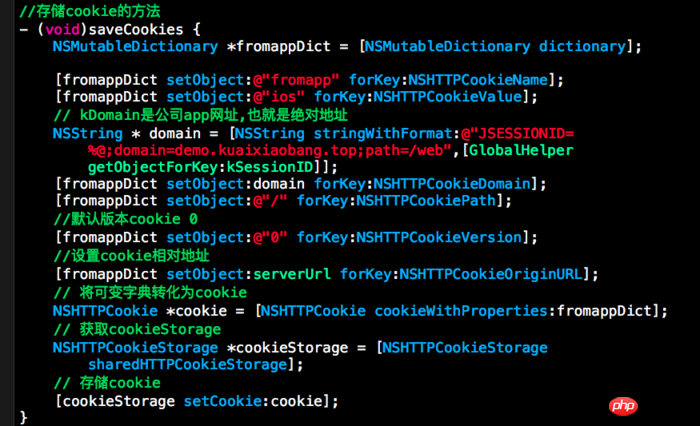
1つ目:自動ログインについて。ネイティブアプリからWebページにログインすると、一定時間内であればパスワードを入力せずにWebページに直接ログインできます。この機能を実装するには、サーバーはユーザーの ID を識別する必要があり、cookie 値はユーザーの ID を識別するために使用されます。
Cookieの値と言えば、jssessionidについて言及する必要があると思います。インターネットクエリから、このjssessionidはWebページへの初回ログイン時に取得できることを知りましたが(現時点では取得方法は未確認です)、負担を軽減するためにバックエンドはjssessionid を取得するためのインターフェイス。モバイル端末に戻ります。これは、Cookie をローカルに保存するときに役立ちます。
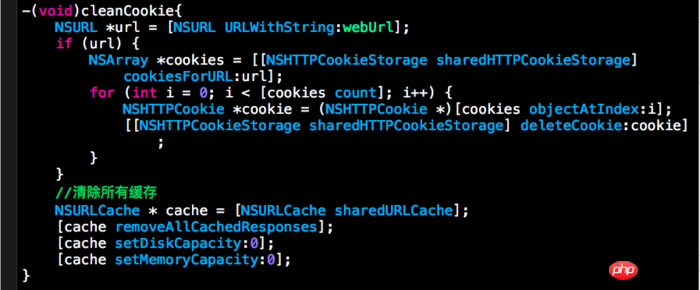
Web をロードする前に、Cookie の値を保存する前に、最後に保存した Cookie をクリアする必要があります


JavaScript
Core で開始された新しい API について説明します。まず、このクラスを導入し、JSContext オブジェクトを初期化します。 JSContext オブジェクトを初期化した後、モデルを使用して、Web 側にどのメソッドを呼び出すか、そのメソッドの名前、および 値を渡す方法
値を渡す方法

まず、JavaScriptObjectiveCDelegate について説明します。これは、通常 NSObject から継承するプロキシに似ていますが、通常使用するプロキシとの違いは、JSExport から継承するため、デリゲート  属性を設定する必要がないことです。
属性を設定する必要がないことです。
たとえば、Web とネイティブに対話し、ローカルのフォト アルバムを呼び出すには:
ここで goCamera は、ユーザーと h5 によって合意されたevent メソッドです。ユーザーが Web 側のアルバム ボタンをクリックすると、 goCamera メソッドを呼び出すことができます。その後、iOS ネイティブ アプリはデリゲートまたはモニタリングを使用して、フォト アルバムを呼び出す操作を実行できます。
メソッドです。ユーザーが Web 側のアルバム ボタンをクリックすると、 goCamera メソッドを呼び出すことができます。その後、iOS ネイティブ アプリはデリゲートまたはモニタリングを使用して、フォト アルバムを呼び出す操作を実行できます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
配列のキー値のサイズに応じてソートする方法
複雑な生成(傾き、正弦波干渉線、貼り付け、回転検証)確認コード
以上がネイティブ iOS と js の間の対話の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

