ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を呼び出して適用する
JavaScript を呼び出して適用する
- 零到壹度オリジナル
- 2018-03-24 17:23:472229ブラウズ
JavaScript言語を深く学びたい場合、「call()」と「apply()」の理解という非常に重要な知識ポイントがあります。あるいは、いくつかのオープンソース フレームワークのソース コードに関しても、これら 2 つのメソッドが多数登場します。では、これら 2 つのメソッドは何に使用され、どのような効果があるのでしょうか?この記事の主な内容は、これら 2 つの方法について詳しく説明することです。これら 2 つのメソッドについて説明する前に、JavaScript でマスターする必要がある知識ポイント、つまり「this」を確認する必要があります。「call」と「apply」は「this」接続と密接に関連しているためです。
1. これは何ですか
Java などのオブジェクト指向では、これは現在のオブジェクトへの参照を表します。 JavaScript では、これは固定されておらず、実行環境の変化に応じて変化します。要約すると: this は常にそのメソッドを呼び出すオブジェクトを指します。 this の使い方には一般的に以下のような種類があるので、個別に列挙します:
1. 関数
内での this を、このように「グローバル関数呼び出し」とも呼びます。コードは次のとおりです:

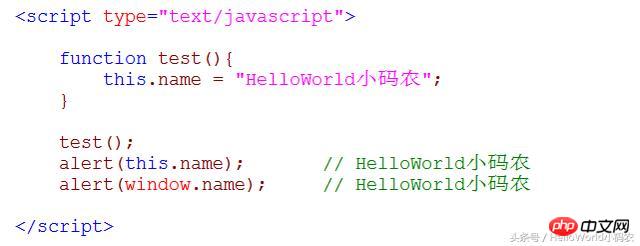
図 1: this のグローバル関数呼び出し
結果から、関数 test() 内の this がグローバル オブジェクトを指していることがわかります。この例では、グローバル オブジェクトは window です。この例では、これがウィンドウであることをより完全に証明するために、コードが次のようにわずかに調整されています:

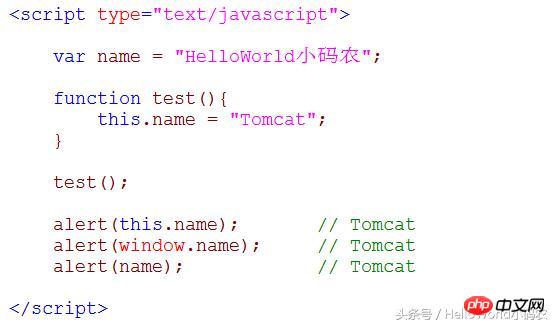
図 2: このグローバル関数呼び出しの改善
この結果は、グローバル名が内部で使用されていることをさらに証明できます。この関数内の this はウィンドウを参照しているため、関数を修正しました。
概要: グローバル関数呼び出しの場合、関数内の this はグローバル オブジェクト ウィンドウを参照します。つまり、これは呼び出し関数が配置されているオブジェクトです。実際、この test() 関数はグローバル オブジェクト window によって呼び出されるため、関数内の this は当然 window を参照します。
2. これはコンストラクター内にあります
以下はコードを通じて分析されます:

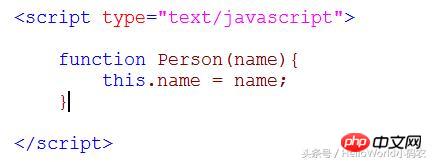
図 3: このコンストラクター呼び出し
分析: new キーワード この例では、 new キーワードが this のポイントを変更し、 this を対象人物に向けていることがわかります。コンストラクター内で this.name="HelloWorld" を再割り当てしますが、グローバル変数名の値は変更しません。
概要: コンストラクターのインスタンス オブジェクトを宣言する場合、コンストラクター内の this は新しいインスタンス オブジェクトを指します。言い換えれば、コンストラクター内の this は新しく作成されたオブジェクト自体を指します。
3. オブジェクトのメソッドで
以下はコード分析です:

図 4: このオブジェクトのメソッドの呼び出し
概要: person オブジェクトが info() 関数を呼び出すと、info 関数内の this は person オブジェクトを指します。つまり、this がオブジェクトのメソッド内に出現すると、メソッド内の this はオブジェクト自体を指します。つまり、this は関数を呼び出すオブジェクトを指します。
上記は、これが現れる 3 つの状況です。今日説明するもう 1 つの状況は、call() メソッドと apply() メソッドです。
2. call と apply は何ですか?
1. 問題の紹介
上の例と組み合わせて、JavaScript の関数のいくつかの呼び出し形式を確認して考えてみましょう。コード:

図 5: 問題導入コード
答え:
最初の方法: 直接呼び出し。
person(); この呼び出しメソッドでは、関数内の this はウィンドウを指します
2つ目: コンストラクターの形式で呼び出します
var person = new Person(); この呼び出し方法では、関数内のthisはpersonを指します
要約: 上記の2つのメソッドは実際には次のようになります関数内の this は現在のオブジェクトを表すと述べましたが、JavaScript の関数内の this はプログラムに応じて異なるオブジェクトを指します。
そこで私の質問は次のとおりです: これのポインティングを手動で変更できますか?
答え: はい、お電話またはお申し込みをご利用ください。これは呼び出しと適用の実行です --> 関数内で this のポインタを変更します。
3. コードによって引き起こされる思考
まず、プログラム分析を通じて 2 つのプログラムを見てみましょう
プログラム 1:

図 6: 問題思考を引き起こすプログラム 1
質問: この info メソッドを使用して p1 オブジェクトを出力したいのですが、どうすればよいですか?
オプション 1: info 関数を直接呼び出します。つまり、info(); 上記の説明に基づいて、よく考えてみると、これは info 関数内で呼び出されるため、間違いなく機能しません。実際にはウィンドウを指します。
オプション 2: オブジェクトを介した呼び出し、つまり p1.info(); ですが、p1 オブジェクトには info メソッドがまったくなく、p1 オブジェクトには name 属性と age 属性しかないため、実際には機能しません。
では、手順 1 の問題を解決するにはどうすればよいでしょうか?下を向いてください、プログラム 2。
プログラム 2:

図 7: 問題思考を引き起こすプログラム 2
この図を通して、p1 オブジェクトに show 属性を追加したことがわかります。この show 属性の値は実際にはfunction のアドレスは関数オブジェクトであり、p1.show() を通じて出力できます。このメソッドは確かに機能を実現できますが、このメソッドは p1 オブジェクトに属性を追加することで完成します。それでも同様のニーズがある場合、ニーズを完成させるために p1 オブジェクトに属性を追加する必要がありますか?オブジェクトの占有スペースがどんどん大きくなっているため、この方法はエレガントではありません。
上記の問題に対応して、基本的には info 関数内の this ポインターを変更することで現在のオブジェクトの出力を完了したいと考えています。これには属性を追加せずに関数を完了する必要があります。 apply
IV. call と apply
の使用 1. 関数:
指定されたオブジェクトを使用して現在の関数を呼び出します。
2. 構文:
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
apply(thisObj[,argArray])
3. 説明:
2 つのメソッドの機能はまったく同じで、唯一の違いはパラメーターです。
最初のパラメータである thisObj については、関数は同じであり、これは関数が実行されるときに現在のオブジェクトを表すオブジェクトとして使用されます。
2 番目のパラメーターの場合、apply ではパラメーター配列を渡す必要があります。つまり、一連のパラメーターは配列で構成され、渡されます。一方、call では、ハッシュされたパラメーター値が渡されます。たとえば、func(thisObj, arg1, arg2, arg3...) の対応する適用使用法は func(thisObj, [arg1, arg2, arg3...]) です。この記事では、call メソッドを例として取り上げます。
これら 2 つのメソッドは、定義するすべてのオブジェクトにこのメソッドがあるため、Function オブジェクト内のメソッドです。
call メソッドを使用すると、別のオブジェクトの代わりにメソッドを呼び出すことができます。 call メソッドは、関数のオブジェクト コンテキストを初期コンテキストから thisObj で指定された新しいオブジェクトに変更します。 thisObj パラメーターが指定されていない場合は、Global オブジェクトが thisObj として使用されます。
4. call と apply を使用して、上記のコードの問題を解決します
コードは次のとおりです:

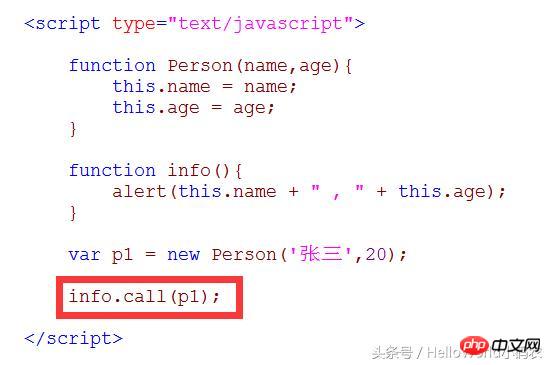
図 8: call メソッドを使用して問題を解決します
上記のコードは、問題、分析: つまり、 call メソッドが関数内で呼び出されるとき、関数内の this は自動的に call メソッドの最初のパラメーターを指します。 上記の例では、info.call(p1) が実行されると、info 関数内の this が自動的に p1 オブジェクトを指すようになります。そのため、もちろん call メソッドを使用して p1 オブジェクトの出力を完了することができます。
5. より複雑な例を見てみましょう
コードは次のとおりです:

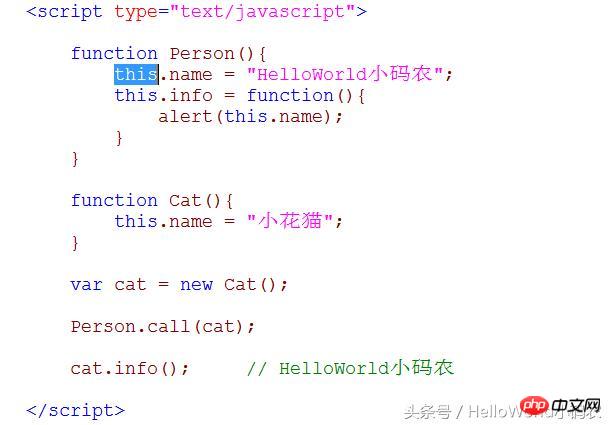
図 9: call メソッドを使用するプログラムの詳細な説明
上記のコードを分析すると、明らかに "HelloWorld little coder" が出力されるのはなぜでしょうか? info メソッドがまったくありません。この質問に対する最も重要な答えは person.call(cat) このコード行、call メソッドが呼び出されたときに何が起こったのかをよく考えてください。これは person が実際に自動的にポイントした関数内です。これは、次の 2 行のコードを実行するのと同じです:

その後、元の cat オブジェクトの name 属性が書き換えられ、名前が "Little Cat" から "HelloWorld" に変更されます。 Little Coder」と実行すると、新しい info メソッドが取得されます(猫オブジェクトに info 属性を追加するのと同等であると理解できます)。したがって、当然、猫オブジェクトは info メソッドを呼び出すことができるため、結果は「HelloWorld little」になります。コーダー」。 apply の使い方は call と同じであり、使用方法もよく似ていますので、ここでは例を挙げません
。以上がJavaScript を呼び出して適用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

