ホームページ >ウェブフロントエンド >jsチュートリアル >React を使用してコンポーネント ライブラリを開発する方法
React を使用してコンポーネント ライブラリを開発する方法
- php中世界最好的语言オリジナル
- 2018-03-23 16:51:321726ブラウズ
今回は、React を使用してコンポーネント ライブラリを開発する方法と、React を使用してコンポーネント ライブラリを開発する際の 注意事項 について説明します。実際の事例を見てみましょう。
最近、React を使用して日常のビジネスニーズに合わせて一連の [コンポーネント ライブラリ] をカプセル化し、開発プロセス全体の経験を大まかに記録しました。スペースの都合上、ここでは開発プロセス中により複雑になる選択とパッケージングについてのみ説明し、特定のコンポーネントのパッケージングについては後で説明します。概要
コンポーネントベースの開発モデルにより、日常的に使用する基本コンポーネントをカプセル化することで開発効率が大幅に向上し、基本的な UI への集中が大幅に簡素化され、ビジネス ロジックと分離された作業に集中できることは誰もが知っています。ビジネス コードと基本的な UI コードを適切に統合し、プロジェクト全体をより管理しやすくするのが、このコンポーネント ライブラリを開発したい理由です。 ただし、ant-design やmaterial-ui など、既存の React オープンソース コンポーネントが多数あります。自分のチームに適したコンポーネント ライブラリを作成するために労力を費やす必要があるかどうかは、多くの場合、適切に検討する必要があります。私の既存のチームとビジネスの特徴をいくつか見てみましょう:- フロントエンド担当者が多く、互いに協力する必要があり、コンポーネントを開発するための時間的余裕があります
- プロダクト ビジネス比較的複雑で、一部のコンポーネントは変更する必要があります カスタマイズされた開発
- すでに成熟した設計仕様があり、さまざまな基本コンポーネント、基本スタイルなどについて定義されています
- 現在のプロジェクトは比較的乱雑で、第三にパーティコンポーネントの参照は乱雑です
技術の選択
コンポーネント ライブラリのパッケージ化では、最初に直面するのは技術の選択とソリューションの計画です。おそらく以下の2点が含まれると思われます:- 最も基本的な技術ソリューション
- 開発プロセスと仕様
技術ソリューションの選択
Webpack + React + Sassチームの既存のプロジェクトがすべてなので、 React+Redux を使用して開発する場合、選択する開発言語は間違いなく React です。SASS
CSS の選択については、現在コンポーネントベースの開発では、CSS モジュールと CSS-IN-JS が 2 つのより人気のある.tip-tab {
border: 1px solid #ccc;
}
.tip-tab-item {
border: 1px solid #ccc;
&.active {
border-color: red;
}
} ビジネスでは、特定の要件に応じて、Tab コンポーネントのスタイルを微調整する必要があります。アクティブ状態では境界線の色を青にします。もちろん、コンポーネントにいくつかの props を公開させ、これらの変更に合わせて設定し、さまざまなスタイルに対応するさまざまな props を渡すことができると言えます。ただし、多くの場合、すべてのビジネス ニーズを満たすことはできず、コンポーネントのさまざまなスタイルをカプセル化することは不可能です。このソリューションでは、css モジュールを使用して独自のモジュール スタイルを追加します:
<Tab styleName="unique-tab" />このモジュールでは、その基本スタイルを変更します:
.unique-tab {
:global {
.tip-tab-item {
border-color: #eee;
&.active {
border-color: blue;
}
}
}
} このようにして、このモジュールのカスタマイズされたスタイルを非常に適切に実行できます。グローバルなスタイルを損なうことなく、ニーズに応えます。
アイコン
プロジェクトアイコンについては、svg-spriteソリューションを使用する予定です。ただし、製品は継続的に反復されているため、新しいアイコンが常に追加されています。現在、アイコンは均一にパッケージ化されず、各コンポーネントのパッケージ化プロセス中にプロジェクトからすべてのアイコンがインポートされます。これを導入するには、次の方法を使用してください:import Icon from '@common/lib'
import errorIcon from '@images/error.svg'
<Icon link={errorIcon} /> 実際、より良い方法は、すべてのアイコンを均一にパッケージ化して svg-spirte ファイルを生成することです (具体的な原理は svg-sprite にあります。ここでは詳しく説明しません)。 。これを使用する場合、毎回のパッケージ化を回避し、webpack が依存関係を処理する時間を短縮するために、直接引用するだけで済みます:
<Icon type="error" />
開発プロセスと仕様
開発プロセスと仕様については、次の原則に従います。 :组件库完全独立于项目进行开发,便于后续多个项目进行使用等
组件库包含三种模式:开发,测试,打包,文档案例,区分不同的入口及状态
使用pure-renderautobind等尽可能保证组件的性能及效率
保证props和回调的语义性,如回调统一使用handleXXX进行处理
为了便于后续的扩展,我们更希望整个组件库完全脱离于项目进行开发。保证组件库仅对于最基本的组件进行封装,将项目UI代码与业务逻辑进行分离。
针对不同的模式下,我们有不同的文件入口,针对开发模式,我们启动一个dev-server, 在里面对组件进行基本的封装,并进行调试。打包时,我们只需对组件内容进行封装,暴露统一的接口。在文档中,我们需要进行案例和说明的展示。所以我们在利用webpack的特性进行各种环境的配置:
npm run dev // 开发 npm run test // 测试 npm run build // 构建 npm run styleguide // 文档开发 npm run styleguide:build // 文档打包
组件库作为项目的最小力度支持,我们需要保证其最基本的渲染效率,因此我们采用pure-render/autobind等对其进行基本的优化。React有很多优化方式,在此不进行赘述。
打包
基础
针对组件库的打包,我们以UMD格式对其进行打包。webpack可以针对输出进行格式设置:(引自cnode)
“var” 以变量方式输出
“this” 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” 以 module.exports 形式输出:module.exports = xxx;
“amd” 以 AMD 格式输出;
“umd” 同时以 AMD、CommonJS2 和全局属性形式输出。
配置如下:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js'),
library: 'TipUi',
libraryTarget: 'umd'
}
依赖
很明显,我们封装的是一个针对React的组件库,并不应该把React引用进去。一般我们可以采用externals的方式对其进行处理。
在这里, 我们采用dll方式将其与其他第三方依赖统一进行打包,并将manifest.json和三方依赖的输出文件输出到项目中去,在项目中也使用dllReference进行引用。避免在项目中使用到这些依赖时重复进行打包。
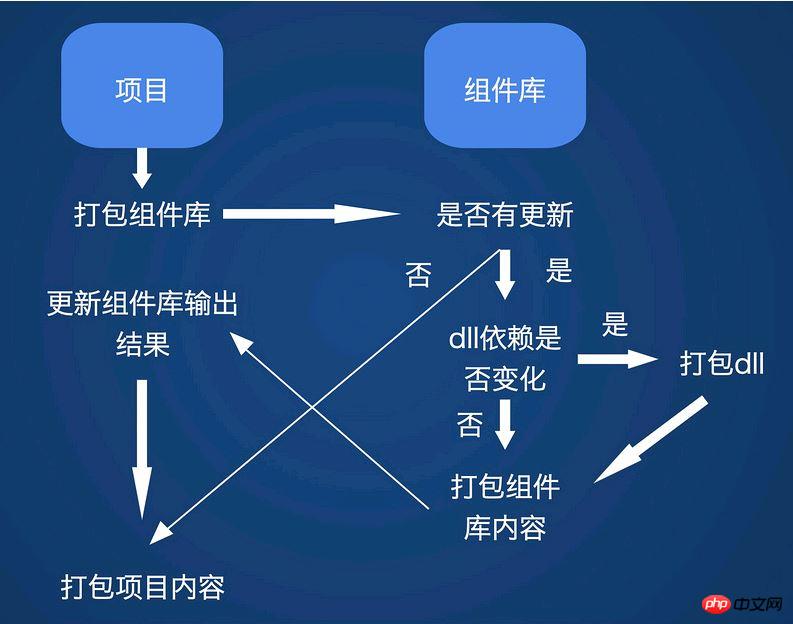
同时,由于我们的组件库处于一个不断维护的状态。这就需要我们维持好项目库和项目之间的打包关系,具体的流程如图所示:

在每次进行项目打包的时候,首先检测UI库是否有更新,若没有更新,则直接进行打包。反之继续检测dll的依赖是否有变化,若有,则打包dll,否则直接打包组件库内容。然后将输出结果同步到项目中,再进行最终打包。
当然,以上的这些流程都是自动进行的。
文档和示例
一个完善的文档对于一个组件库是及其重要的,每个组件有什么样的配置参数,拥有哪些事件回调,对应的Demo和展示效果。假设没有这些,除了封装组件的人,没有人知道它该如何使用。但是写文档的过程往往是痛苦的,在这里推荐几个文档生成库,可以极大的简化文档工作:
docsify 基于Vue的组件生成器,轻量好用
react-styleguidist 基于React的组件库文档生成器,自动根据注释生成文档,支持Demo展示。超好用
bisheng ant design自己写的文档生成器
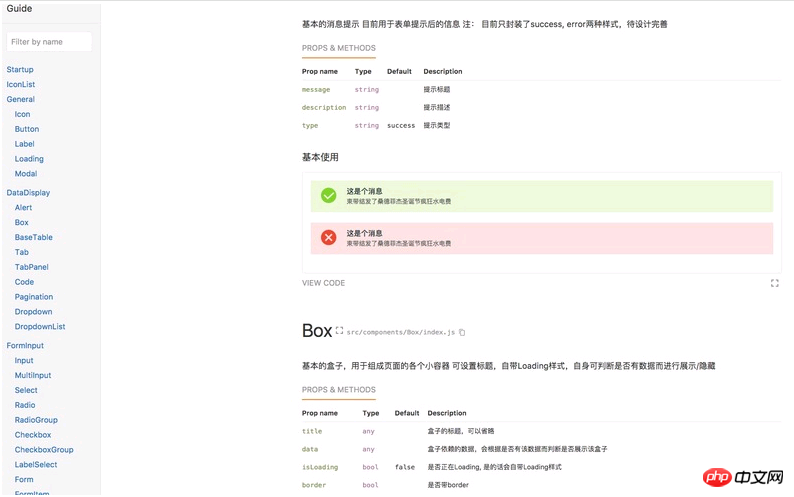
我们使用的styleguidist, 可以将md自动转化为文档,支持在md内直接调用你封装好的组件并进行展示,简单好用。最后封装的文档大概长这样:

总结
実際、コンポーネント ライブラリをカプセル化する作業には、熟考し研究する価値のあることがたくさんあります。スペースの都合上、ここでは開発プロセスでより複雑な選択とパッケージ化についてのみ説明し、特定のコンポーネントのカプセル化について説明します。コンポーネントは後ほど。執筆中に、ant design のような優れたコンポーネント ライブラリを常に参照することで、多くのことを学ぶことができます。これは、コンポーネントのカプセル化のアイデアをより深く理解するための良いプロセスです。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がReact を使用してコンポーネント ライブラリを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

