ホームページ >ウェブフロントエンド >jsチュートリアル >小規模なプログラムの簡素化されたコールバックを約束する
小規模なプログラムの簡素化されたコールバックを約束する
- php中世界最好的语言オリジナル
- 2018-03-23 16:43:472662ブラウズ
今回はミニプログラムの簡易Promiseコールバックについてお届けします。 ミニプログラムの簡易Promiseコールバックの注意点を実際に見てみましょう。
Promise は、従来のソリューションであるコールバック関数やイベントよりも合理的かつ強力な非同期プログラミングのソリューションです。これは最初にコミュニティによって提案および実装され、ES6 がそれを言語標準に組み込み、その使用法を統一し、Promise オブジェクトをネイティブに提供しました。
いわゆる Promise は、将来終了するイベント (通常は非同期操作) の結果を保存する単純なコンテナーです。構文的に言えば、Promise は非同期操作のメッセージを取得できるオブジェクトです。 Promise は統一された API を提供しており、さまざまな非同期操作を同様に処理できます。
Promise オブジェクトとは何かを理解する
プロジェクトでは、さまざまな非同期操作が登場しますが、非同期操作のコールバックに非同期操作がある場合、コールバック ピラミッドが表示されます。
たとえば、次のようなものです
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
次は、Promiseを使用してコードを簡素化する方法を分析しています
WeChatアプレットの非同期APIは成功と失敗の形式であるため、誰かがそのようなメソッドをカプセル化しました。
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}
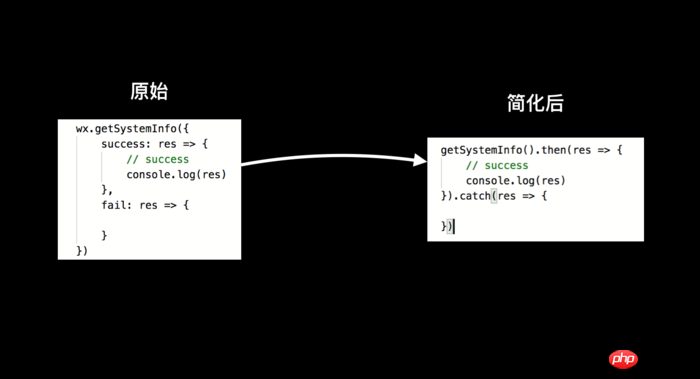
最初に最も単純なものを見てください:
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})
上記の promisify.js を使用して単純化した後:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})

getSystemInfo
単純化されたコールバックのインデントが 1 つ少ないことがわかります。となり、コールバック関数が9行から6行に減りました。
コールバック ピラミッドの簡略化された効果
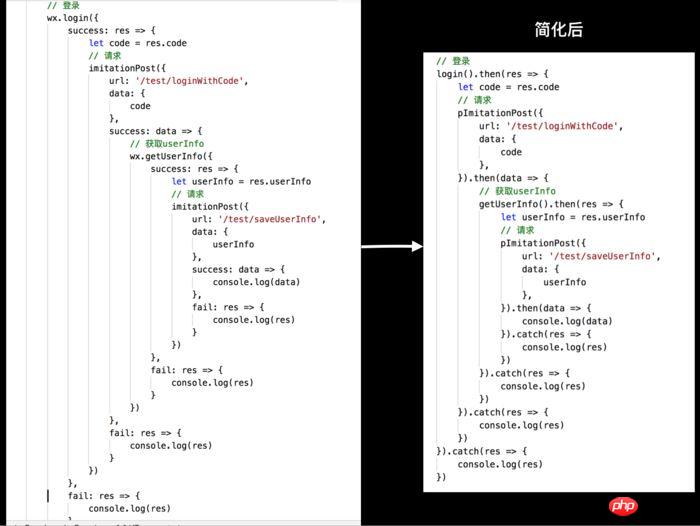
それでは、最初のコールバック ピラミッドを見てみましょう
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})

簡略化されたコールバック
簡略化の効果が非常に明白であることがわかります。
Webページやnodejsなどにも適用できます。
リファレンス
Promiseオブジェクト
ソースコード
tomfriwel/MyWechatAppDemoのpromisePageページ
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 PHP 中国語 Web サイトの記事をご覧ください。
推奨読書:
以上が小規模なプログラムの簡素化されたコールバックを約束するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

