ホームページ >ウェブフロントエンド >jsチュートリアル >axios クロスドメインリクエストエラーの解決方法
axios クロスドメインリクエストエラーの解決方法
- php中世界最好的语言オリジナル
- 2018-03-23 14:15:292712ブラウズ
今回は、axios クロスドメインリクエストエラーの解決方法、axios クロスドメインリクエストエラーの解決方法、注意点を説明します、以下は実際的なケースです、見てみましょう。
エラーメッセージ:
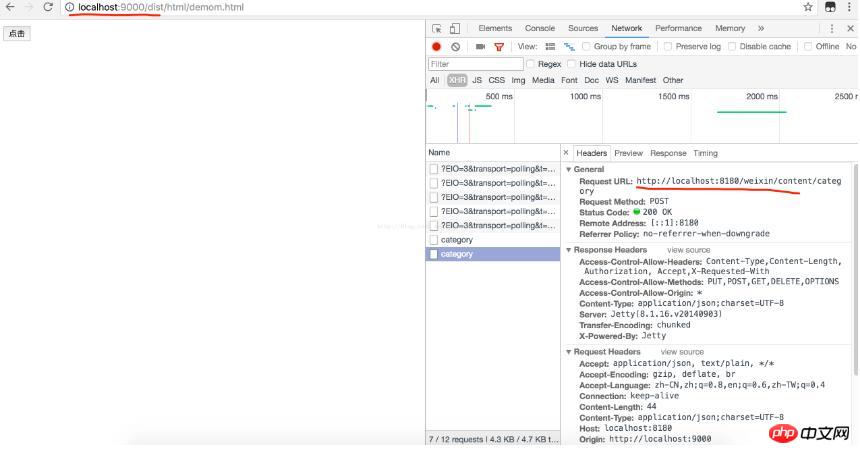
プリフライトリクエストへの応答がアクセス制御チェックに合格しません: 要求されたリソースに「Access-Control-Allow-Origin」ヘッダーが存在しません。したがって、localhost:9000 にはアクセスが許可されません。応答には HTTP ステータス コード 403 が含まれていました
フロントエンド フレームワークの開発に伴い、フロントエンド データとバックエンド データを分離する傾向になりました。フロントエンドは、バックエンド データを要求するために ajax を使用するだけで済みます。 ページを合成するために、バックエンドはデータ インターフェイスを提供し、データを提供するだけであるという利点は、フロントエンド プログラマがローカルに Web サーバーを構築する必要がなくなることです。フロントエンドはバックエンドの構文を理解する必要がなく、バックエンドもフロントエンドの構文を理解する必要がありません。これにより、開発構成が簡素化され、連携の難しさが軽減されます。 通常の GET、POST、PUT、および DELETE リクエストは (OPTIONS リクエストと比較して) 単純なリクエストですが、OPTIONS は最初にリクエストをサーバーに送信する必要があります。してほしい、データを送らなければなりません。ここに来てください (これは完全に私の理解に基づいて書かれています。間違いがある場合はご了承ください。Ruan Yifeng の原文を参照してください。) Vue プロジェクトでは、 Http サービスは Axios を使用し、OPTIONS リクエストを使用します。 ヘッダーに'Access-Control-Allow-Origin': * を追加するだけでは、問題は解決されません。記事の冒頭に示したようなエラーが発生します。
ここでは、バックグラウンドでの OPTIONS リクエストの追加処理が必要です。この記事では Spring MVC を例に挙げます:
インターセプタークラスを追加します:
public class ProcessInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
httpServletResponse.setHeader("Access-Control-Allow-Origin", "*");
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
httpServletResponse.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
httpServletResponse.setHeader("X-Powered-By","Jetty");
String method= httpServletRequest.getMethod();
if (method.equals("OPTIONS")){
httpServletResponse.setStatus(200);
return false;
}
System.out.println(method);
return true;
}
@Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception {
}
}
spring-mvx.xml で Spring インターセプターを構成します:
<mvc:interceptors> <bean class="cn.tfzc.ssm.common.innterceptor.ProcessInterceptor"></bean> </mvc:interceptors>これまでのところ、問題は次のとおりです。解決済み:

以上がaxios クロスドメインリクエストエラーの解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Web ページ実装の読み込み進行状況バー次の記事:Web ページ実装の読み込み進行状況バー

