ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryを使ってPC上でカルーセル画像を作成する方法を詳しく解説
jqueryを使ってPC上でカルーセル画像を作成する方法を詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-23 10:46:182361ブラウズ
今回は、jquery を使用して PC 側のカルーセル チャートを作成する方法について詳しく説明します。jQuery を使用して PC 側のカルーセル チャートを作成する場合の 注意事項 は何ですか?見て。
最近は他のプロジェクトであまり忙しくありませんでしたが、会社の公式ウェブサイトのプロジェクトの新しいページを作成するように割り当てられました(これまで会社の公式ウェブサイトのプロジェクトに触れたことはありませんでした)。カルーセル画像がある場所があります。当初は swiper.js プラグインを直接導入したかったのですが、よく考えてみると公式サイトのプロジェクトに swiper.js が導入されていなかったことが分かりました。プロジェクトでは既に jQuery が使用されていたため、jQuery を使用してカルーセル チャートを記述するだけで済みました。 ここで、別に書いたカルーセル画像コードを取り出し、小さなデモを作成し、それを記録するためにここに書きます (デモ内のカルーセル画像の写真はオンラインでランダムに見つけたものです)達成される効果:
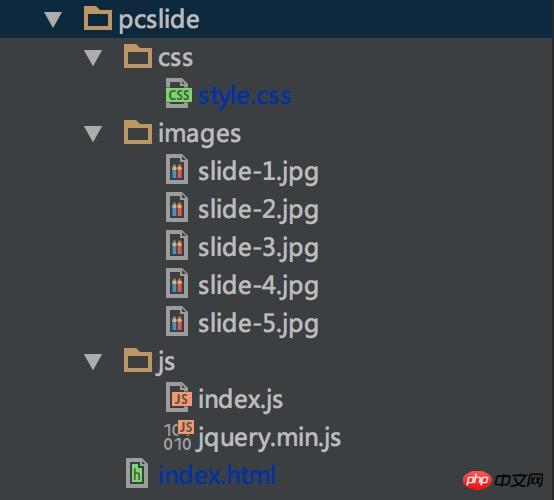
1 、自動カルーセル (カルーセルの時間間隔は JS コードでカスタマイズされます) 2. 左右のボタンをクリックして手動切り替えを実行します 3. 下部の小さなドットは、切り替えられた画像の位置に応じてアクティブ状態を表示します4. マウスはカルーセル領域を通過し、カルーセルを停止し、カルーセル領域を出てカルーセルを開始します。 コード ディレクトリの結果は次のとおりです。
 注: ここにあります。ページ上の実際のカルーセルには 5 つの異なる画像が表示されますが、カルーセル効果の連続性のために、5 番目の画像が最初の画像の前と 5 番目の画像の後に追加されます。最初の画像なので、デモ構造には 7 つの画像があり、各画像のサイズは同じである必要があります (ここでの幅と高さは 720*350px)。
注: ここにあります。ページ上の実際のカルーセルには 5 つの異なる画像が表示されますが、カルーセル効果の連続性のために、5 番目の画像が最初の画像の前と 5 番目の画像の後に追加されます。最初の画像なので、デモ構造には 7 つの画像があり、各画像のサイズは同じである必要があります (ここでの幅と高さは 720*350px)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>PC-jquery版轮播图</title> <link rel="stylesheet" href="css/style.css" rel="external nofollow" > </head> <body> <p class="layout"> <h2 style="text-align: center;">PC-jquery版轮播图</h2> <p class="slide" id="slide"> <p id="outer" class="outer"> <ul id="inner" class="inner"> <li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-5</p><img src="images/slide-5.jpg"></a></li> <li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-1</p><img src="images/slide-1.jpg"></a></li> <li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-2</p><img src="images/slide-2.jpg"></a></li> <li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-3</p><img src="images/slide-3.jpg"></a></li> <li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-4</p><img src="images/slide-4.jpg"></a></li> <li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-5</p><img src="images/slide-5.jpg"></a></li> <li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-1</p><img src="images/slide-1.jpg"></a></li> </ul> <!--底部小圆点--> <ol class="dot" id="dot"> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> </ol> </p> <!--左右两侧的点击切换按钮--> <p class="arrow-box"> <p class="arrow arrow-l" id="arrow_l">‹</p> <p class="arrow arrow-r" id="arrow_r">›</p> </p> </p> </p> <script src="js/jquery.min.js"></script> <script src="js/index.js"></script> </body> </html>
2. style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.layout {
width: 1000px;
margin: 30px auto;
}
ul,ol,li {
list-style: none;
}
.slide {
position: relative;
width: 900px;
margin:auto;
}
.slide .outer {
position: relative;
margin: 30px auto;
width: 720px;
height: 400px;
overflow: hidden;
}
.slide .outer .inner {
width: 5040px;
height: 350px;
position: absolute;
left: -720px;
top: 0;
}
.slide .outer .inner li {
float: left;
height: 350px;
}
.slide .outer .inner li a {
display: block;
position: relative;
width: 100%;
height: 100%;
}
.slide .outer .inner li a p {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
font-size: 18px;
width: 720px;
height: 80px;
line-height: 80px;
padding-left: 50px;
background: linear-gradient(180deg,rgba(0,0,0,0), rgba(0,0,0,0.5));
}
.slide .outer .dot {
margin-top: 365px;
text-align: center;
}
.slide .outer .dot li {
height: 6px;
width: 6px;
border-radius: 3px;
background-color: #d2cbcb;
display: inline-block;
margin: 0 3px;
}
.slide .outer .dot li.active {
background-color: #6e5ca5;
}
.slide .arrow-box {
position: absolute;
width: 900px;
height: 60px;
top: 150px;
left: 0;
}
.slide .arrow-box .arrow {
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
border-radius: 30px;
background-color: #dde2e6;
font-size: 60px;
color: #999;
cursor: pointer;
}
.slide .arrow-box .arrow.arrow-l {
float: left;
}
.slide .arrow-box .arrow.arrow-r {
float: right;
}
3.index.js注: js コードでは、各変数がコメント化されています。ここでは、複数回のクリックによるアニメーションの停止を防ぐため、画像が切り替わるたびに stop(false,true) を呼び出します。ただし、左にスクロールする場合、最後のピクチャまでスクロールした後、再度切り替えるときに stop(false,true) を使用せず、最初のピクチャ (実際には dom 構造の 3 番目のピクチャ) (2 つのピクチャ) を即座に見つけることに注意してください。 )、同様に、右にスクロールする場合、最初の画像までスクロールした後、再度切り替えるときに停止する (false、true) 必要はありませんが、最後の画像 (実際には最後から 2 番目の画像の dom 構造) を即座に見つける必要があります。 )。
var interval = 3000; //轮播间隔时间
var arrowL = $('#arrow_l'); //左侧箭头
var arrowR = $('#arrow_r'); //右侧箭头
var slideBox = $('#slide'); //轮播图区域
var innerBox = $('#inner'); //内层大盒子
var img = innerBox.children('li'); //每个图片
var dot = $('#dot'); //小圆点盒子
var imgW = $(img[0]).outerWidth(); //每个li标签的宽度
var imgCount = 5; //总图片个数(不同图片的个数)(实际dom上是有7张)
var i = 0; //初始化为第0张图片
timer = null; //定时器
//自动轮播
timer = setInterval(function () {
i++;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i > imgCount){
innerBox.animate({'left':-1*imgW+'px'},0);
dot.find('li').removeClass('active').eq(0).addClass('active')
i = 1;
}
},interval)
//点击右侧箭头,播放下一张
arrowR.click(function () {
i++;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i > imgCount){
innerBox.animate({'left':-1*imgW+'px'},0);
dot.find('li').removeClass('active').eq(0).addClass('active')
i = 1;
}
})
//点击左侧箭头,播放上一张
arrowL.click(function () {
i--;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i < 1){
innerBox.animate({'left':-imgCount*imgW+'px'},0);
dot.find('li').removeClass('active').eq(imgCount-1).addClass('active')
i = imgCount;
}
})
//鼠标经过轮播图区域时,清除定时器,停止自动轮播
slideBox.mouseenter(function () {
clearInterval(timer);
})
//鼠标离开轮播图区域时,重新启动自动轮播
slideBox.mouseleave(function () {
timer = setInterval(function () {
i++;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i > imgCount){
innerBox.animate({'left':-1*imgW+'px'},0);
dot.find('li').removeClass('active').eq(0).addClass('active')
i = 1;
}
},interval)
})
4. エフェクト画像の表示

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、 の他の関連記事に注目してください。 PHPの中国語サイトです! 

WeChatアプレットのマルチファイルダウンロードパッケージを使用する
以上がjqueryを使ってPC上でカルーセル画像を作成する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

