ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3でぼやけた白いエッジを削除する方法
CSS3でぼやけた白いエッジを削除する方法
- php中世界最好的语言オリジナル
- 2018-03-22 16:02:206201ブラウズ
今回はCSS3の白フチのぼかしを除去する方法と、CSS3の白フチのぼかしを除去する際の注意点を紹介します。以下は実際のケースですので見てみましょう。
すりガラス効果のある全画面背景画像を使用したログインページを作成します。実装方法は次のとおりです:
HTML:
<body>
<p class="login-wrap">
<p class="login-mask"></p>
<p class="login-box"></p>
</p>
<script>
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
$('.login-mask').css("height", h);
$('.login-mask').css("width", w);
</script>
</body>
CSS:
.login-wrap {
overflow: hidden;
}
.login-mask {
/* IE6~IE9 */
filter: progid: DXImageTransform.Microsoft.Blur(PixelRadius=100, MakeShadow=false);
-webkit-filter: blur(100px);
-moz-filter: blur(100px);
-ms-filter: blur(100px);
filter: blur(100px);
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
position: absolute;
z-index: 1;
}
.login-box {
width: 300px;
height: 400px;
background-color: rgba(255, 255, 255, 0.5);
display: block;
border: 1px solid rgba(183, 183, 183, 0.47);
border-radius: 6px;
position: absolute;
left: 50%;
margin-right: auto;
margin-left: -150px;
margin-top: 10%;
z-index: 2;
}
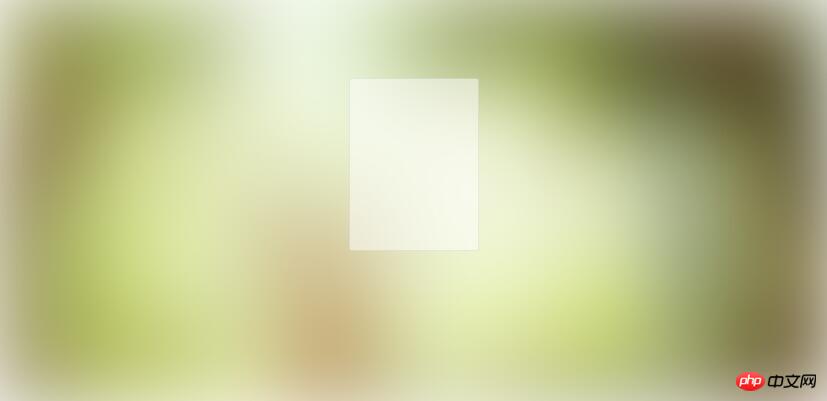
効果は次のとおりです:

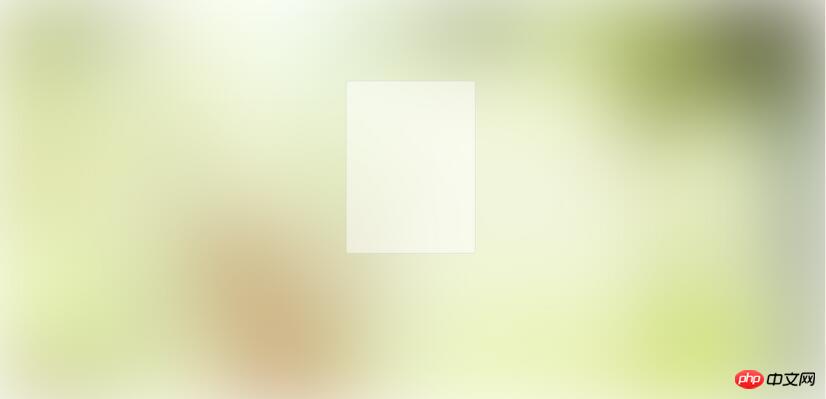
エッジに白い境界線があることがわかります。これはぼかし値が非常に大きい場合です。現時点での解決策は、background-size:cover; を、background-size:150% 150%; に直接変更することです。レンダリングは次のとおりです。

注意深く見ると、白いエッジがそれほど目立たないことがわかります。
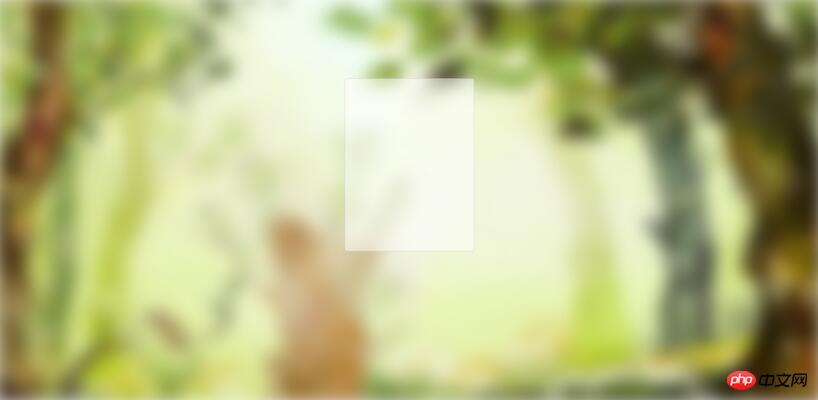
もう 1 つは、ぼかし値が比較的小さい場合です。たとえば、上記のぼかし値を 20 に変更すると、効果は次のようになります:

このとき、白いエッジがはっきりと見えることがわかります。同じぼかし値をボディに追加すると、背景画像の白いエッジが消えます:
body{
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
}
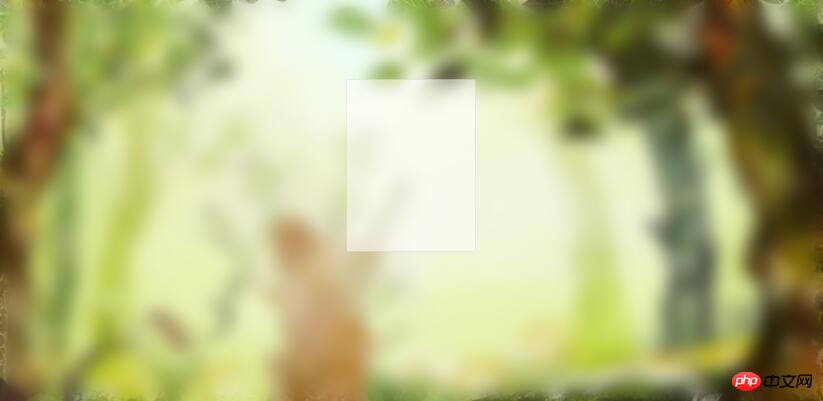
レンダリングは次のとおりです:

エッジの違いが明らかであることがわかります。ただし、コントラストが少し目立ち、効果は良くありません。ぼかしの値を少し小さくして 5 に変更すると、効果の画像は次のようになります。

エッジの白いエッジが削除されます。それほど矛盾していないようです。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がCSS3でぼやけた白いエッジを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

