ホームページ >ウェブフロントエンド >CSSチュートリアル >線形勾配の使用の詳細な説明
線形勾配の使用の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-17 16:19:318290ブラウズ
今回は、linear-gradient の使用方法について詳しく説明します。linear-gradient を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
CSS3 グラデーションは、linear-gradient(線形グラデーション)とradial-gradient(放射状グラデーション)に分けられます。今日は主に線形グラデーションに対するその具体的な使用法を分析しています。 CSS3 Gradient をより適切に適用するには、まずいくつかの最新ブラウザ、主に Mozilla (Firefox、Flock など)、WebKit (Safari、Chrome など)、Opera (Opera ブラウザ)、Trident (迷惑) のコアを理解する必要があります。IE ブラウザ)。
この記事では、主に Mozilla、Webkit、Opera でのアプリケーションについて説明します。もちろん、IE 固有のフィルターを使用して実装することもできます。文法については後で説明しますが、詳しい使い方は紹介しませんので、興味があれば関連する技術文書を検索してください。1. Mozilla での線形グラデーションの適用
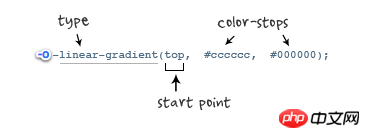
構文:-moz-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* )パラメーター: 3 つのパラメーターがあります。最初のパラメーターは、線形グラデーションの方向を表します。top は上から下、left は左から下です。右、左上と定義されている場合は、左上隅から右下隅までを意味します。 2 番目と 3 番目のパラメータはそれぞれ開始色と終了色です。それらの間にさらにパラメータを挿入して、複数の色のグラデーションを表すこともできます。図に示すように:

1caf8cd39bb89515f0bc67e9b7d4ccb794b3e26ee717c64999d7867364b1b4a3CSS:
.example {
width: 150px;
height: 80px;
} 特に指定がない限り、後続の例はすべてこれを適用します。セクション。htmlとcssの基本的なコード。 次に、この p に単純なグラデーション スタイルを適用します:
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}
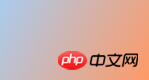
効果は次のとおりです:

2. Webkit での線形グラデーションの適用
れーれー
パラメータ:-webkit-gradient は Webkit エンジンのグラデーション実装パラメータで、合計 5 つあります。最初のパラメーターはグラデーションのタイプ (タイプ) を表し、線形 (線形グラデーション) または放射状 (放射状グラデーション) にすることができます。 2 番目のパラメーターと 3 番目のパラメーターはどちらも値のペアで、それぞれ勾配の開始点と終了点を表します。この値のペアは、左上 (左上隅) と左下 (左下隅) などの座標またはキー値の形式で表現できます。 4 番目と 5 番目のパラメーターは、それぞれ 2 つのカラーストップ関数です。 color-stop 関数は 2 つのパラメータを受け取ります。最初のパラメータはグラデーションの位置を表し、0 は開始点、0.5 は中間点、1 は点の色を表します。図に示すように:


コードをコピーします
コードは次のとおりです:-webkit-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* )//最新发布书写语法 -webkit-gradient(7674b22ef33c73b930516fd6bc30b7a3, f392418fe7f5229b4d55ecbe7611e416 [, 89fc41eb37ee94905bd233ce2f179d43]?, f392418fe7f5229b4d55ecbe7611e416 [, 89fc41eb37ee94905bd233ce2f179d43]? [, 6b22e4f809621b65b94f163c16b42e35]*) //老式语法书写规则
効果は次のとおりです。次のように:

background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));この効果はもう投稿しません。ブラウザで一目見て同じ効果があるかどうかは誰でもわかります。よく比較してみると、Mozilla と Webkit の 2 つの学習方法は、プレフィックスの違いを除けば基本的に同じです。もちろん、いつか同じものに統一できればそれに越したことはありません。それに対処する必要があります。開発時間を大幅に節約できます。
3. Opera での線形グラデーションの適用
構文:コードをコピーします
コードは次のとおりです:-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例代码:
background: -o-linear-gradient(top,#ccc, #000);
效果如图所示:

四、线性渐变在 Trident (IE) 下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IEc161494dba5e0dd0fb25d890c74e408d*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr 表示终点颜色。GradientType 表示渐变类型,0 为缺省值,表示垂直渐变,1 表示水平渐变。如图所示:

上面我们主要介绍了线性渐变在上述四大核心模块下的实现方法,接着我们主要针对线性渐变在 Mozilla、Webkit、Opera 三大模块下实现各种不同线性渐变实例:
从上面的语法中我们可以很清楚的知道,要创建一个线性渐变,我们需要创建一个起点和一个渐变方向(或角度),定义一个起始色:
-moz-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* ) -webkit-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* ) -o-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* )
具体应用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/ background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/ background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/ background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
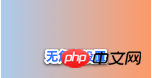
效果如下:

起始点(Starting Point)的工作方式类似于 background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等,接着我们主要一种一种来看其实现的效果:
1、开始于center(水平方向)和top(垂直方向)也就是Top → Bottom:
/* Firefox 3.6+ */ background: -moz-linear-gradient(top, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* -webkit-gradient(, [, ]?, [, ]? [, ]*) */ background: -webkit-gradient(linear,top,from(#ace),to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(top, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(top, #ace, #f96);
效果:

2、始于left(水平方向)和center(垂直方向)也是就Left → Right:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96);
效果如下:

3、起始于left(水平方向)和top(垂直方向):
background: -moz-linear-gradient(left top, #ace, #f96); background: -webkit-linear-gradient(left top, #ace, #f96); background: -o-linear-gradient(left top, #ace, #f96);
效果如下:

4、Linear Gradient (with Even Stops):
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
效果如下:

5、with Specified Arbitrary Stops:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
效果如下:

6、角度(Angle):
正如上面看到的示例,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。例如,下面的两个渐变具有相同的起点left center,但是加上一个30度的角度。
没有角度的示例代码:
background: -moz-linear-gradient(left, #ace, #f96); background: -webkit-linear-gradient(left,#ace,#f96); background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代码:
background: -moz-linear-gradient(left 30deg, #ace, #f96); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96)); background: -o-linear-gradient(30deg, #ace, #f96);
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。我来看看你核心代码:
background: -moz-linear-gradient(0c0cb308ee3d2ee3281772bfc9b806c2, #ace, #f96); background: -webkit-gradient(7674b22ef33c73b930516fd6bc30b7a3,0c0cb308ee3d2ee3281772bfc9b806c2, from(#ace), to(#f96)); background: -webkit-linear-gradient(0c0cb308ee3d2ee3281772bfc9b806c2, #ace, #f96); background: -o-linear-gradient(0c0cb308ee3d2ee3281772bfc9b806c2, #ace, #f96);
我们来看看各角度的区别:
.deg0 {
background: -moz-linear-gradient(0deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg, #ace, #f96);
background: -o-linear-gradient(0deg, #ace, #f96);
}
.deg45 {
background: -moz-linear-gradient(45deg, #ace, #f96);
background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg, #ace, #f96);
background: -o-linear-gradient(45deg, #ace, #f96);
}
.deg90 {
background: -moz-linear-gradient(90deg, #ace, #f96);
background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg, #ace, #f96);
background: -o-linear-gradient(90deg, #ace, #f96);
}
.deg135 {
background: -moz-linear-gradient(135deg, #ace, #f96);
background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg, #ace, #f96);
background: -o-linear-gradient(135deg, #ace, #f96);
}
.deg180 {
background: -moz-linear-gradient(180deg, #ace, #f96);
background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg, #ace, #f96);
background: -o-linear-gradient(180deg, #ace, #f96);
}
.deg225 {
background: -moz-linear-gradient(225deg, #ace, #f96);
background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg, #ace, #f96);
background: -o-linear-gradient(225deg, #ace, #f96);
}
.deg270 {
background: -moz-linear-gradient(270deg, #ace, #f96);
background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg, #ace, #f96);
background: -o-linear-gradient(270deg, #ace, #f96);
}
.deg315 {
background: -moz-linear-gradient(315deg, #ace, #f96);
background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg, #ace, #f96);
background: -o-linear-gradient(315deg, #ace, #f96);
}
.deg360 {
background: -moz-linear-gradient(360deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg, #ace, #f96);
background: -o-linear-gradient(360deg, #ace, #f96);
}
效果如下:

除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。 这也是通过CSS3 Gradient制作渐变的一个关键所在,其直接影响了你的设计效果,像我们这里的示例都不是完美的效果,只是为了能给大家展示一个渐变的效果,大家就这样先用着吧。我们接着看一下不同的起址色的示例:
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96); background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); background: -o-linear-gradient(top, #ace, #f96 80%, #f96);
效果如下:

如果没有指定位置,颜色会均匀分布。如下面的示例:
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace); background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace); background: -o-linear-gradient(left, red, #f96, yellow, green, #ace);
效果如下

7、渐变上应用透明度(Transparency):
透明渐变对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

是不是很神奇呀。如果想体会的话,快点动手跟我一起做吧。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
CSS3中nth-child与nth-of-type的区别以及使用技巧
以上が線形勾配の使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

